Ukrainian Power Design Case Study
the project
Challenge:
The russian invasion has cut off the Ukrainian creatives from the sources oflivelihood. Having no choice, Ukrainian agencies entered the global market with a message to the international community: cooperate with us, lest we become competitors.
Approach:
To convey the message and persuade international companies to partner with Ukrainians, we built the digital platform combining emotional storytelling and rational understanding.
The UkrainianPower site got more than 10 thousand visitors over the first 30 days after site launch.
More than 30 best Ukrainian creative agencies joined the project, including Fedoriv and Mozgi Group.
The project was heard about in Cannes, written about in Adweek and other top 10 Ukrainian and foreign media.
The Project’s
Discovery Phase
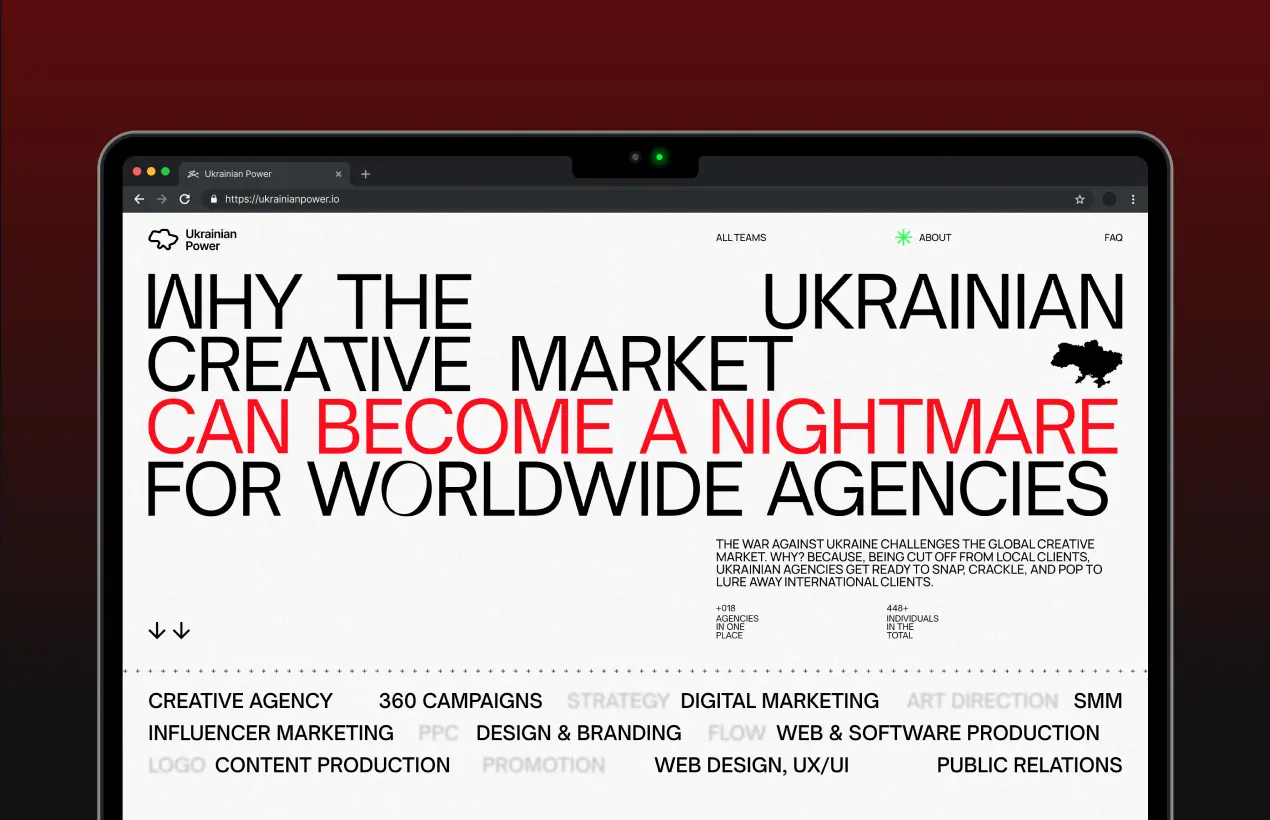
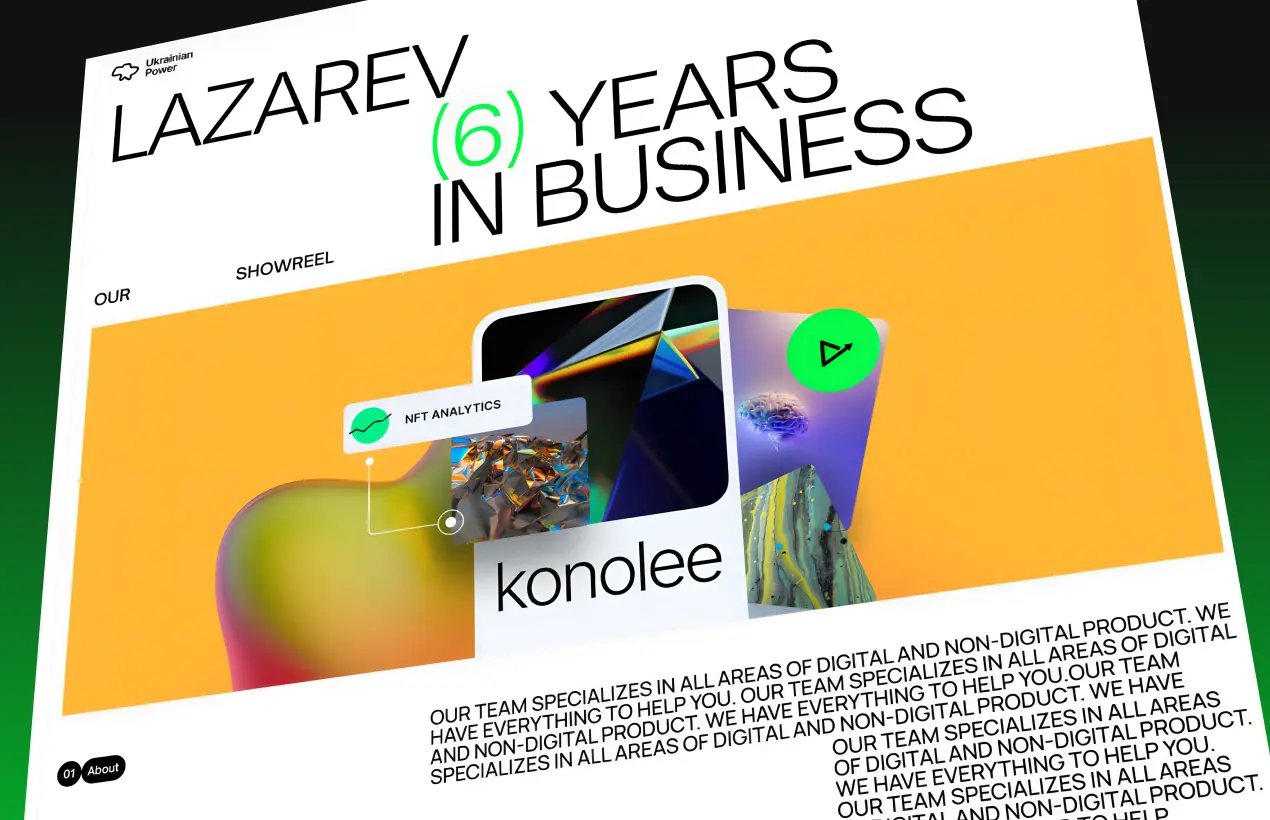
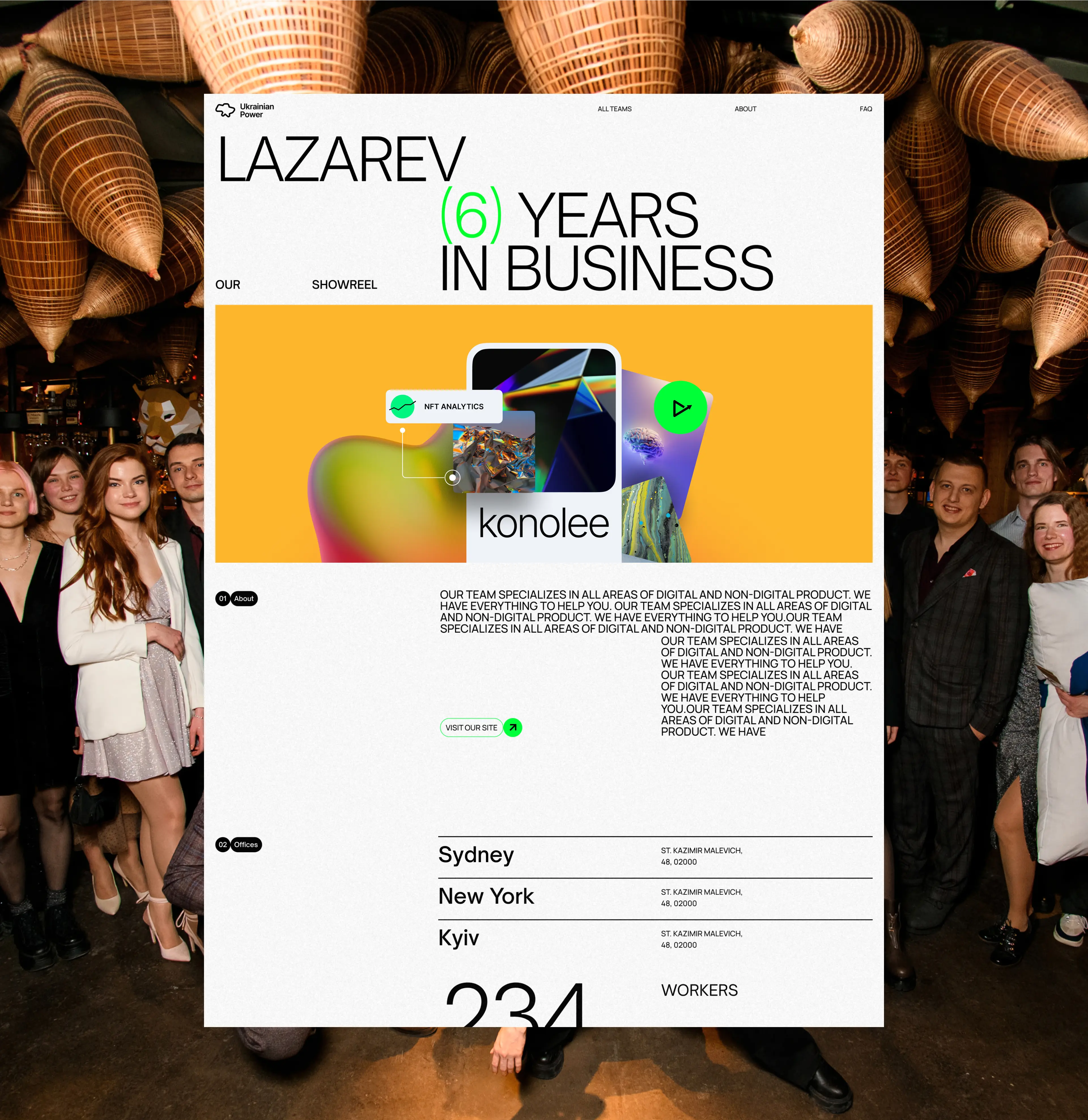
Introducing home page
We added a powerful video, persuading copywriting and red accents in text blocks to convey the emotional drivers behind the Ukrainians' desire to fight for work to survive.
