Teachchain Design Case Study
the project
Challenge:
The Teachchain team set out to introduce an innovative EdTech solution, unlike any competitors in the market. However, they had no clear vision of how the platform should function, and their brand identity was undefined. That's when Tommy turned to Lazarev with a mission: to craft a meaningful user experience for their startup, prioritizing user acquisition.
Approach:
We took a comprehensive approach to the project, starting with UX research and continuing all the way to the final hand-off. The team crafted a clear product roadmap, designed the user experience for three different personas, and made sure using the diverse product features was smooth and effortless.
The Project’s
Discovery Phase
Experience strategy
Our vision was clear: transform mundane learning into an exciting journey filled with rewards for everyone - students, educators, and contributors alike. We aimed to unveil a new facet of education, captivating young audiences and inspiring them to participate in the growth, sharing, and advancement of global IT education.
To achieve this, we integrated a variety of gamification elements, interactions, and a vibrant brand identity that invoked positive emotions and conveyed the promise of a brighter future.
Prioritizing the needs of contributors
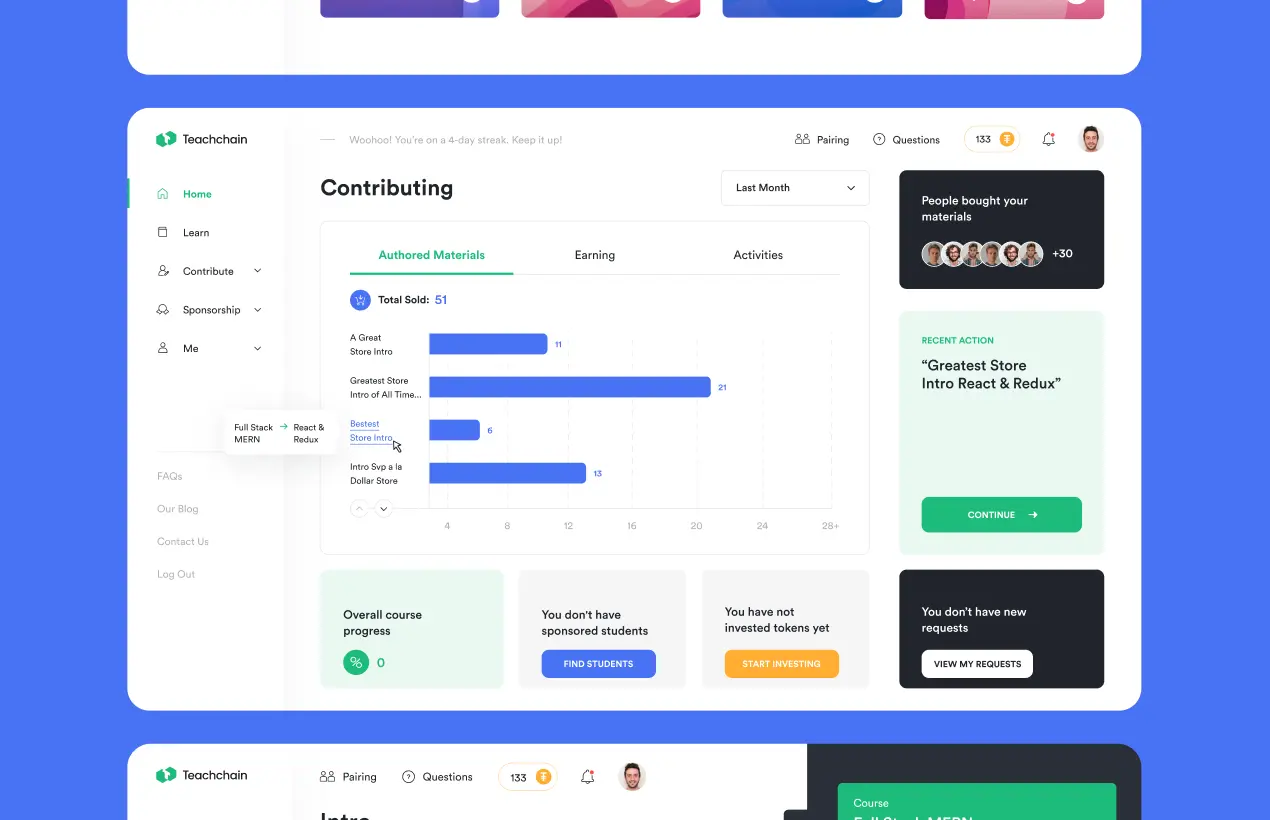
With a platform structured around contributors, students, and sponsors, we initiated our focus on contributors. This stems from the pivotal need to attract those who generate learning materials for students, priming the learning journey. The contributor homepage showcases buyers, authored materials, sales volumes, and platform-wide earnings statistics.
