NODO Design Case Study
the project
Challenge:
Boyd Hobbs, an engineer himself, founded NODO Film Systems—a leading producer of cinematography equipment and accessories. With his company, he set out to revolutionize the operating experience and developed a wireless long-range digital camera controller. This tool features proprietary Inertia Wheels MAX, allowing operators to finely tune the tactile response of the wheels for achieving impeccable shots.
Approach:
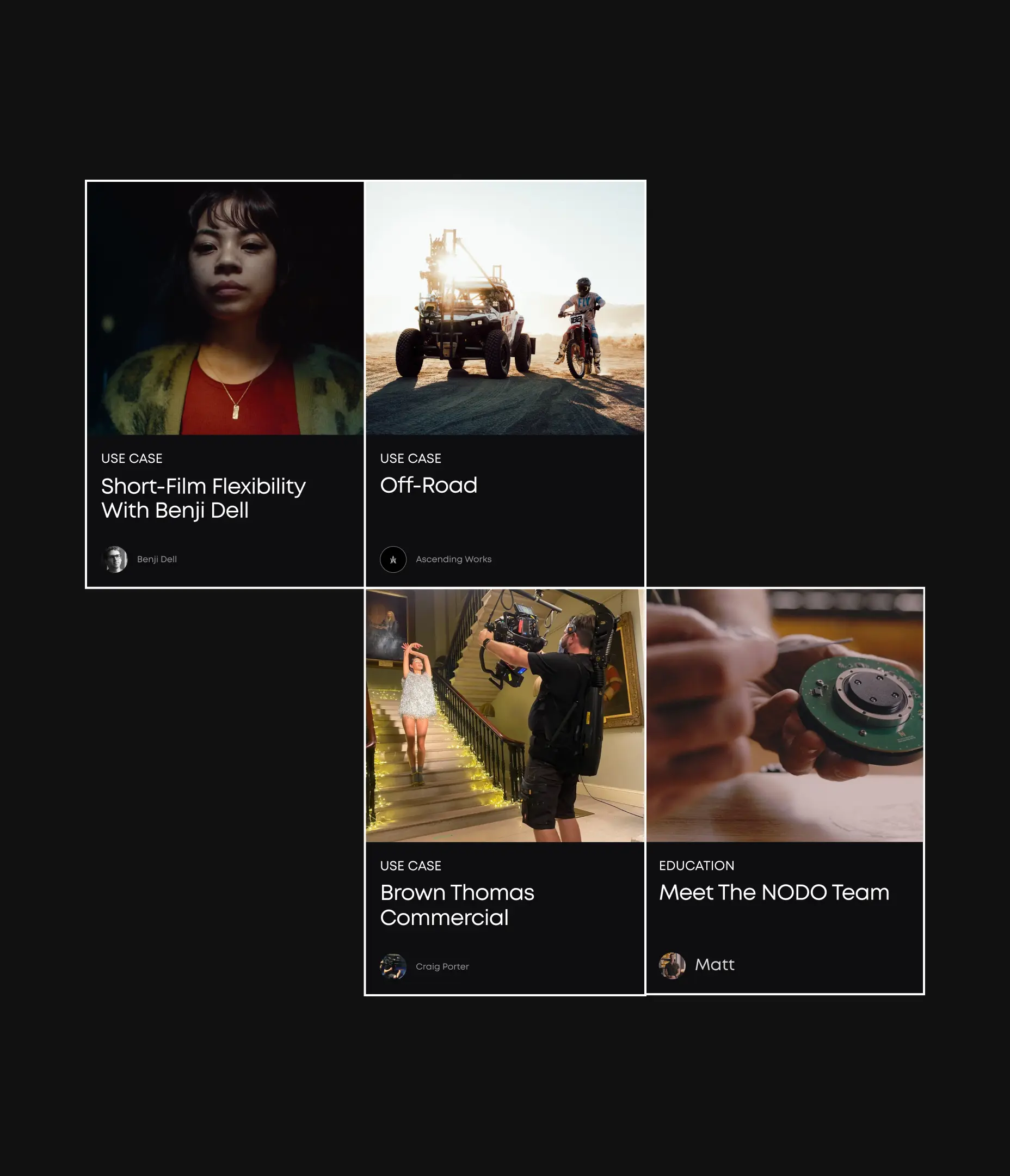
With a reputation for world-known equipment used in major films like The Grey Man, Reminiscence, and Obi-Wan Kenobi, NODO was already a global name. Building on their past success, NODO engaged Lazarev.agency not only to design an interactive promo page for their upgraded product, Inertia Wheels MAX, but also to create a top experience that resonated with their high market position, highlighted the value of Wheels technology, and expanded their audience reach.