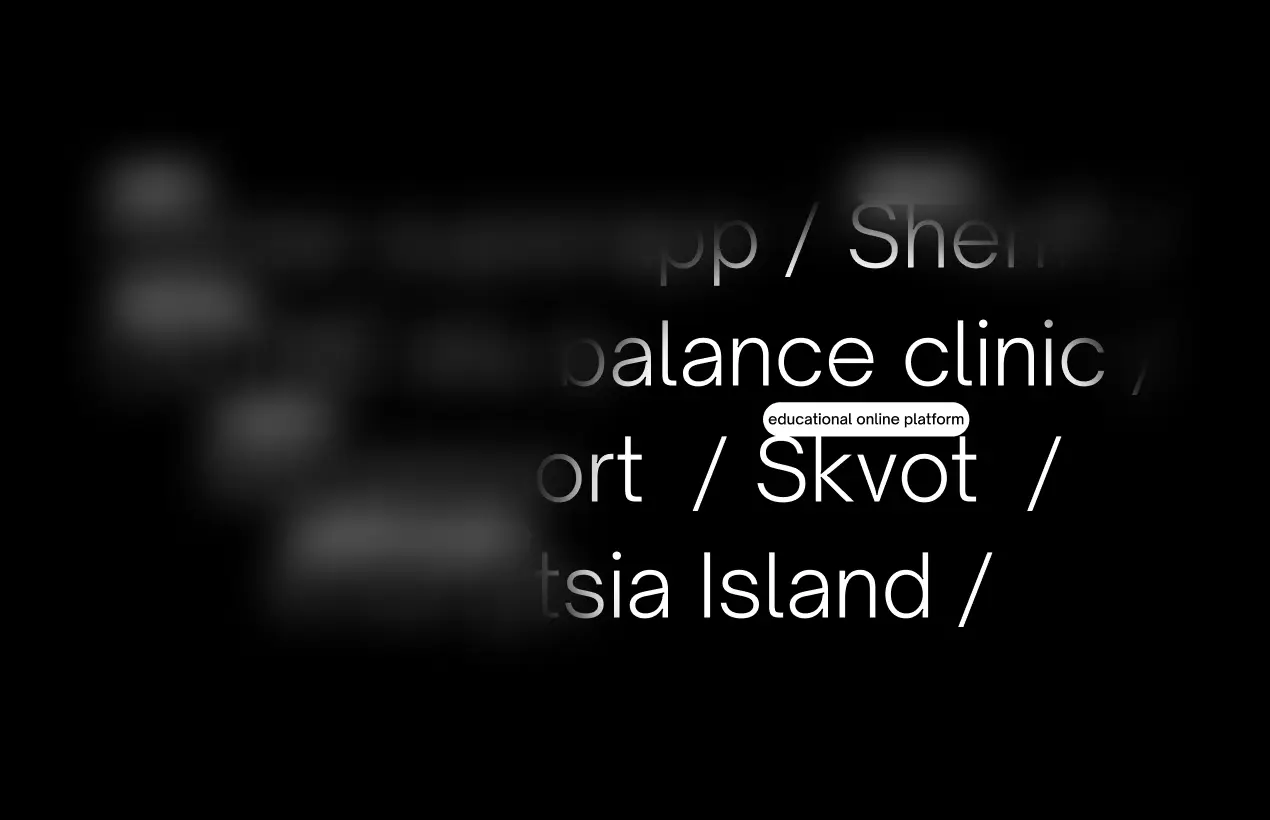
Animated circles with 3D elements stop people to make a choice. We added a blur hover effect to tell that the pursuit of partnership is the main purpose of this site.
Emotion and design: designing for emotional user experience
Idea and presentation of thought
We reveal emotions through video, and the blur effect on the main page conveys the pain of war, while bold, even text blocks express the strength and desire of Ukrainians to fight. We also knew that our site would be viewed by foreign creative agencies. So we planted the idea that we want to collaborate and not be competitive by erasing that option on hover.