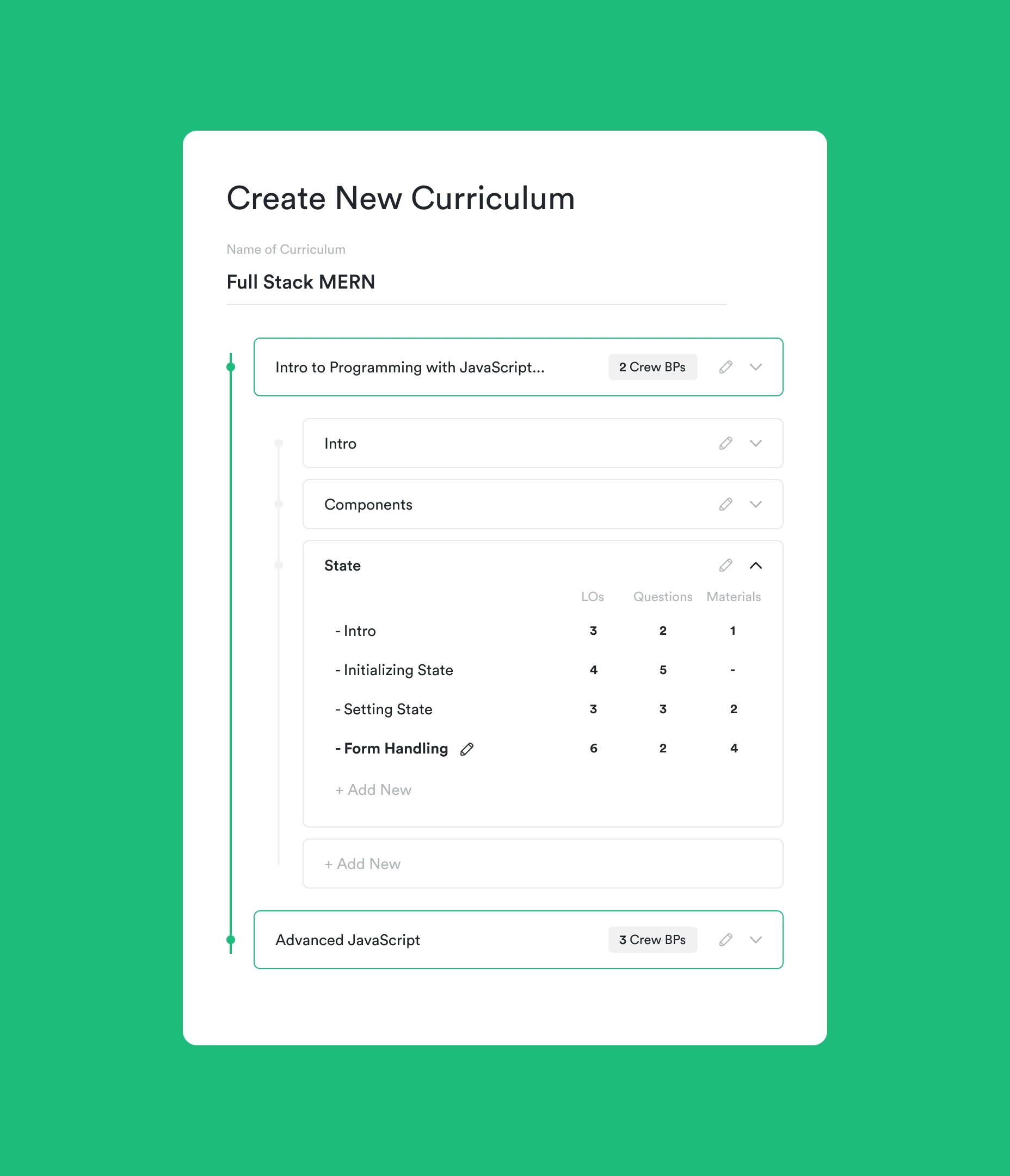
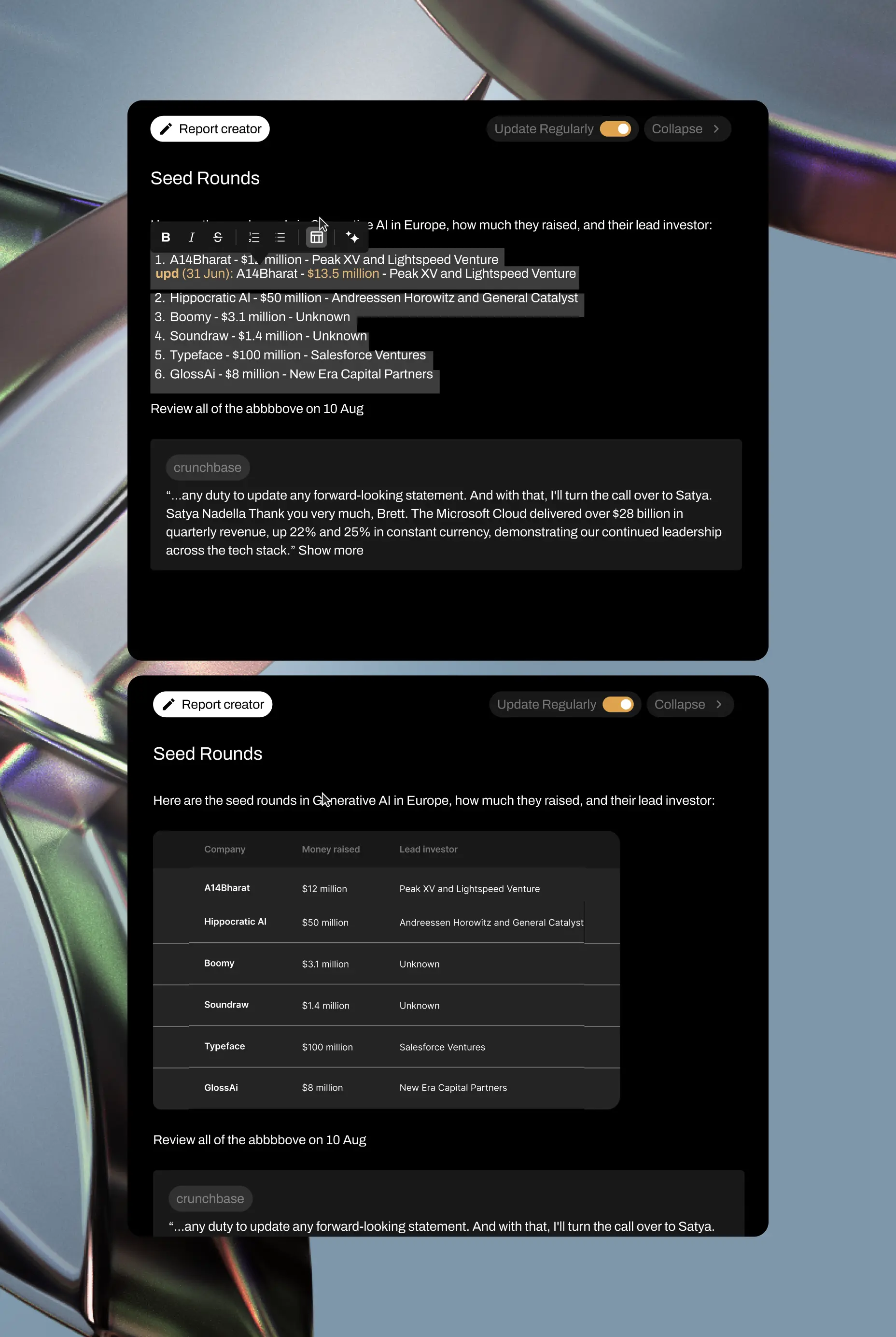
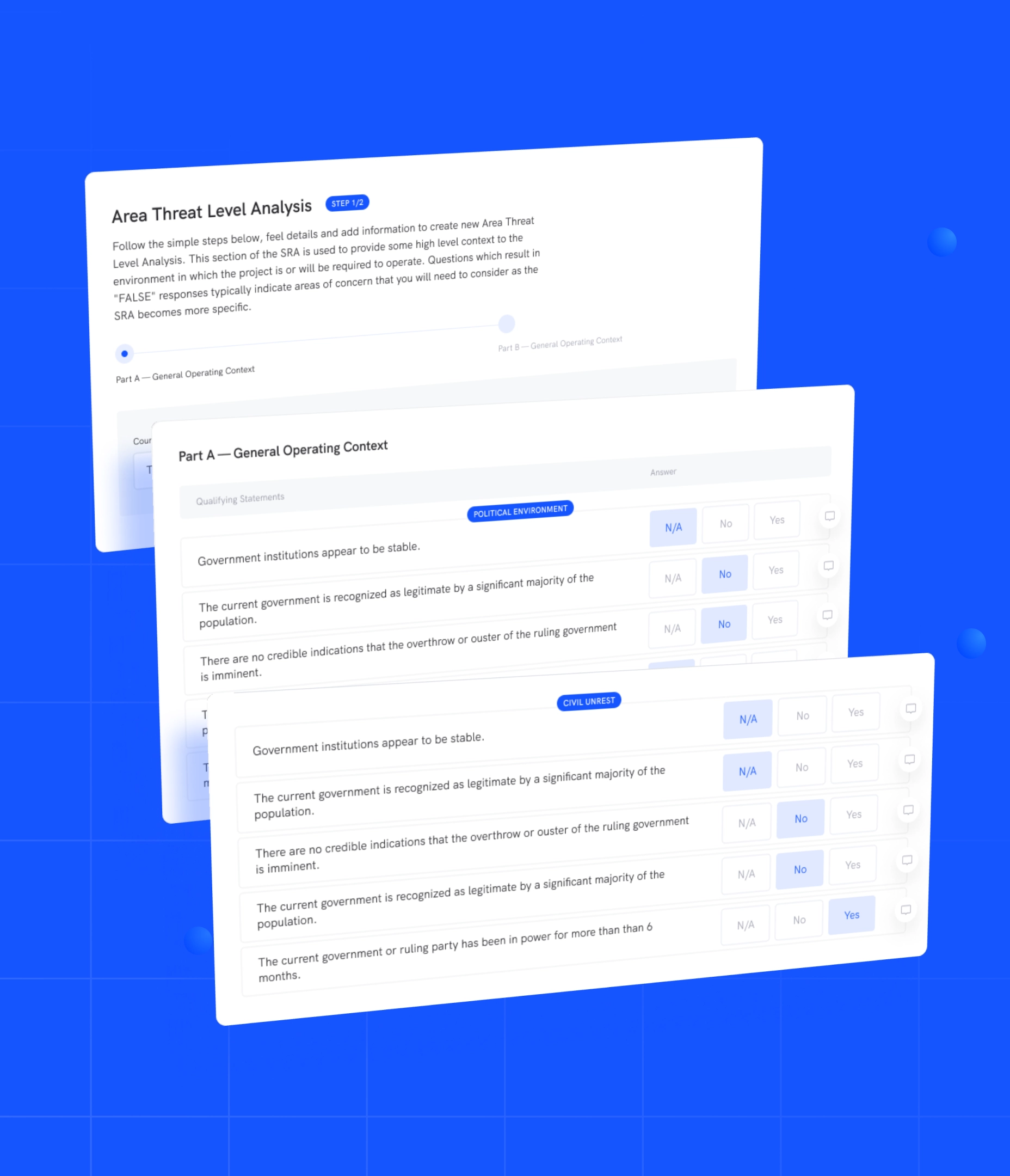
Creating a quiz and learning materials
We've developed a straightforward process for contributors to showcase their expertise before crafting content on a particular topic. Once passed successfully, they can enrich their material with videos, images, and code in the “Contribute” section. Every contribution is saved automatically and subjected to a review by admins.
