VTnews.ai Design Case Study
the project
Challenge:
Media today distorts reality, pushing hidden agendas and biased narratives. Patrick Bet-David partnered with Lazarev Agency to empower Americans to step outside the biased-news bubble. Together, we set out to build the first truly unbiased news platform—one that reveals what’s really happening in the world.
Approach:
Together with Patrick Bet-David, we aimed not only to reveal the truth behind every headline but also to shift audience behavior from merely "reading news" to actively "being a part of what happens in the world," thereby addressing the problem of retention.
Users confirmed that the platform helped them avoid information "bubbles."
New users onboarded within the first month post-launch.
Integrated AI tools for analyzing, curating, researching, and predicting news in real time.
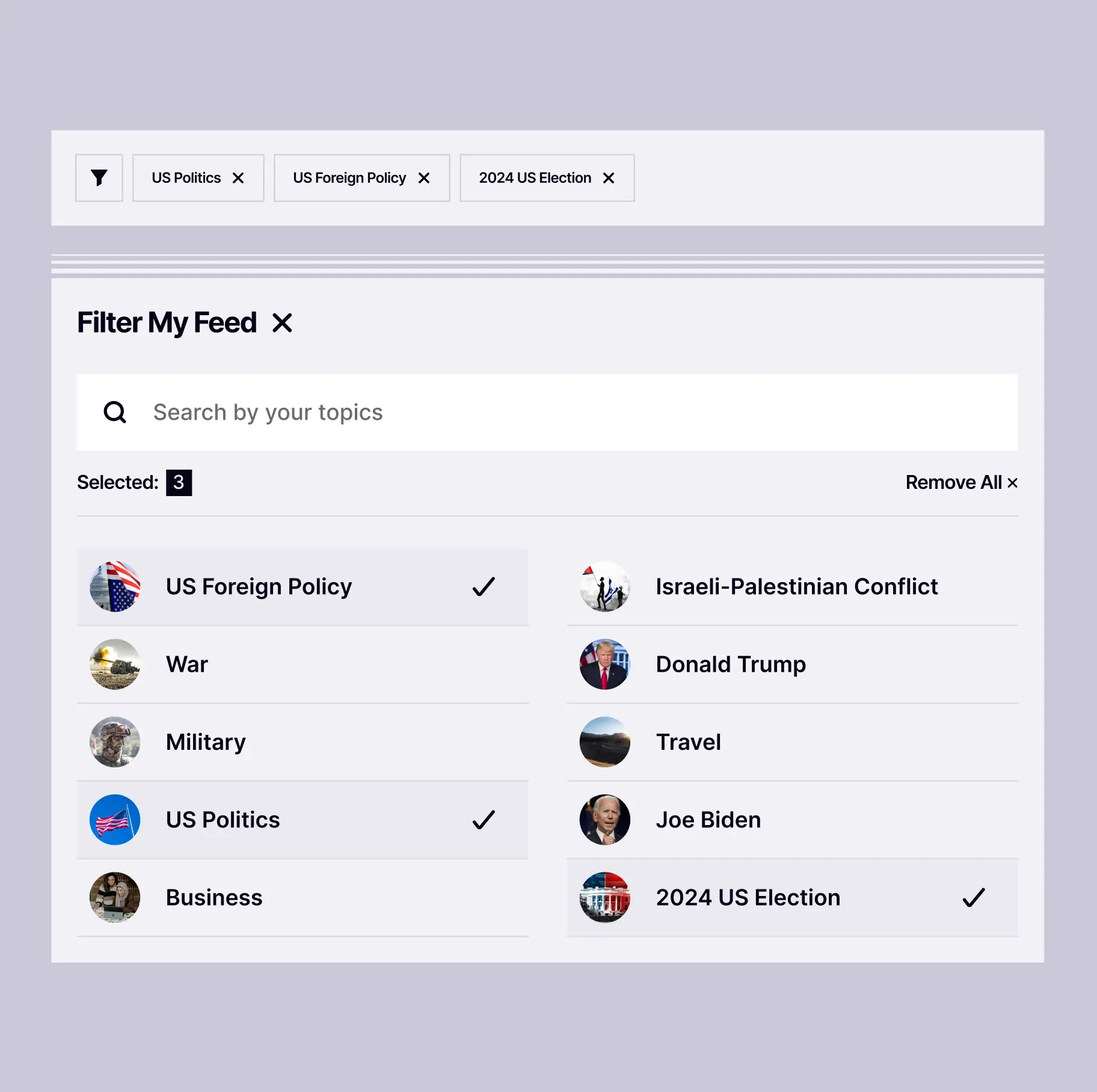
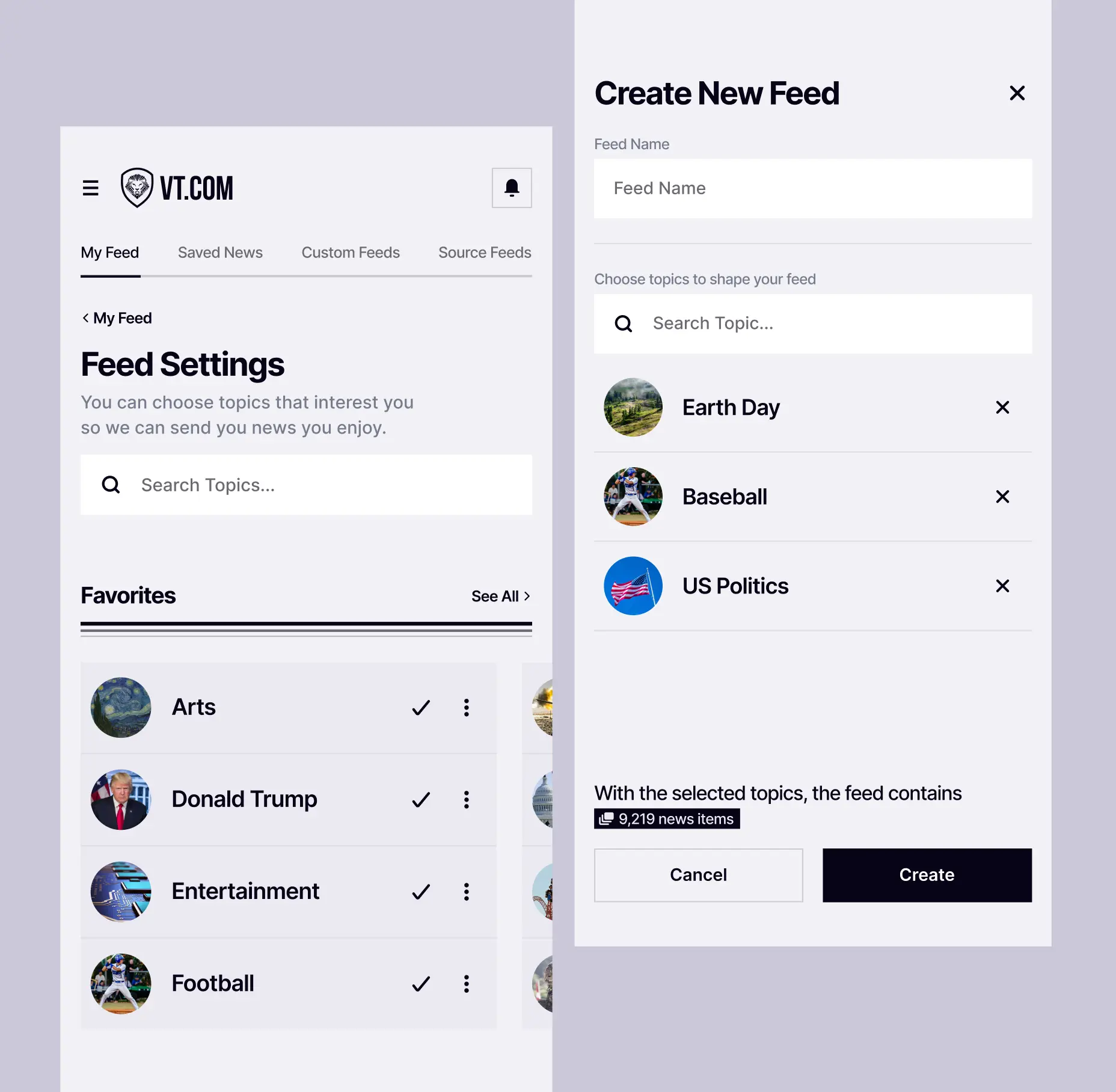
Thematic filters for creating personalized news feeds.