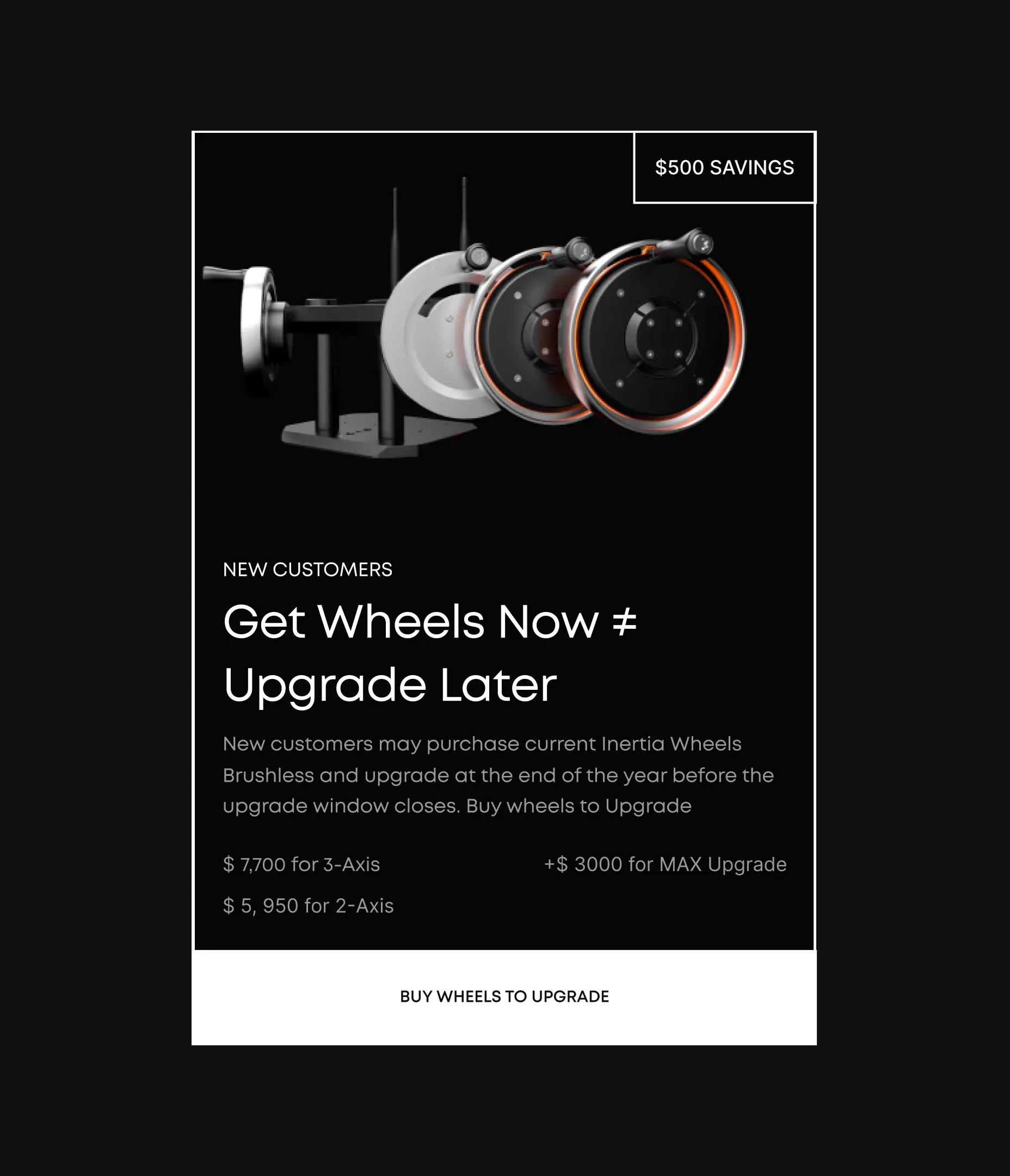
In the initial month following the launch of the website, NODO accumulated a total of 106 completed forms for the Inertia Wheels MAX waitlist.
A portion of 41% of the individuals on the waitlist were entirely new customers who demonstrated interest in acquiring the product.
During the inaugural month post-launch, NODO experienced an 8% increase in their email audience.
The Project’s
Discovery Phase