Enhancing student engagement
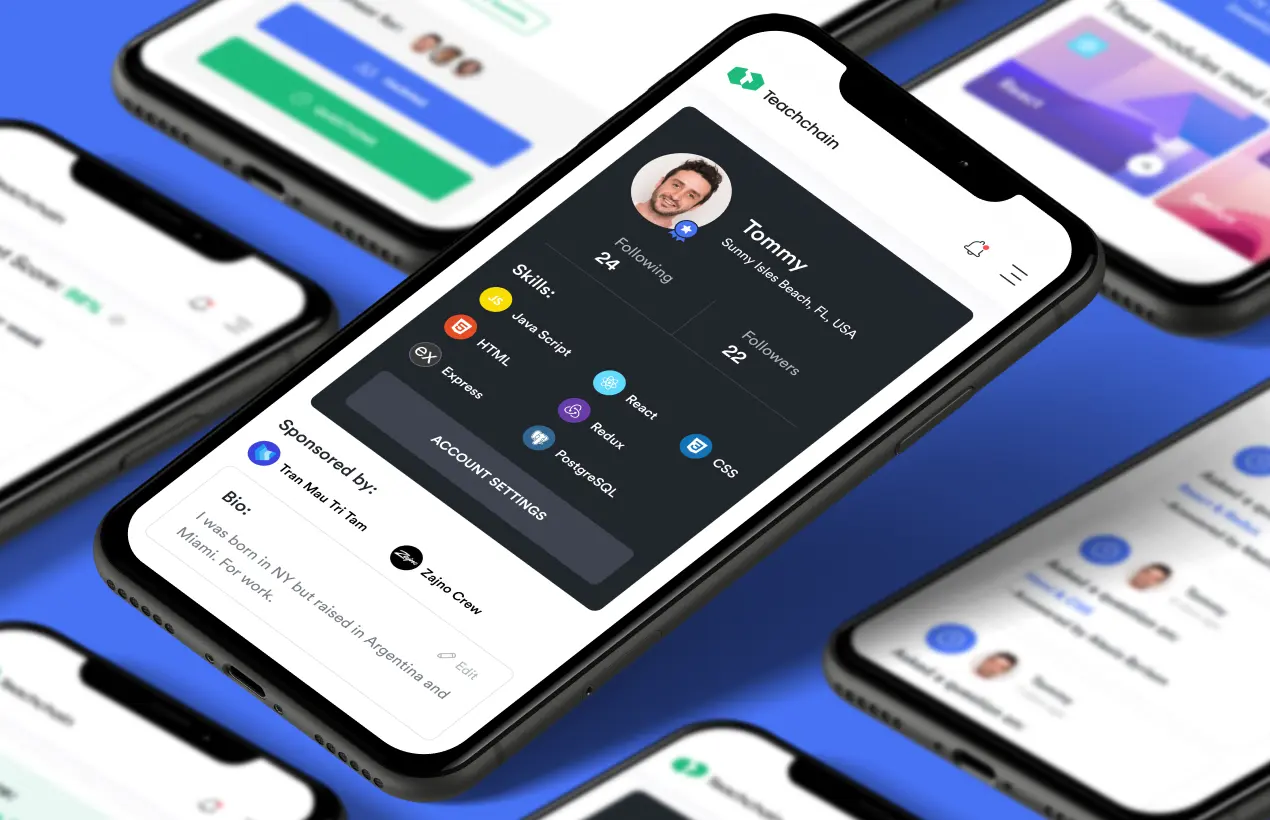
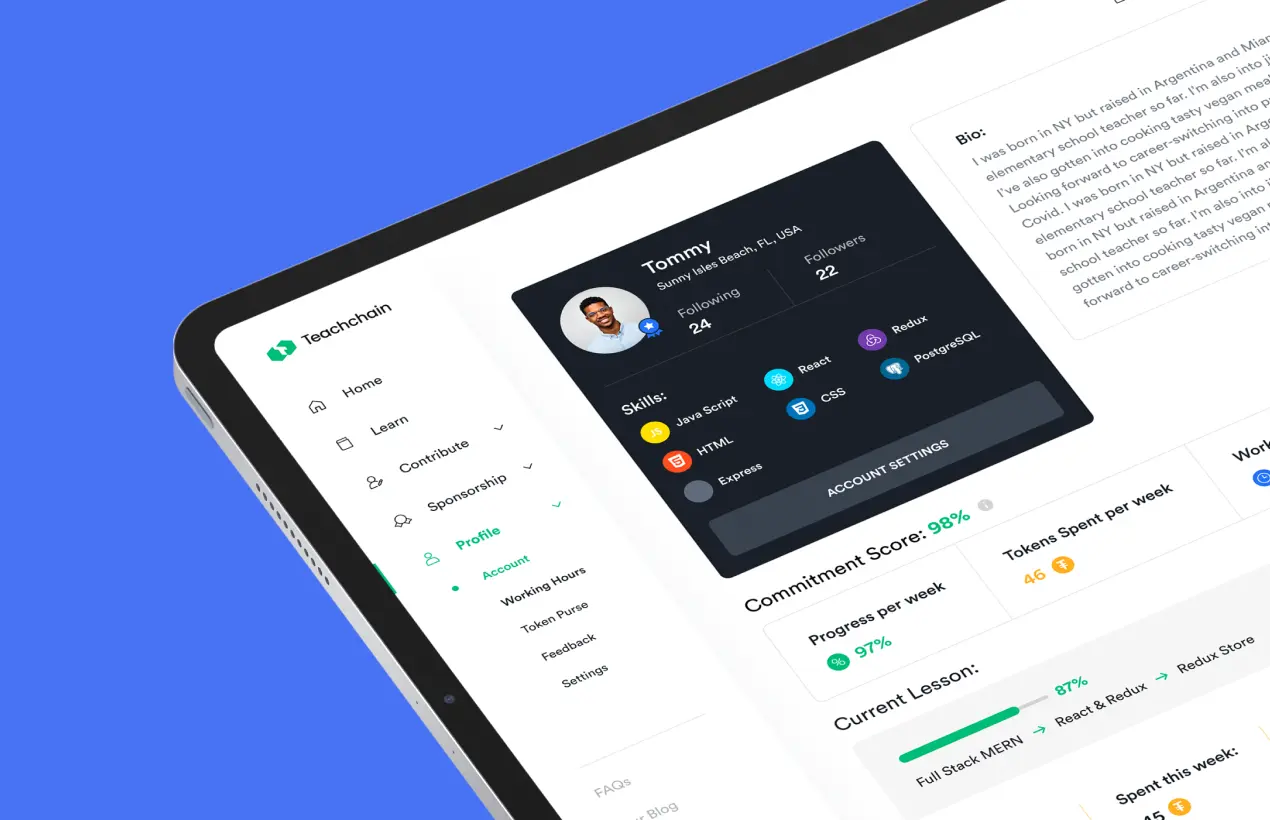
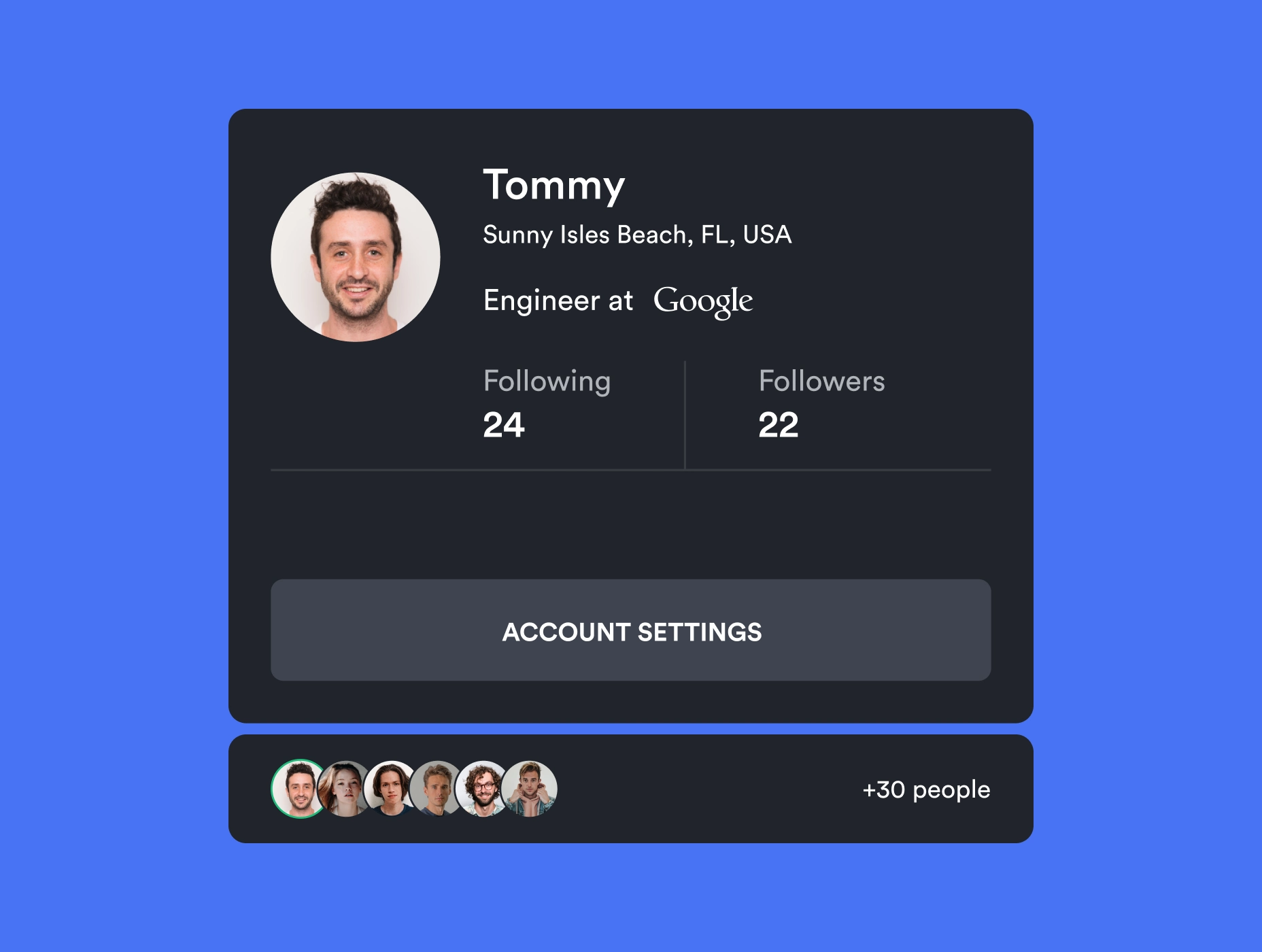
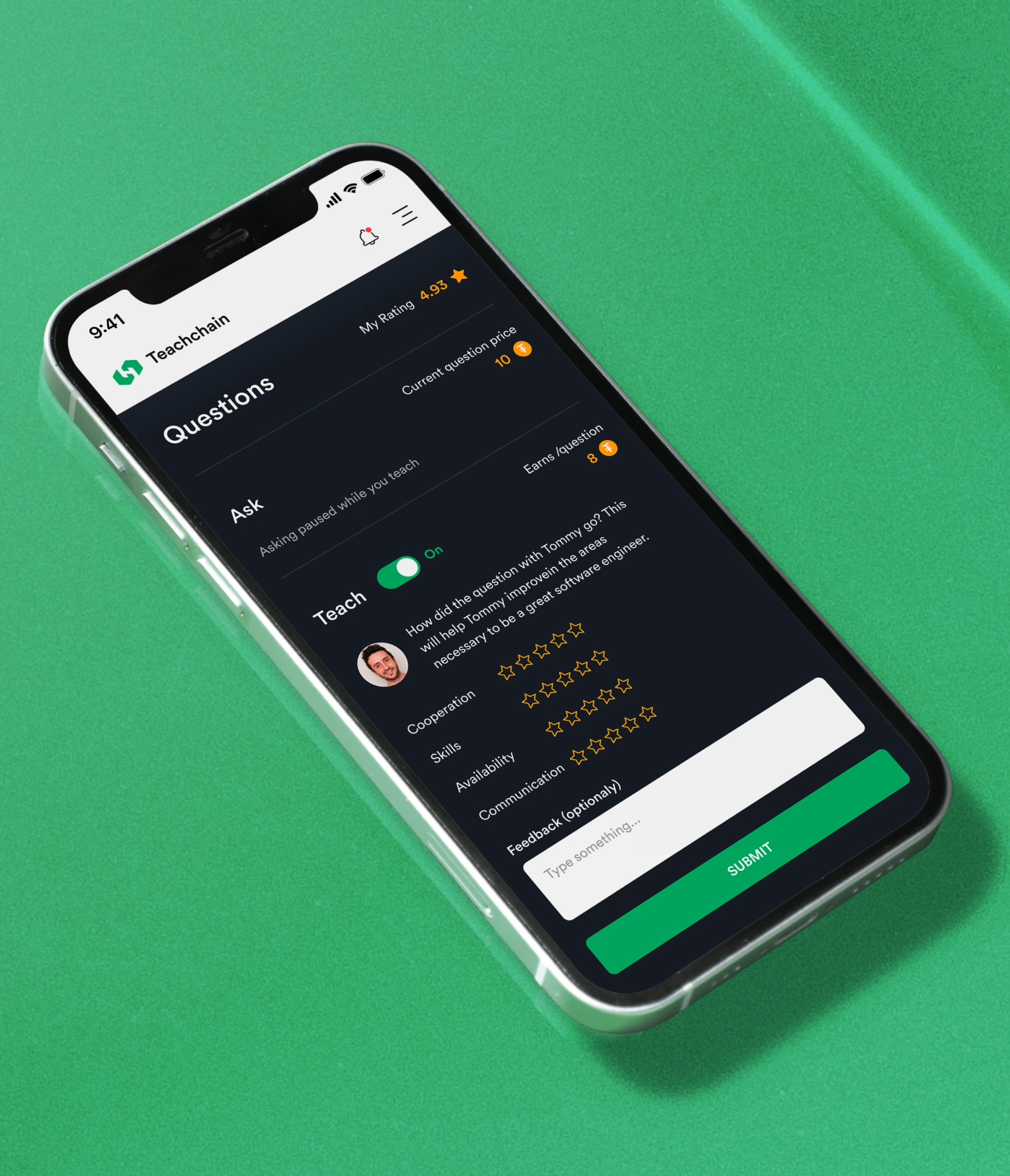
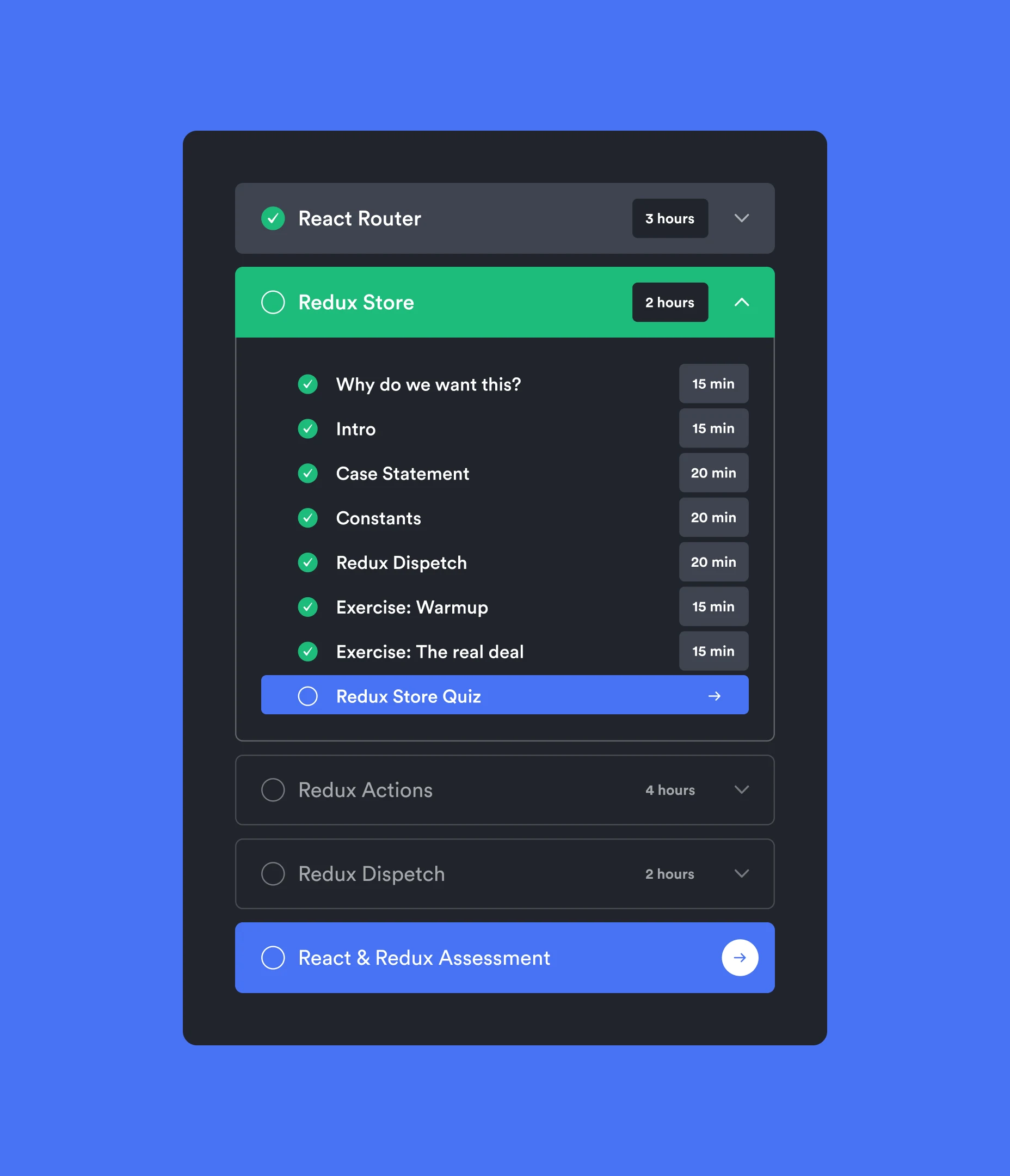
The student profile includes various features that display learning progress through a progress bar indicating module completion and overall learning time. Within the profile, students have the option to share their bio, view followers, see those they follow, identify sponsors, showcase skills and stats, and track token usage. We intentionally incorporate gamification elements to enhance student engagement and elevate the allure of their learning journey.