The Project’s
Discovery Phase
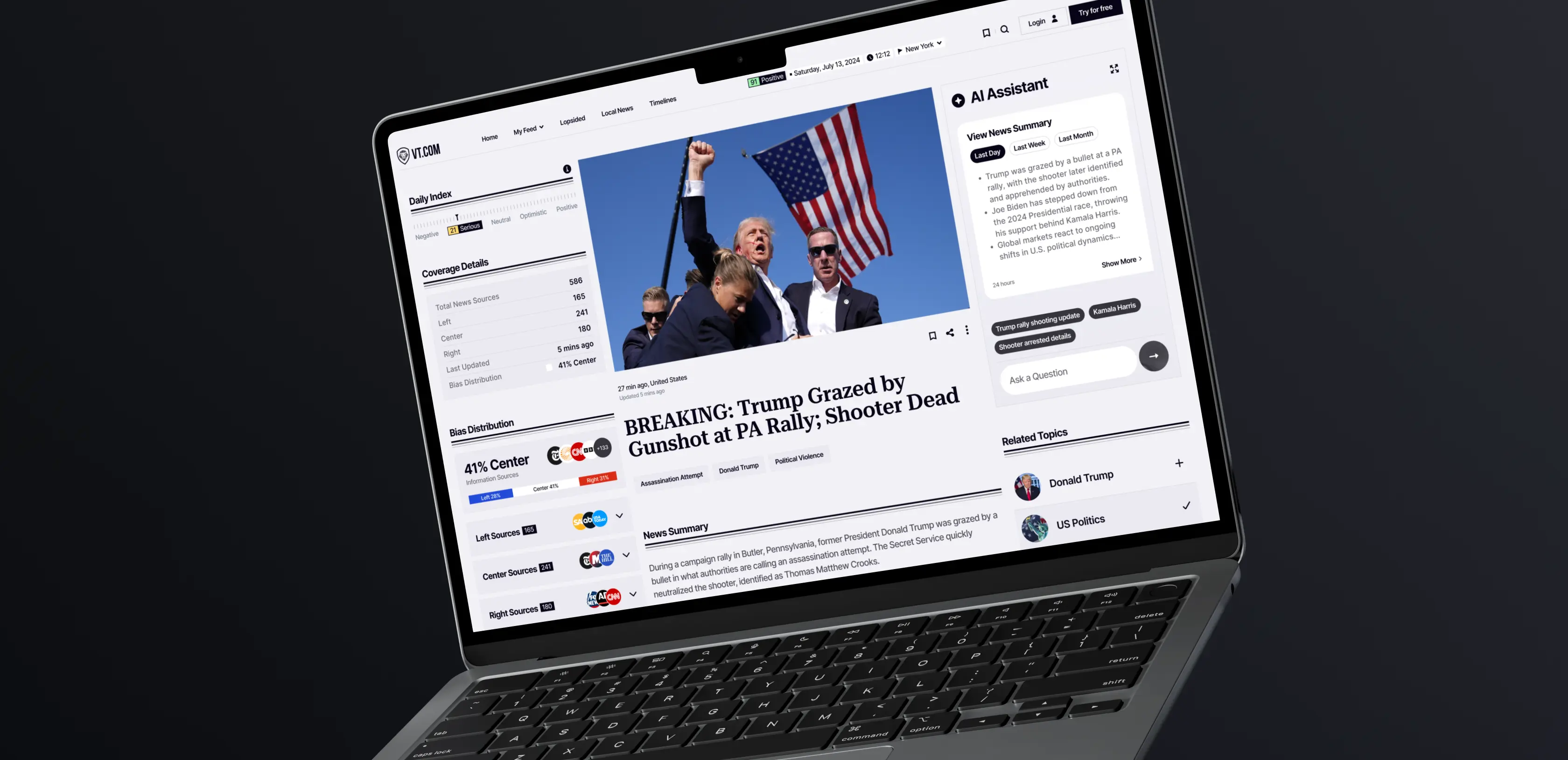
Real-Time Analysis of Media Bias
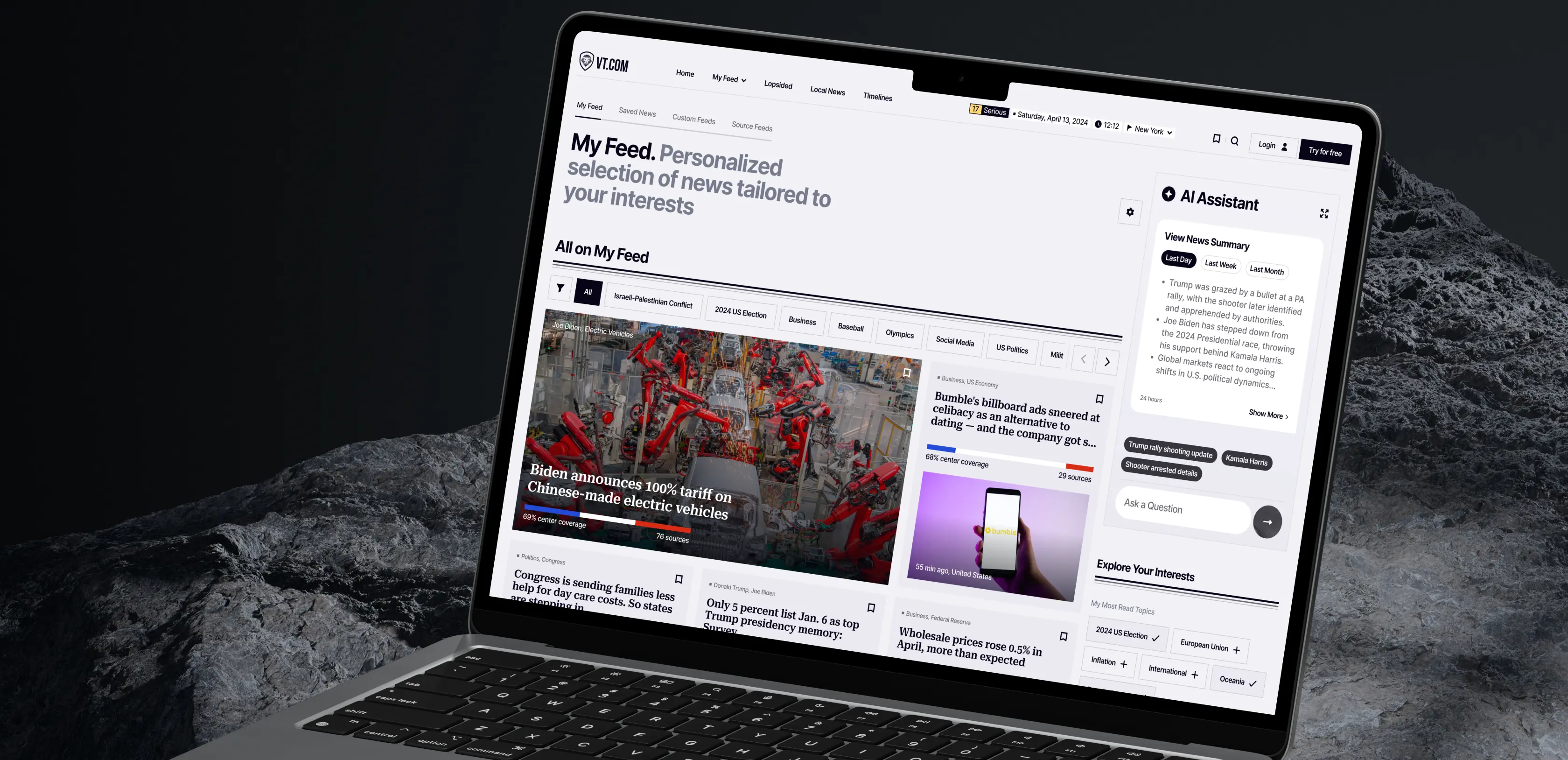
VTnews.ai is an aggregator that scans over 130,000 sources in real time. Our AI analyzes articles on the same topic from various media outlets and compiles them into a unified "story." On the story page, readers find an AI-generated