Design Strategy
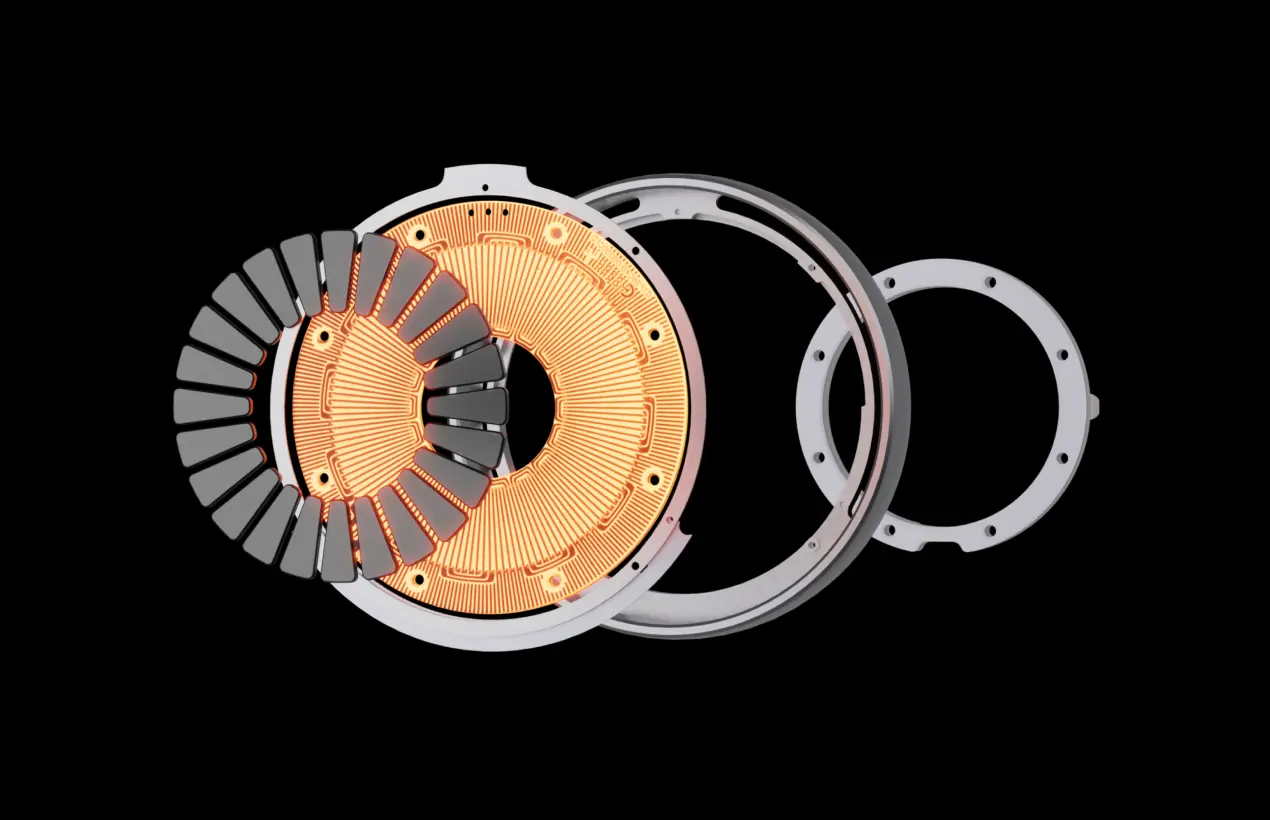
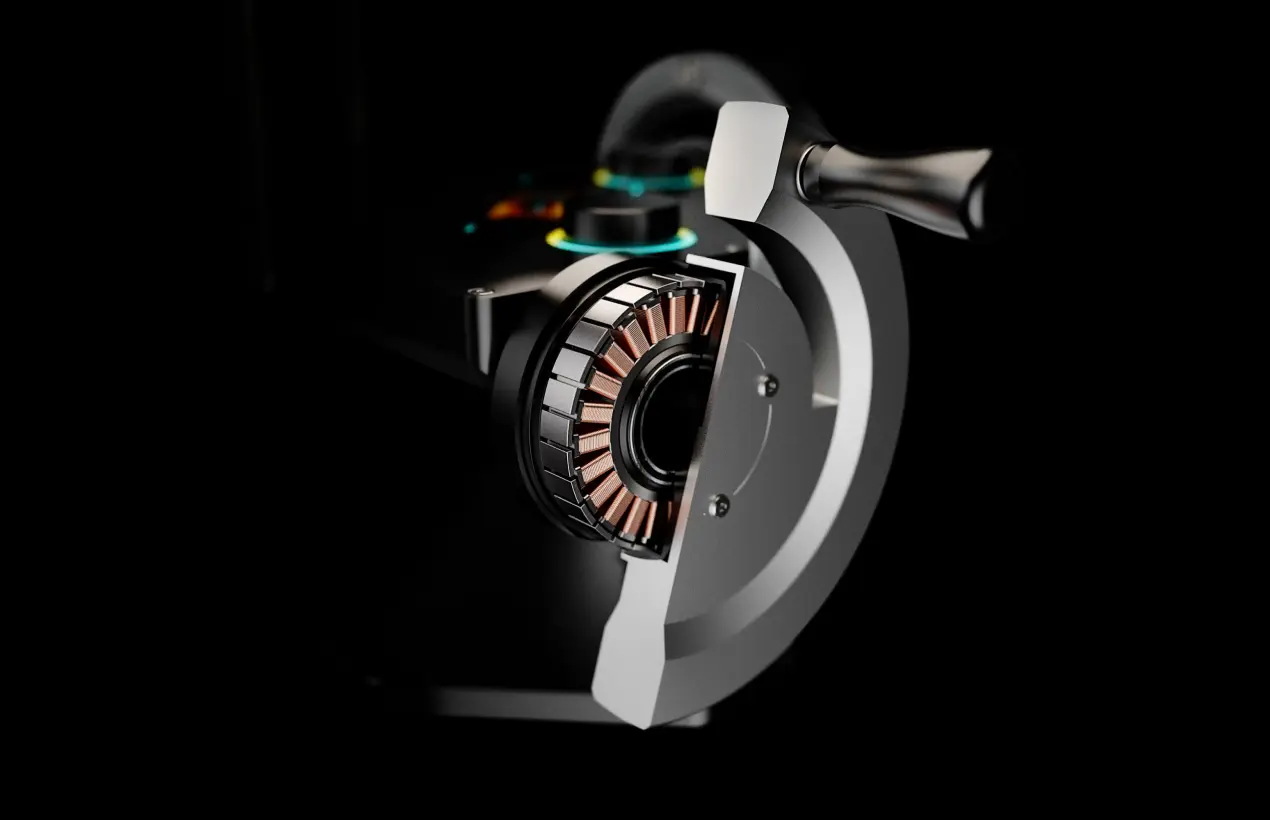
The digital experience had to create a sensation of holding and experiencing the equipment firsthand, fostering a desire for ownership. We crafted an interactive journey that guided users through the site showing them the technology behind the Wheels. Through the integration of 3D visuals, we emphasized the intricate design features of the Wheels.