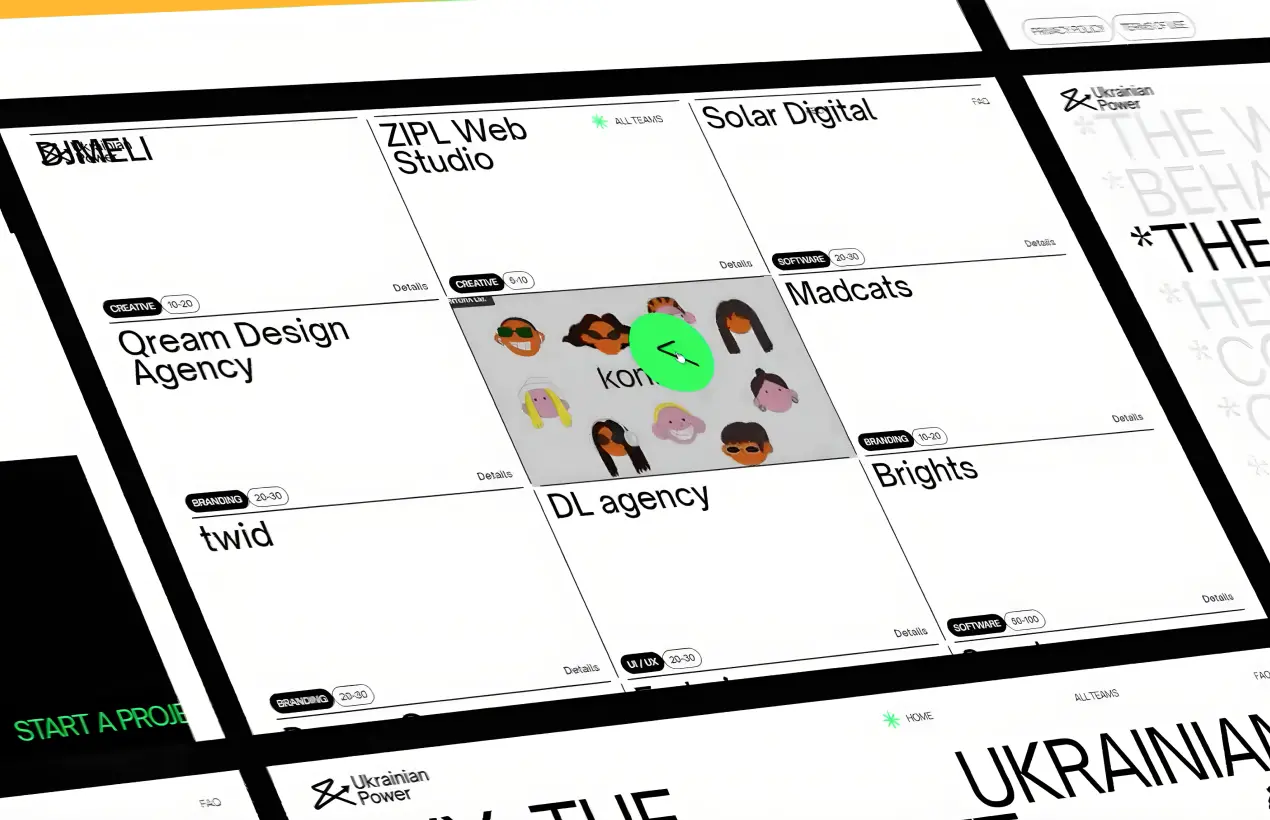
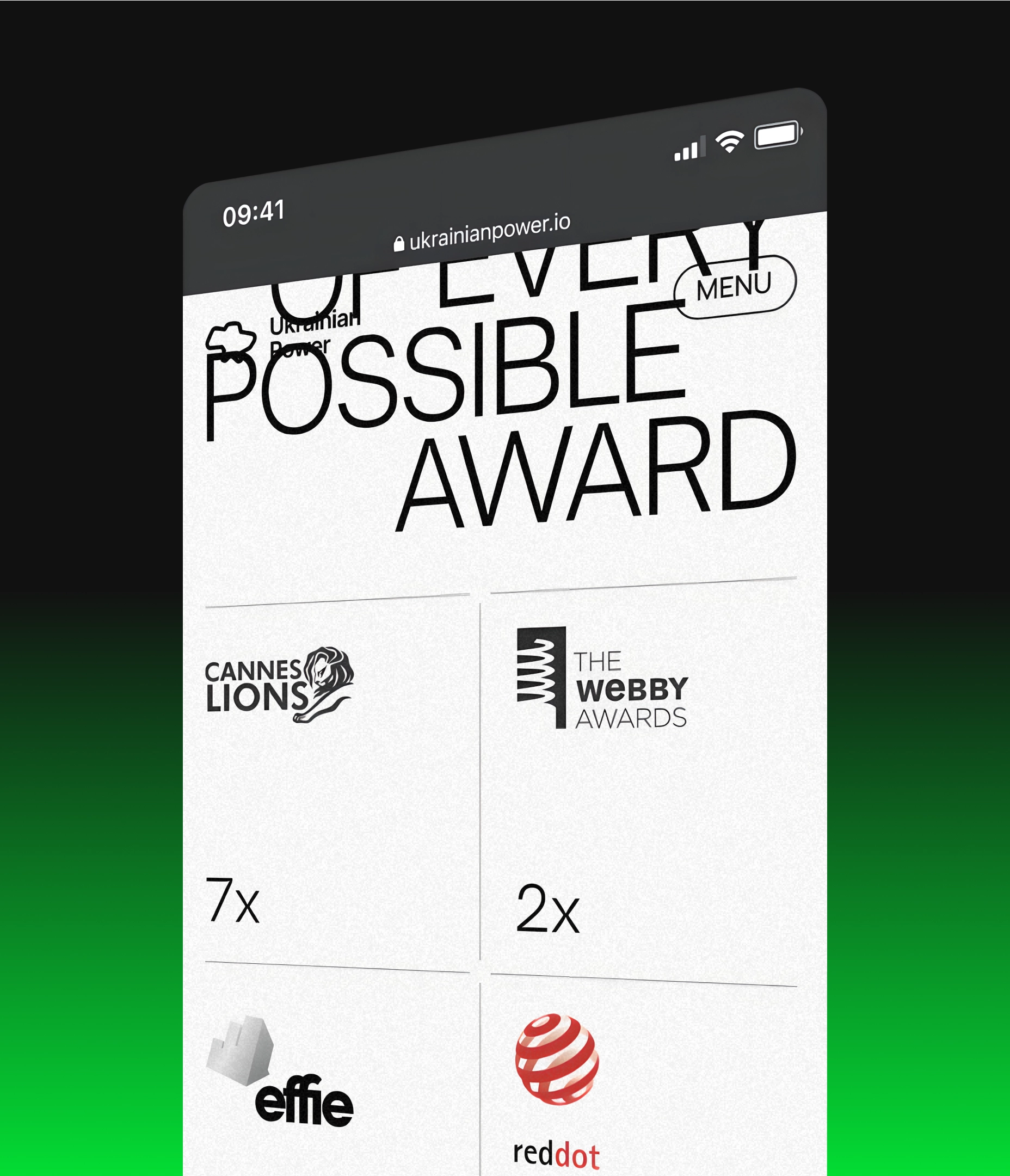
Agency discovery
Pursuing a goal to first build empathy with the right agency and then drive action, we offered people to review showreel, highlights, and awards and then get directly routed to the agency website. Ourinteractive design and content blocks allow agencies to tell dynamic stories even with minimum words.