summary alongside short thesis from left, center, and right-leaning media. This provides an immediate, three-perspective overview and addresses the blind spot many Americans experience.
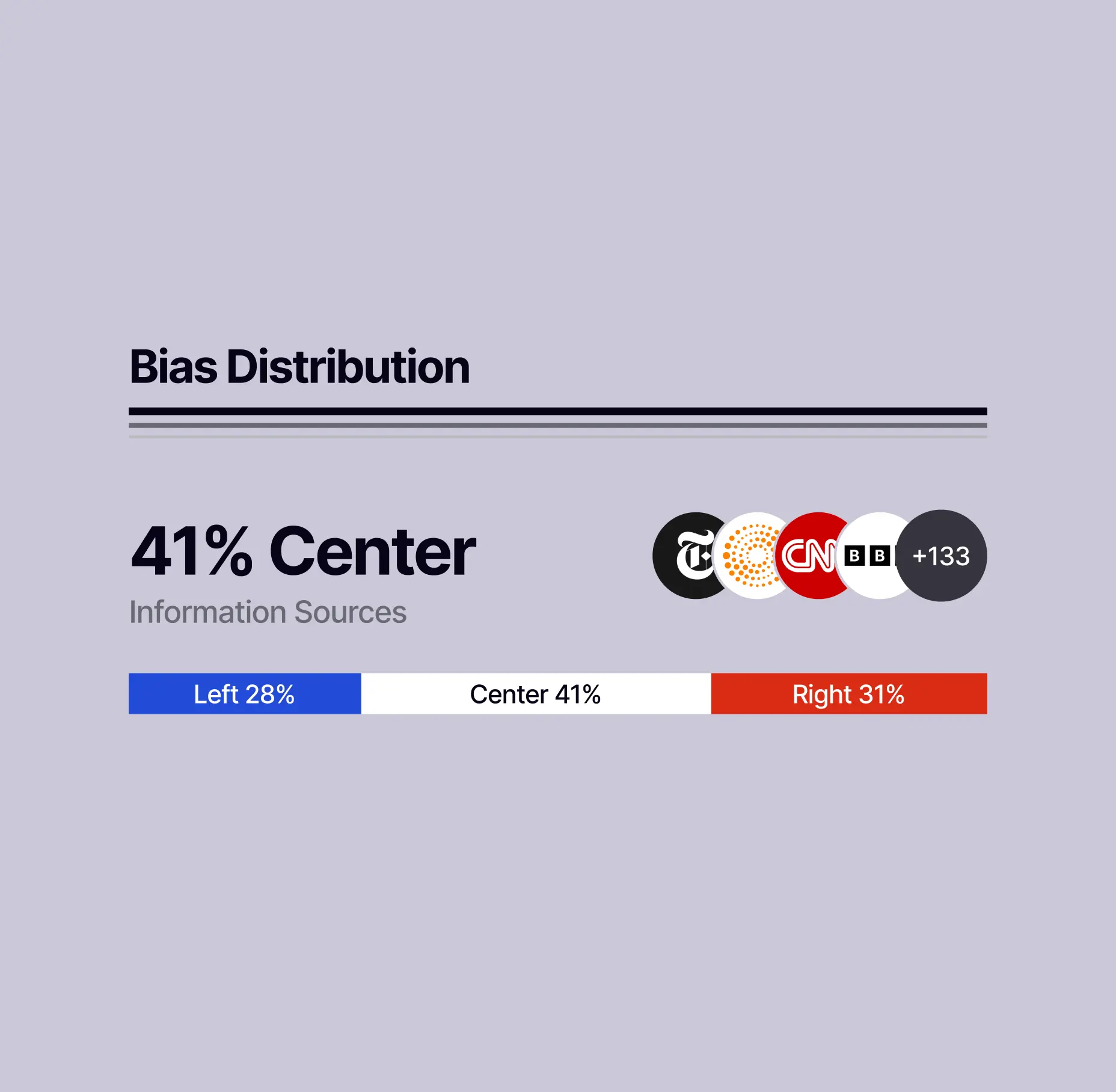
Moreover, our AI also analyzes which media cover an event more and which cover it less, compiling the results into a clear visual bias scale.