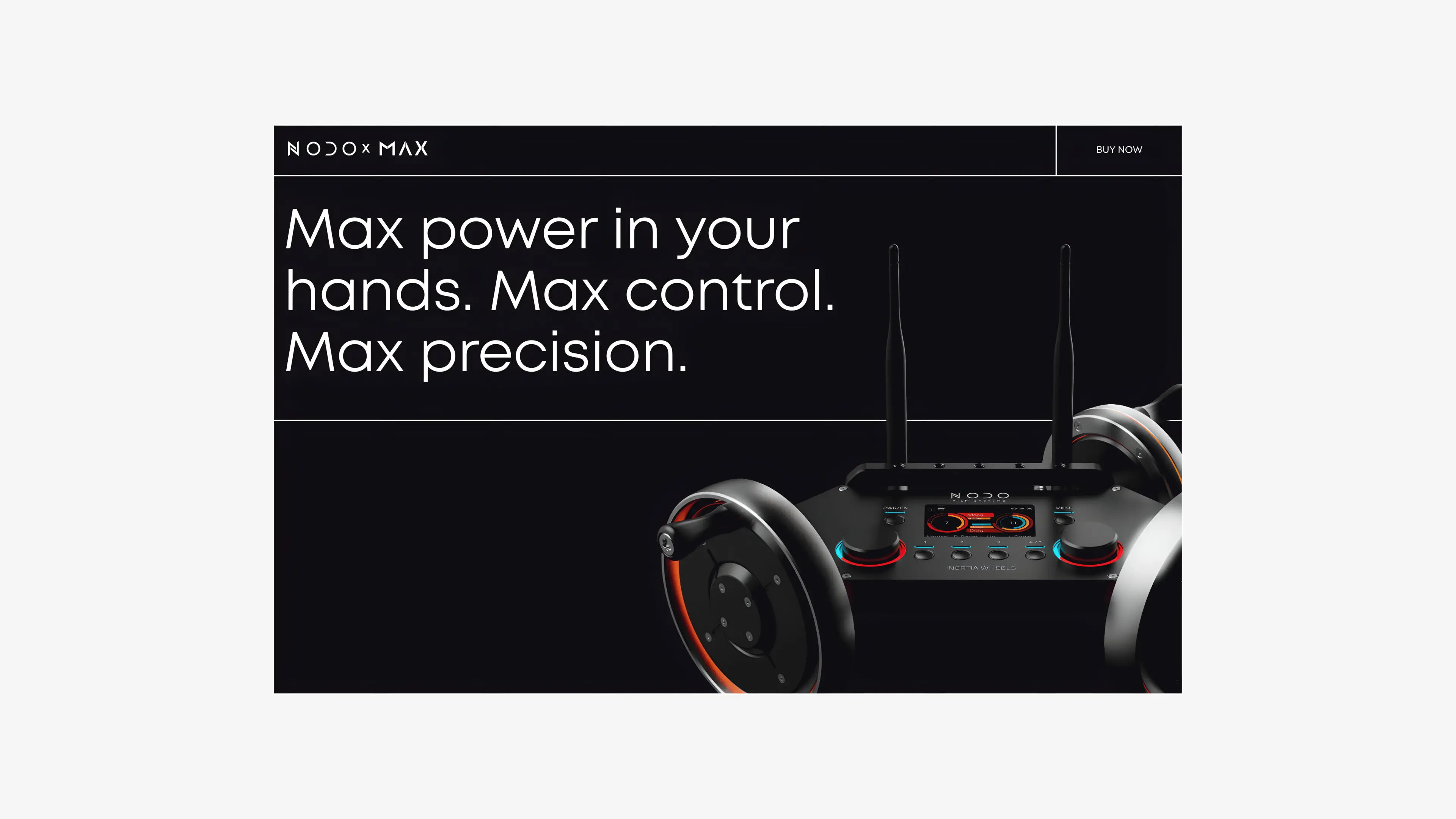
Introducing the Inertia Wheels
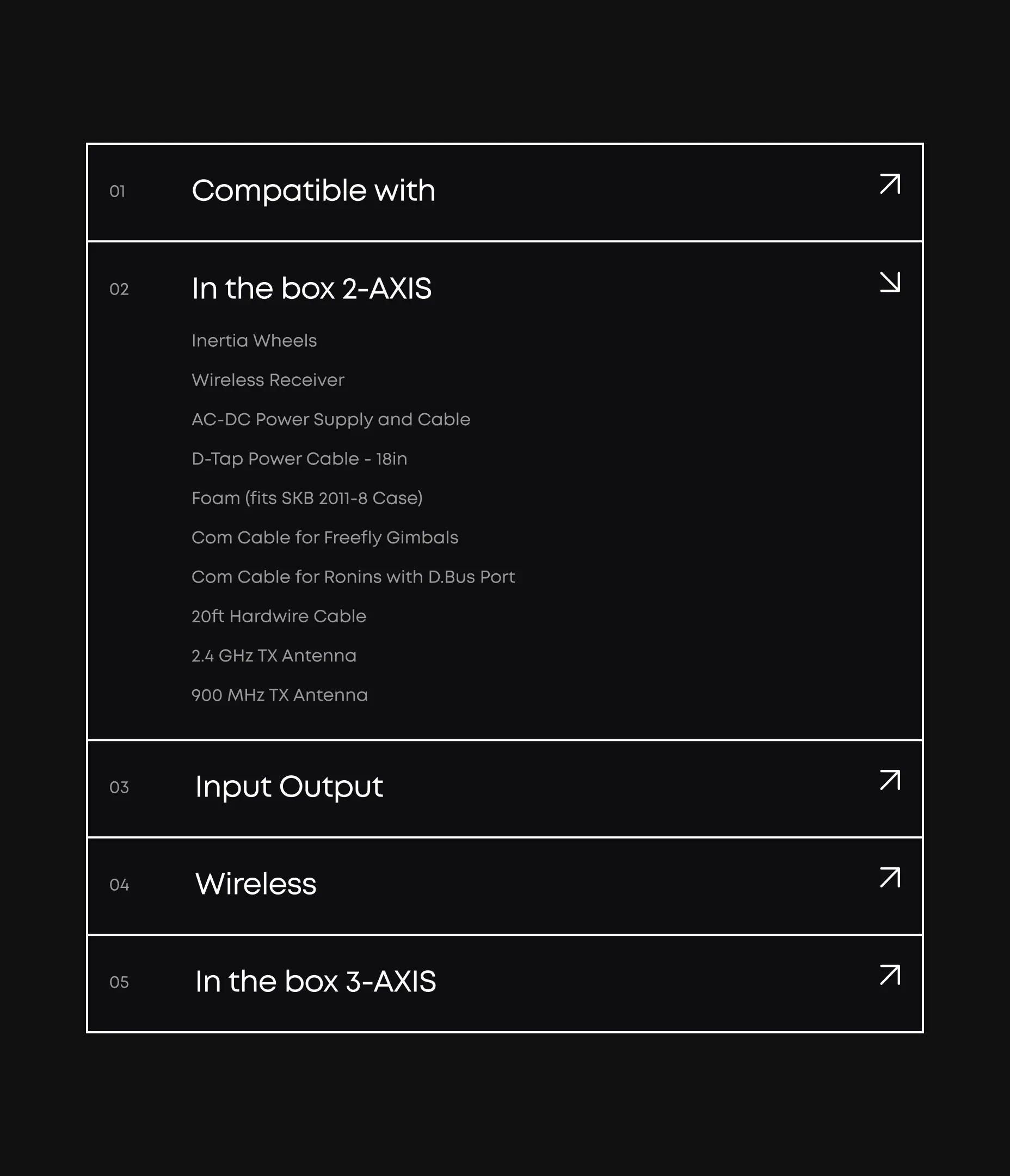
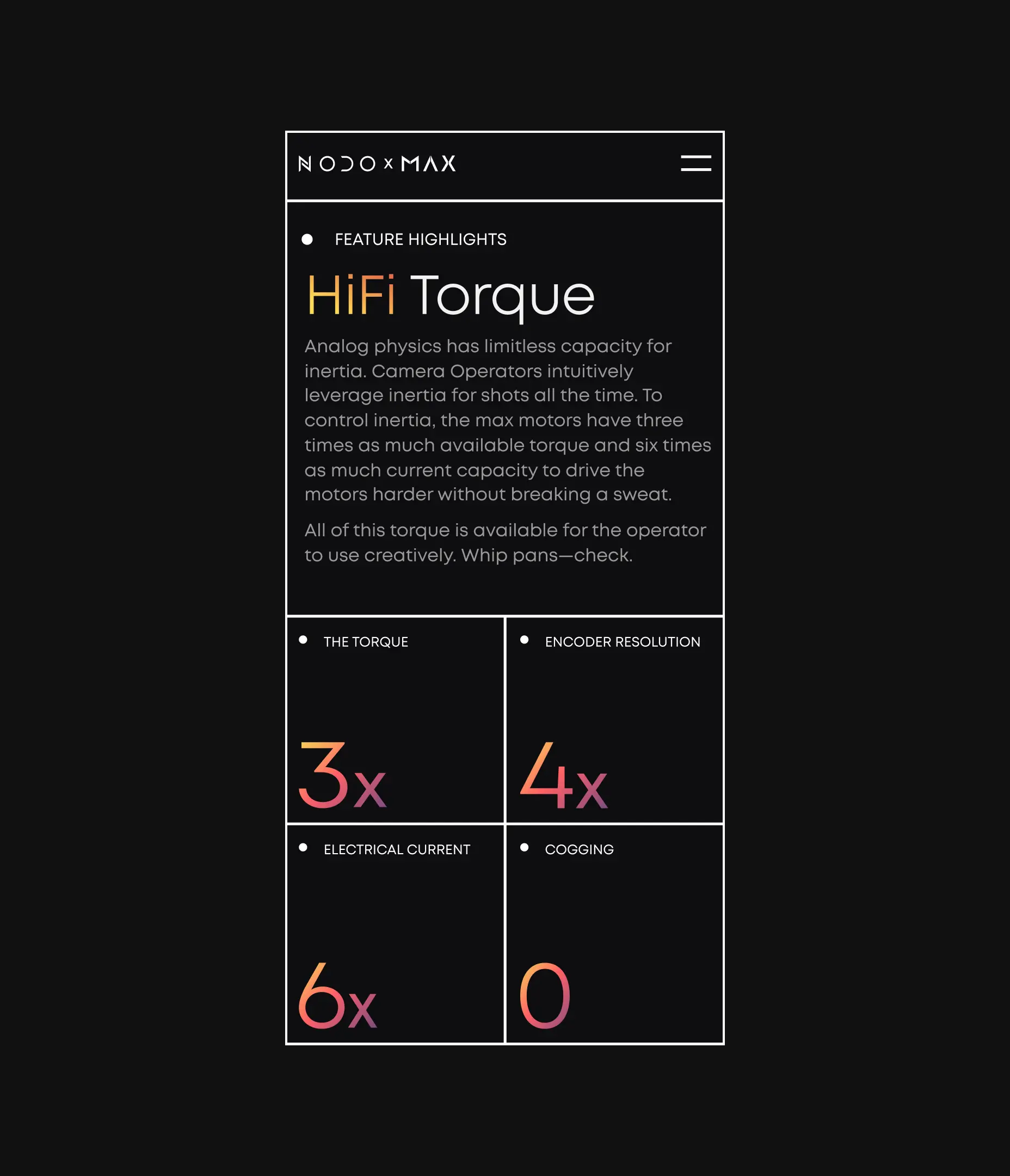