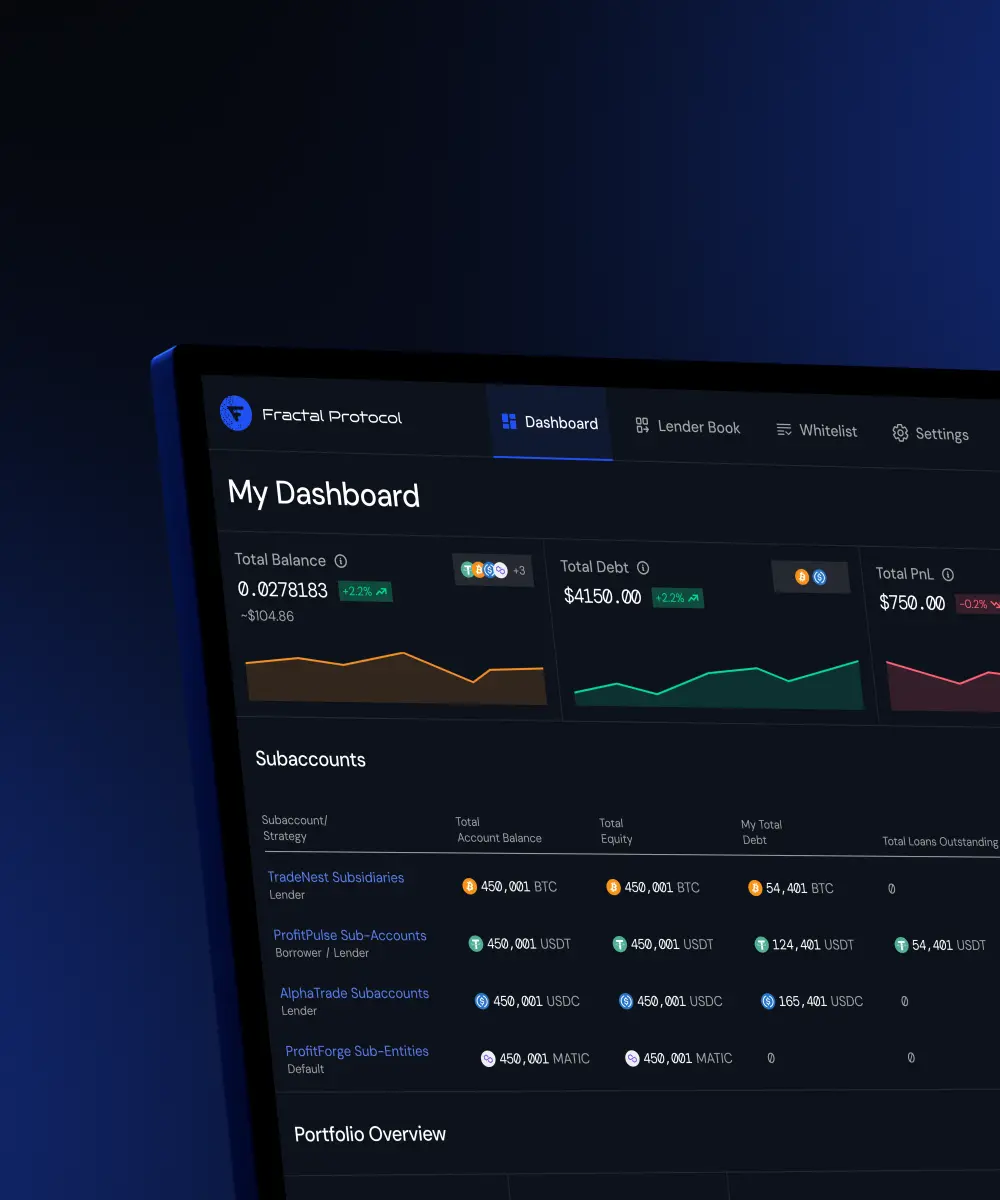
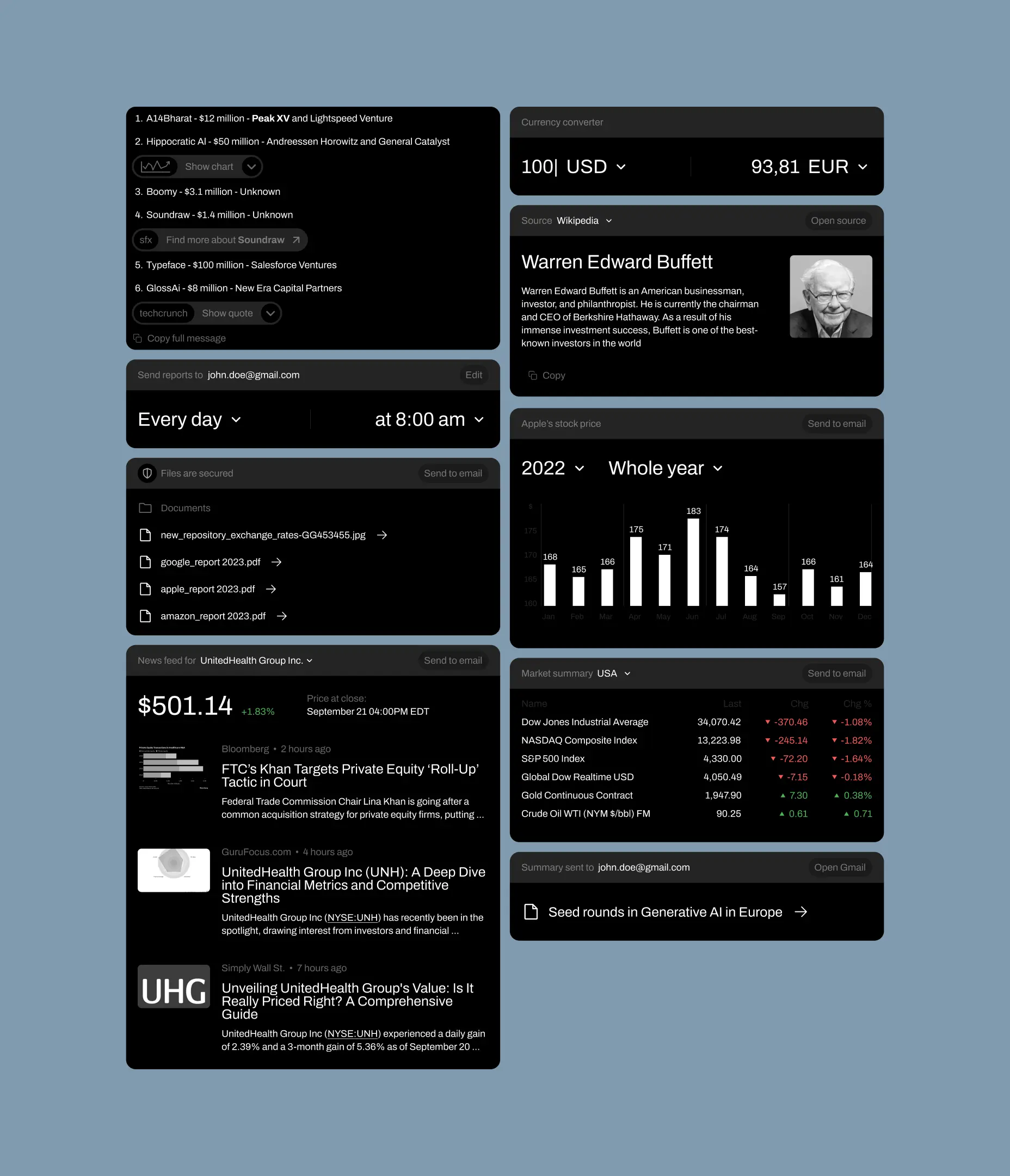