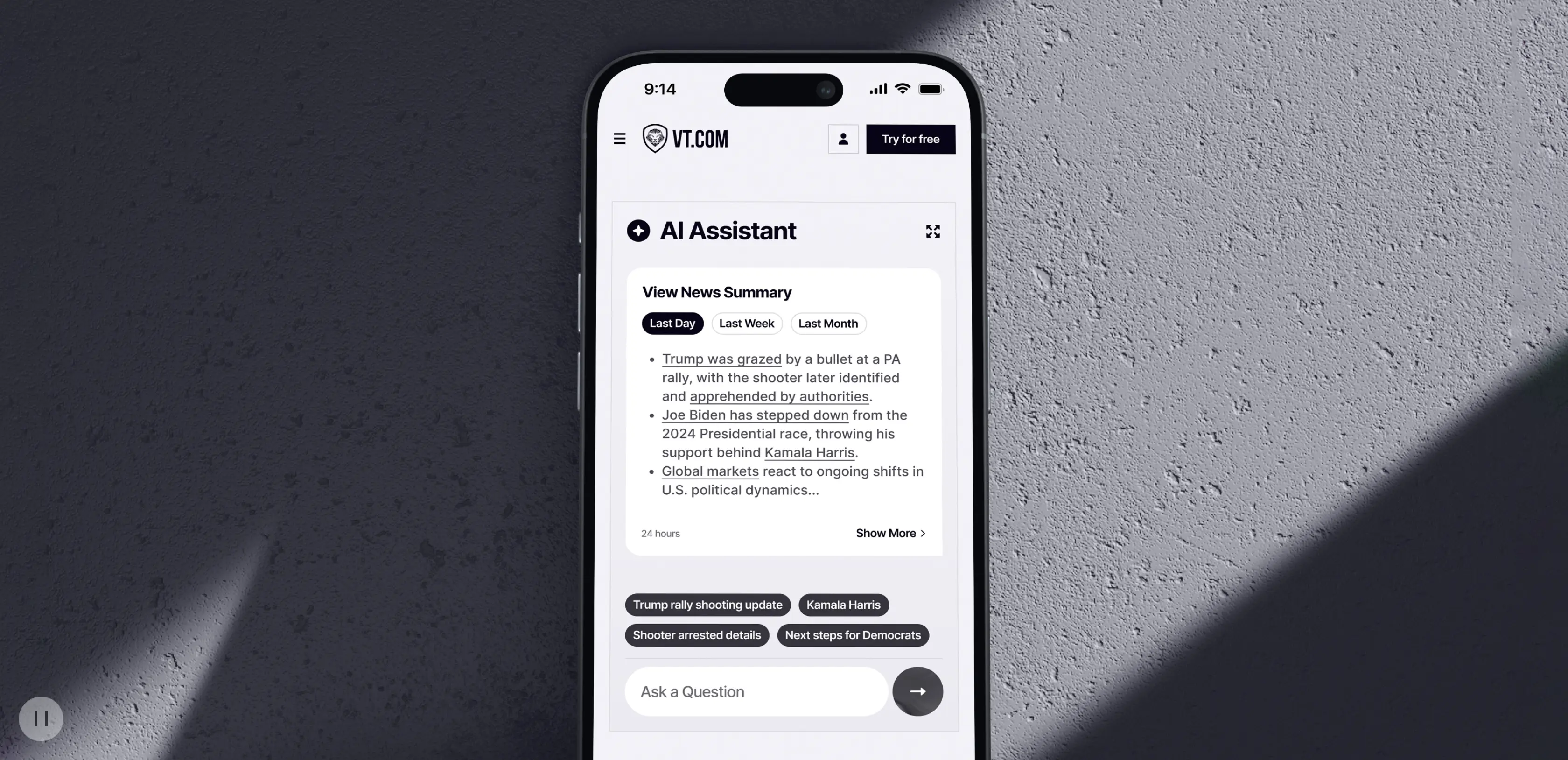
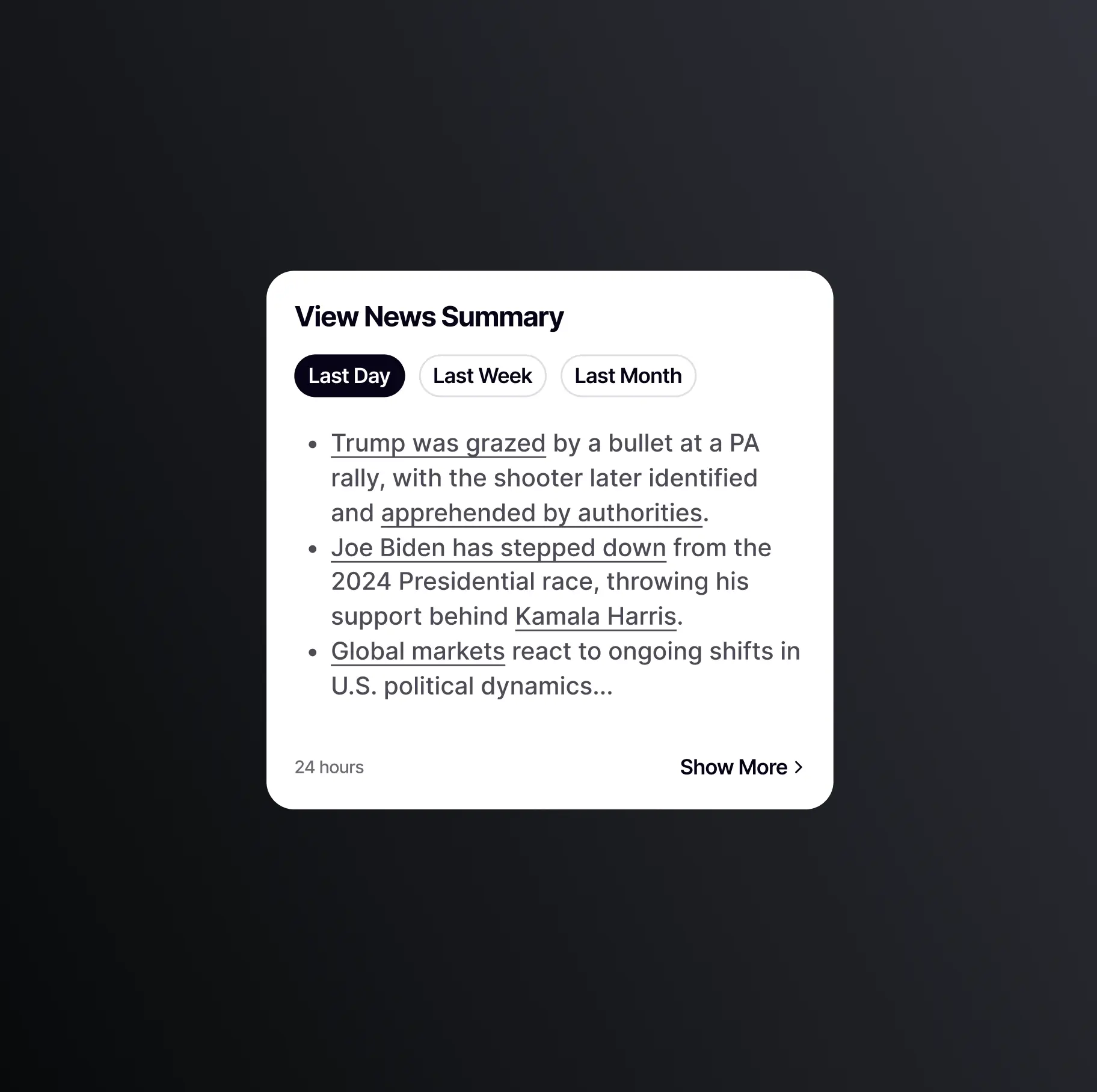
Interactive Chat and AI-Generated News Summaries
In addition to building our platform on AI algorithms, we introduced an interactive AI Chat Assistant. It provides brief news summaries and quick answers to readers' questions.
As the AI learns every day, it delivers accurate responses to the queries that many Americans are curious about. For example, “How have Kamala Harris's chances of winning the election shifted after the debates?” or “How do JD Vance's policies differ from Trump's?”, or “What are the latest mortgage market predictions?