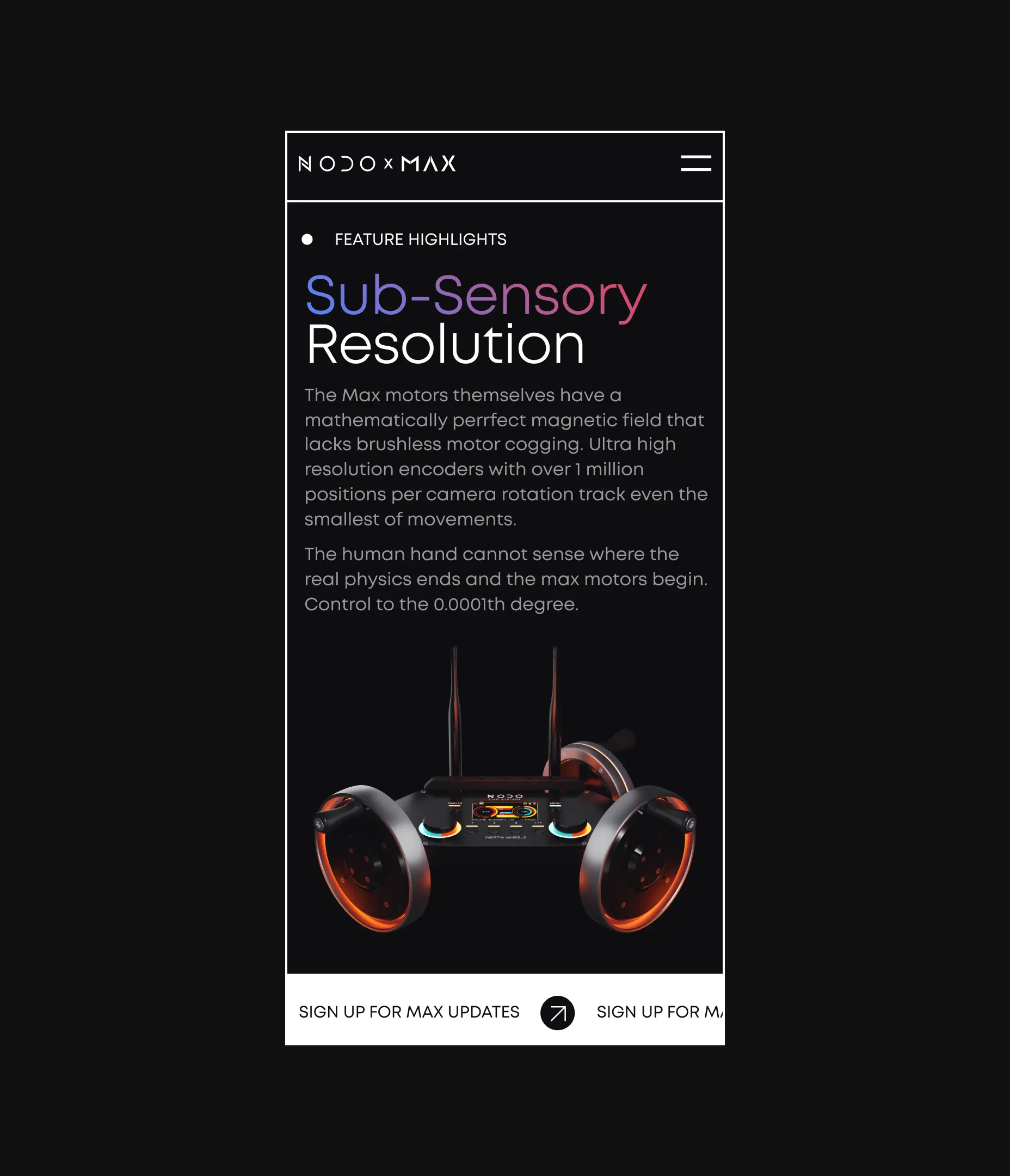
Every element of the site was designed to encourage engagement and stimulate exploration. We prominently featured a 3D model of the Inertia Wheels MAX in the hero section, accompanied by strong copy, enhancing the connection to visitors. To further facilitate exploration, we incorporated interactivity into the experience.