To foster engagement with the AI chat, we included prompts that readers can click to start a conversation. These prompts are tailored to the specific topic of the page they’re on, ensuring a personalized experience.
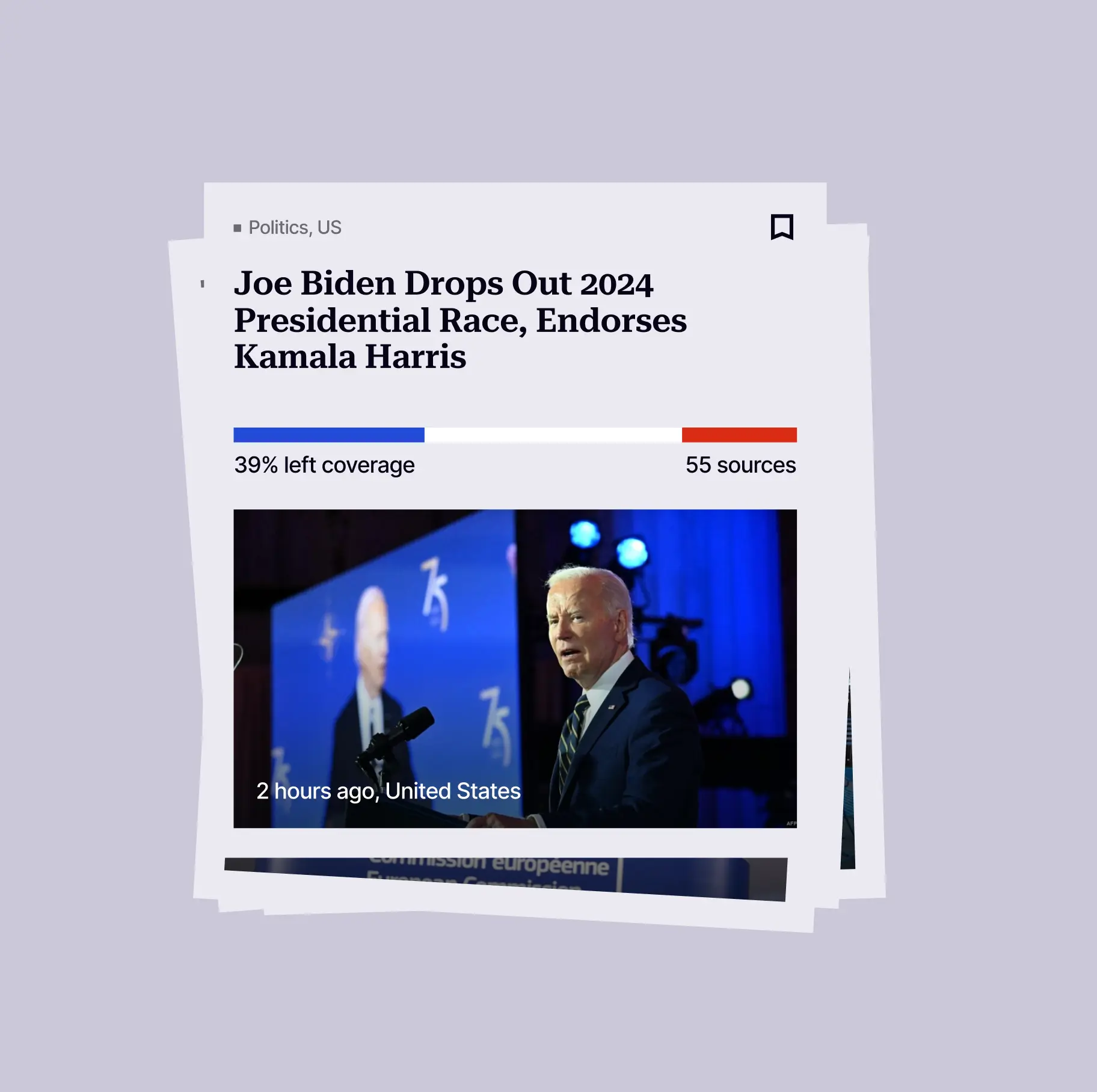
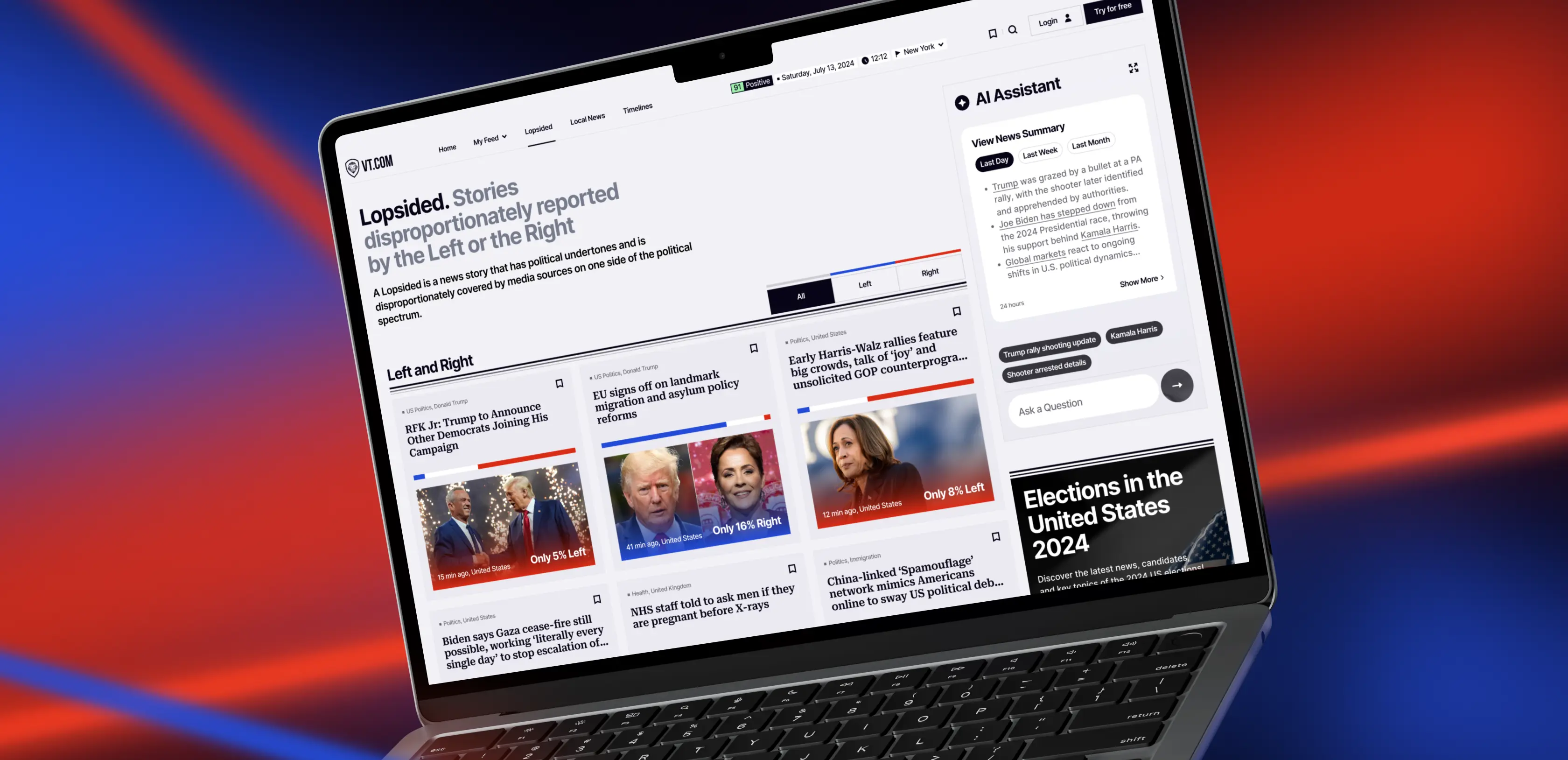
Exposure of One-Sided Views
Some events are heavily shaped by one-sided narratives, whether left or right. That’s why we built a dedicated page for stories with extreme biases, allowing users to see which political side is covering—or ignoring—certain events to fit their own agendas. Each news card features a bias scale and coverage details, giving a clear visual of the story’s political lean.
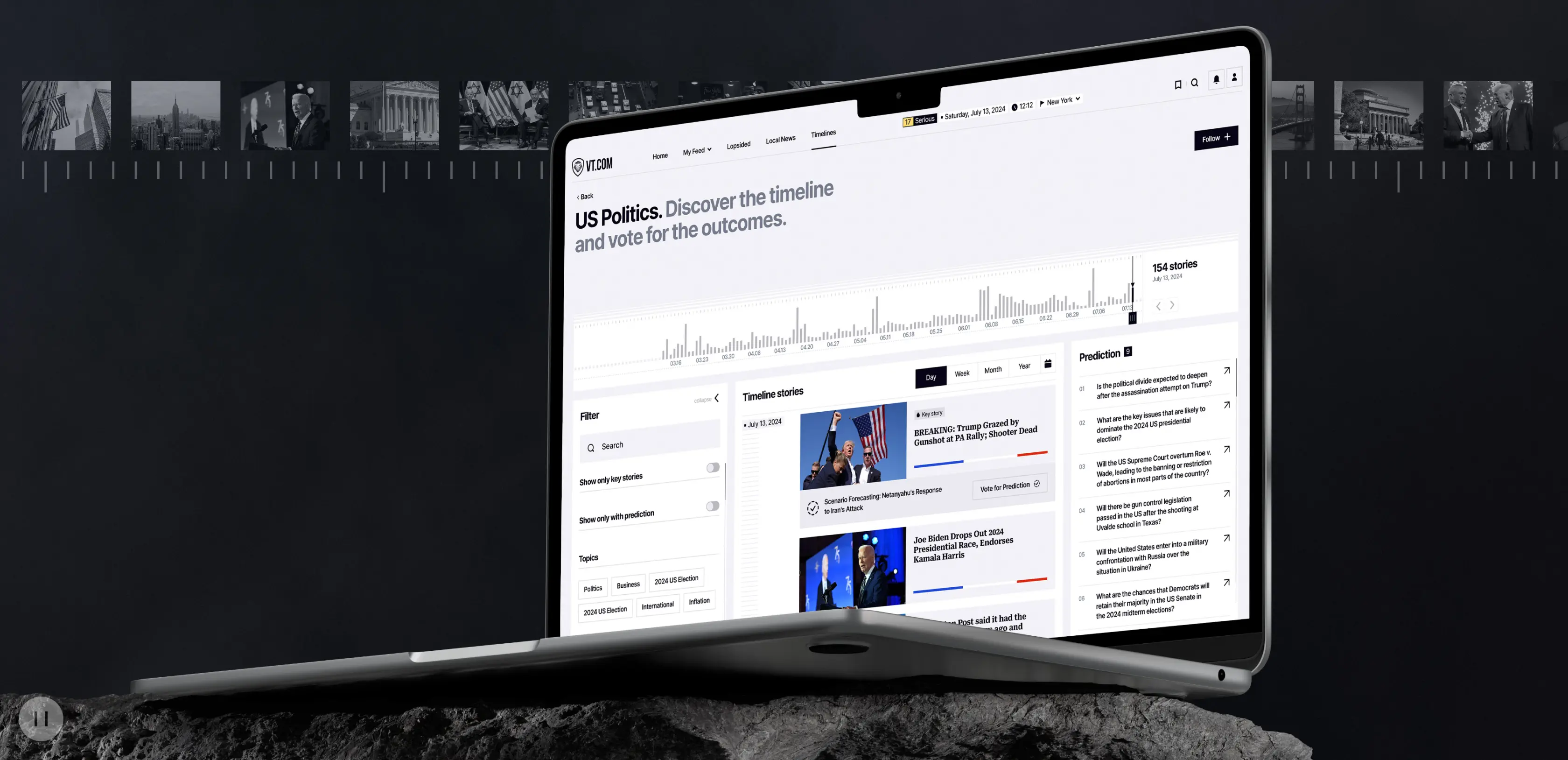
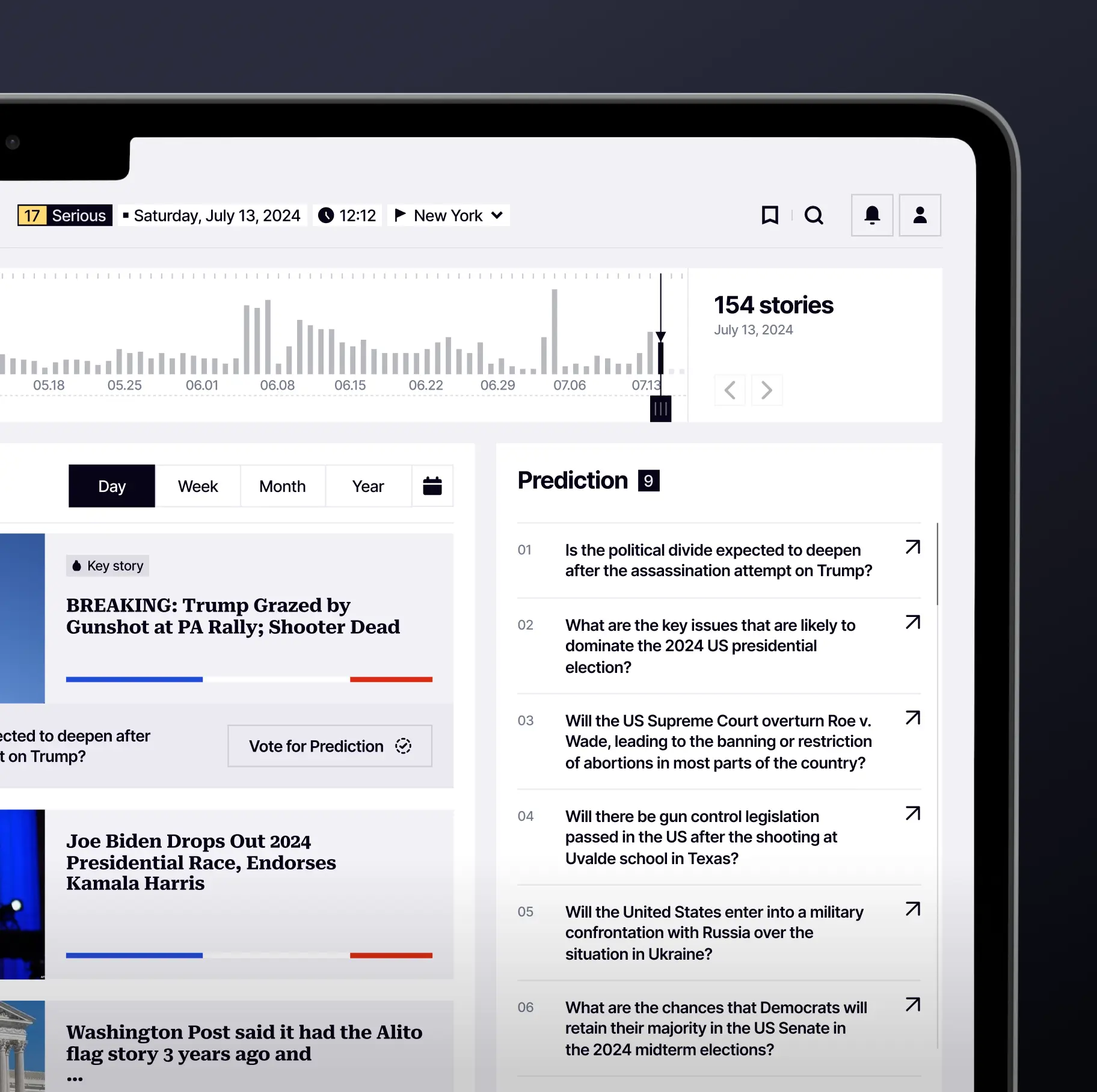
Configurable Timeline of Past News
Each topic on the platform is displayed on a dedicated timeline, allowing readers to track the development of events and make informed conclusions. Events are presented in chronological order, and the most significant stories—the ones that sparked a media wave—are marked as "Key Story." The bias distribution bar adds further clarity regarding the narrative's slant.