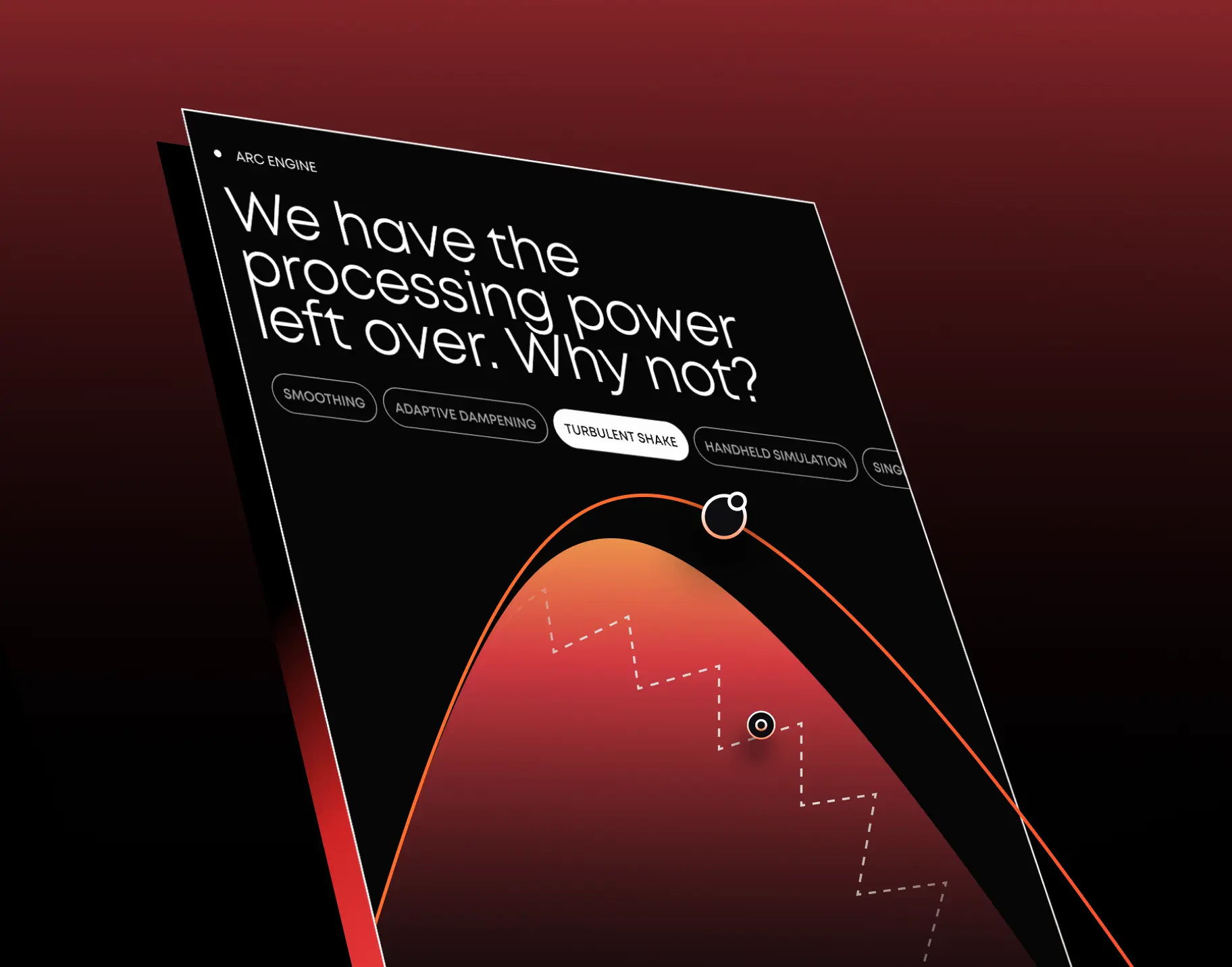
Interactive design
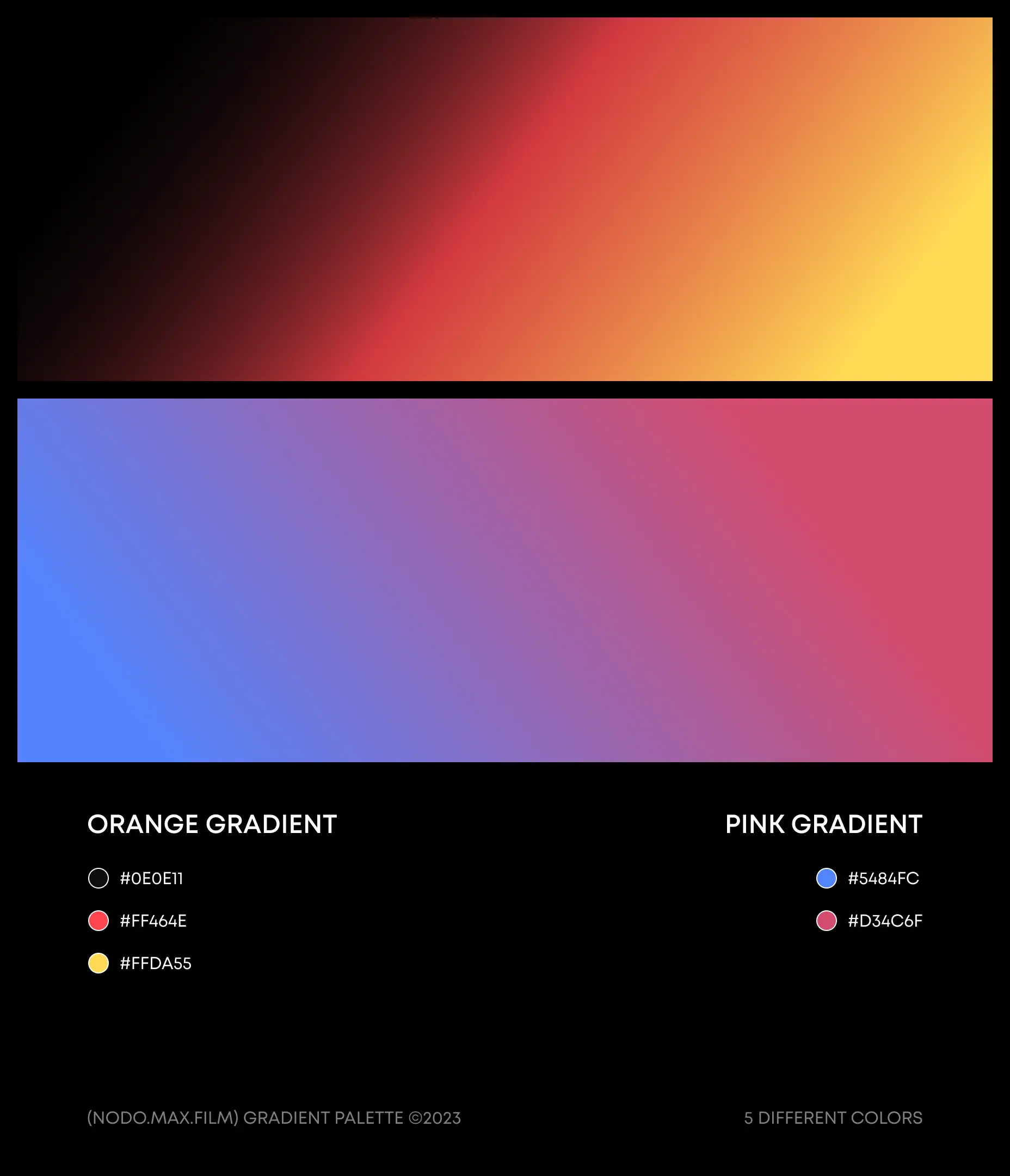
Dark background with trendy gradients and straight lines convey a sense of innovation, inviting people to explore. Then the immersive content flow walks them through product features and highlights the value proposition. To ultimately delight the audience, the website serves engaging content - a blend of 3D models, animation, and horizontal scroll.