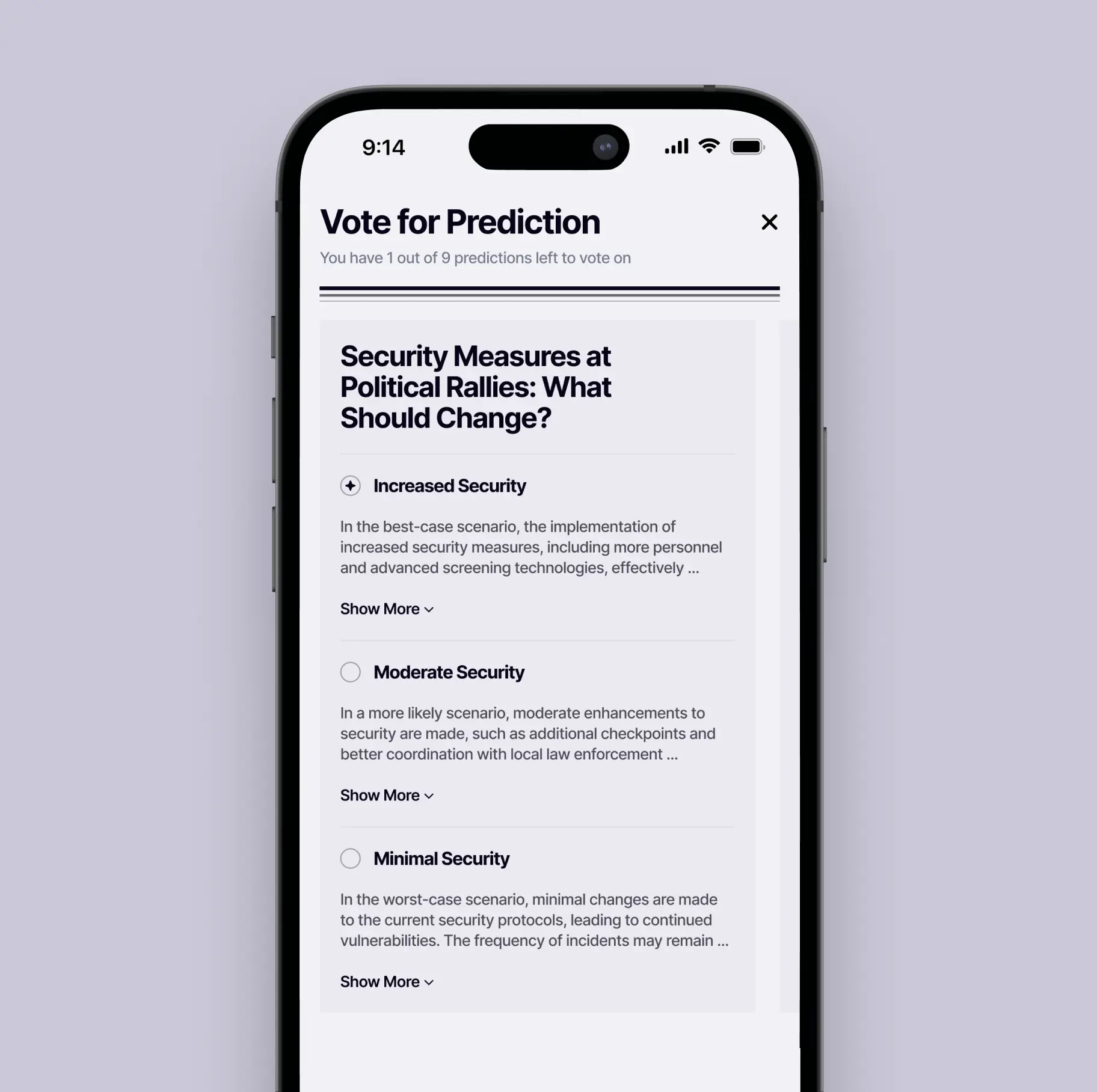
Prediction of Future Events
True innovation lies in the predictions feature—a space where readers feel like they’re part of shaping world events.
Our AI analyzes the events leading up to the present and suggests potential scenarios for readers to choose from. As events unfold, the AI circles back with feedback on the real outcome, showing readers whether they got it right.
This makes VTnews.ai the first platform to move beyond one-way news consumption. Here, people can test their prediction skills and improve their ability to forecast future outcomes over time.
Customized News Feed, local news
Readers can tailor their news feed to suit their location, preferences, filtering content by tags and saving individual stories for later. This feature delivers a highly customized approach to news consumption, ensuring that people receive local information and content that matters most to them.
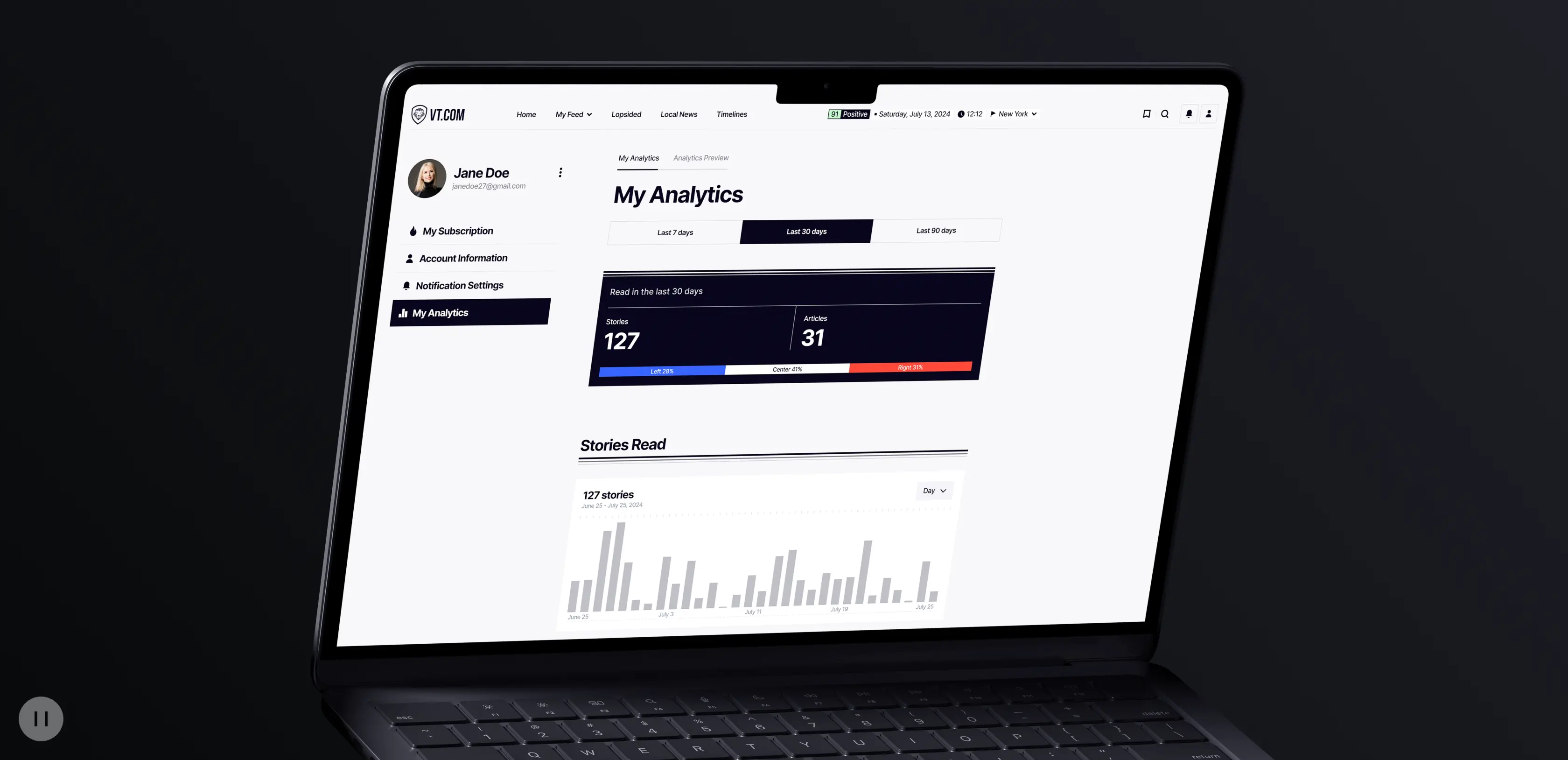
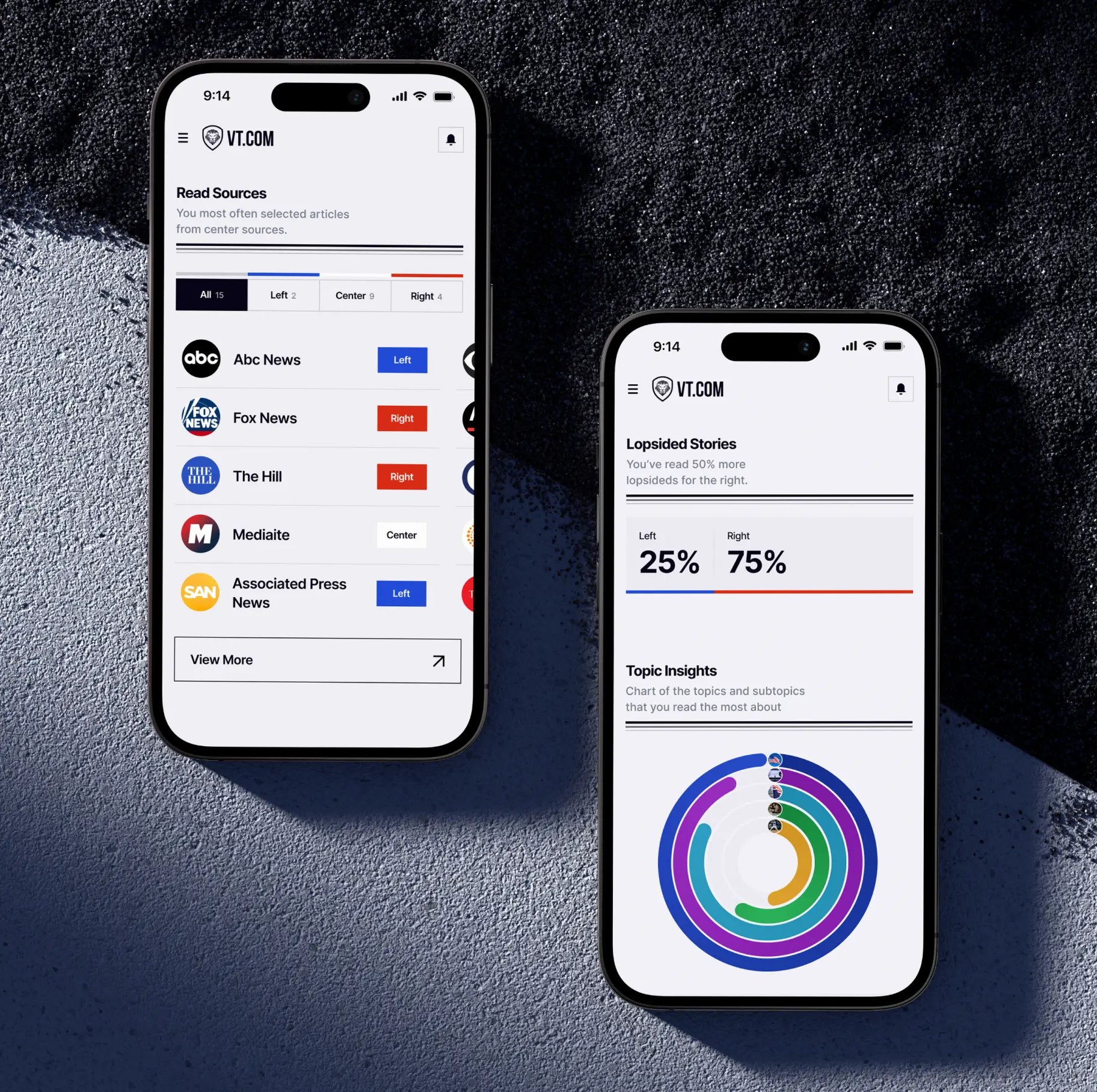
Reader Analytics for News Consumption
We aimed to reveal what people read most and how media bias influences their perceptions. That’s why we introduced an analytics dashboard that shows the political orientation of consumed content. This empowers readers to understand their news intake—whether they lean left or right—helping them compare perspectives and build a more balanced view.