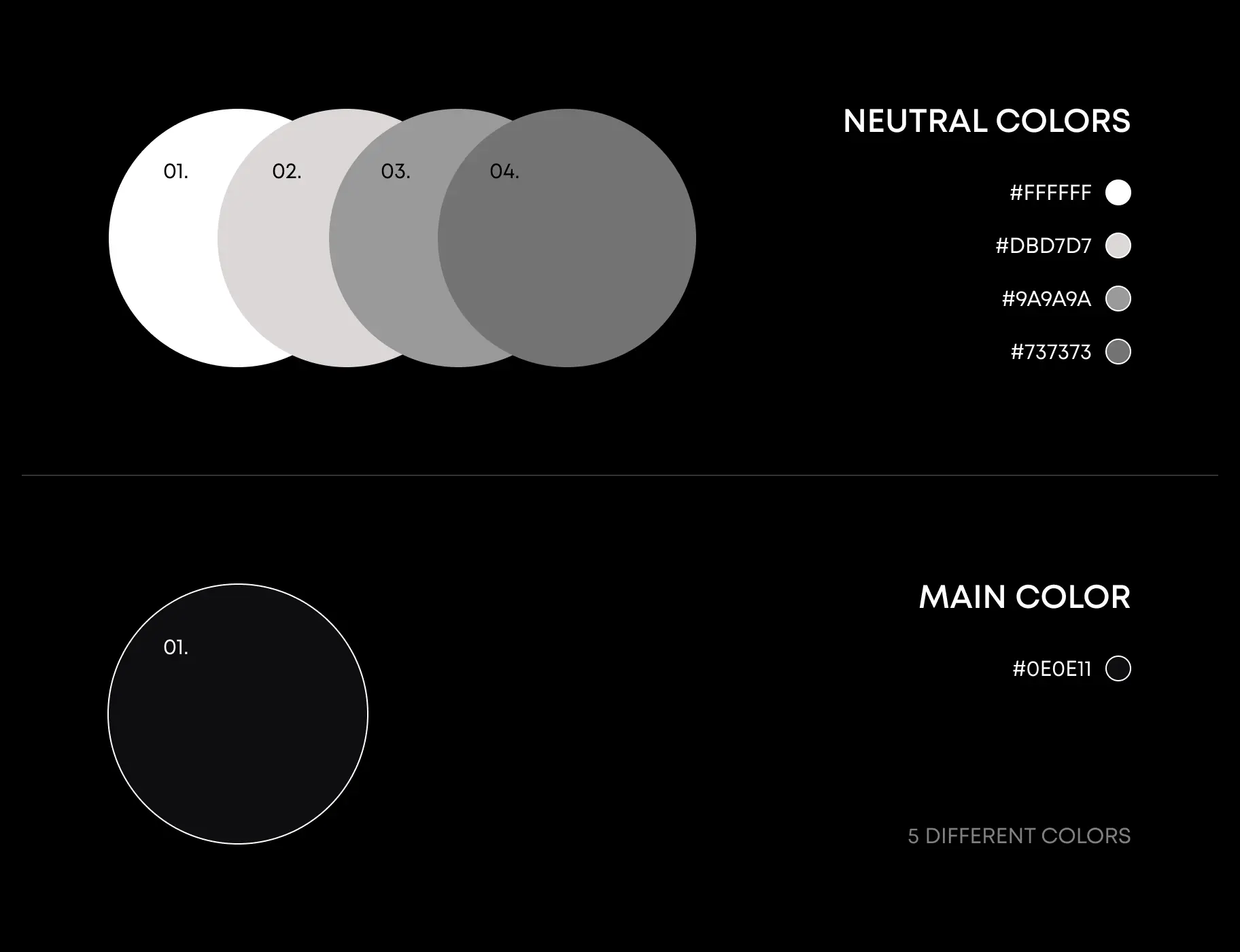
Design system
The site design system followed the brand identity guidelines with subtle enhancements. We wanted to convey the engineering feel and dilute it with colorful gradients. The use of the Mont font, grounded in strict geometry, creates a harmonious contrast with the playful and tech-driven atmosphere.