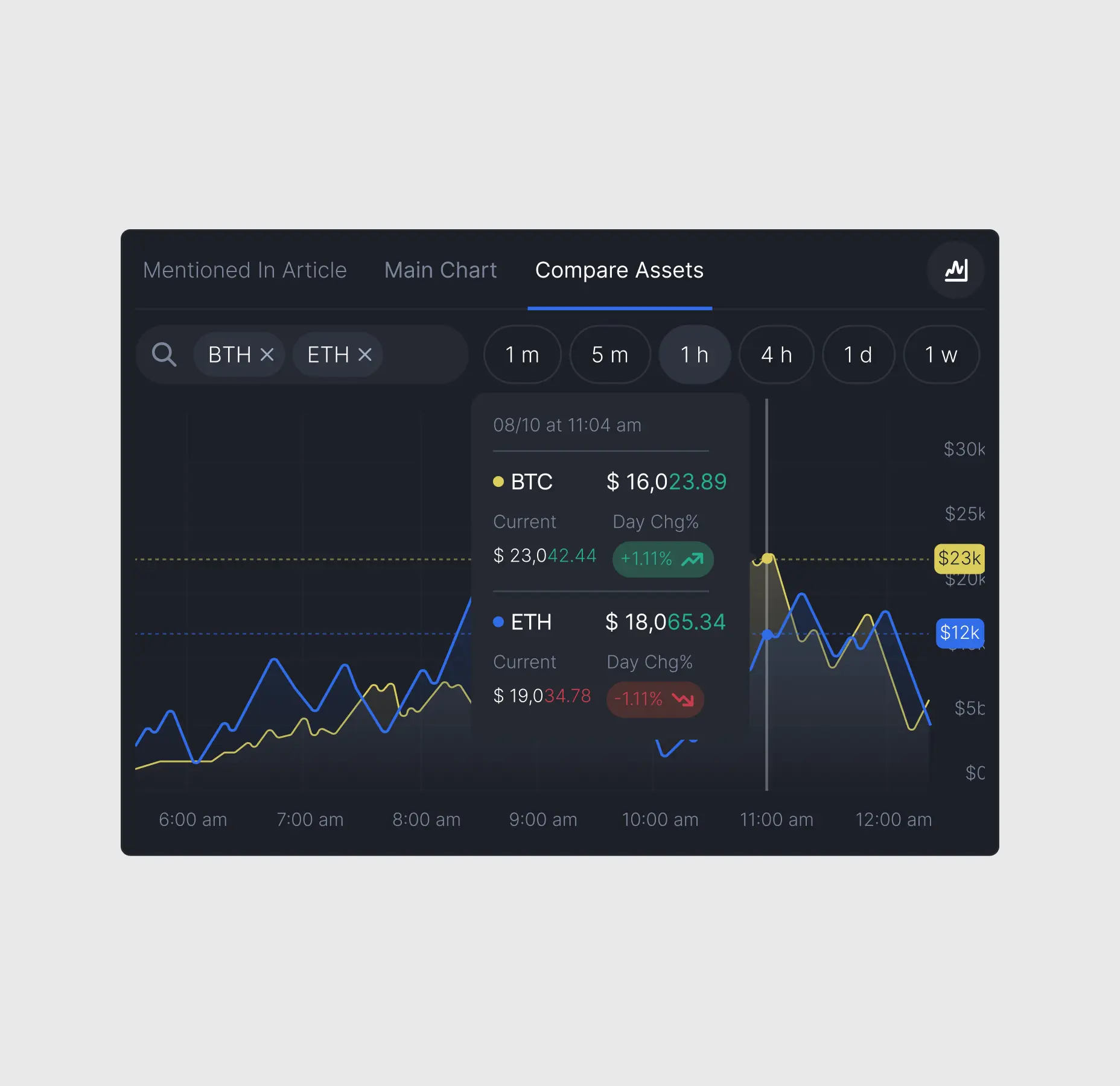
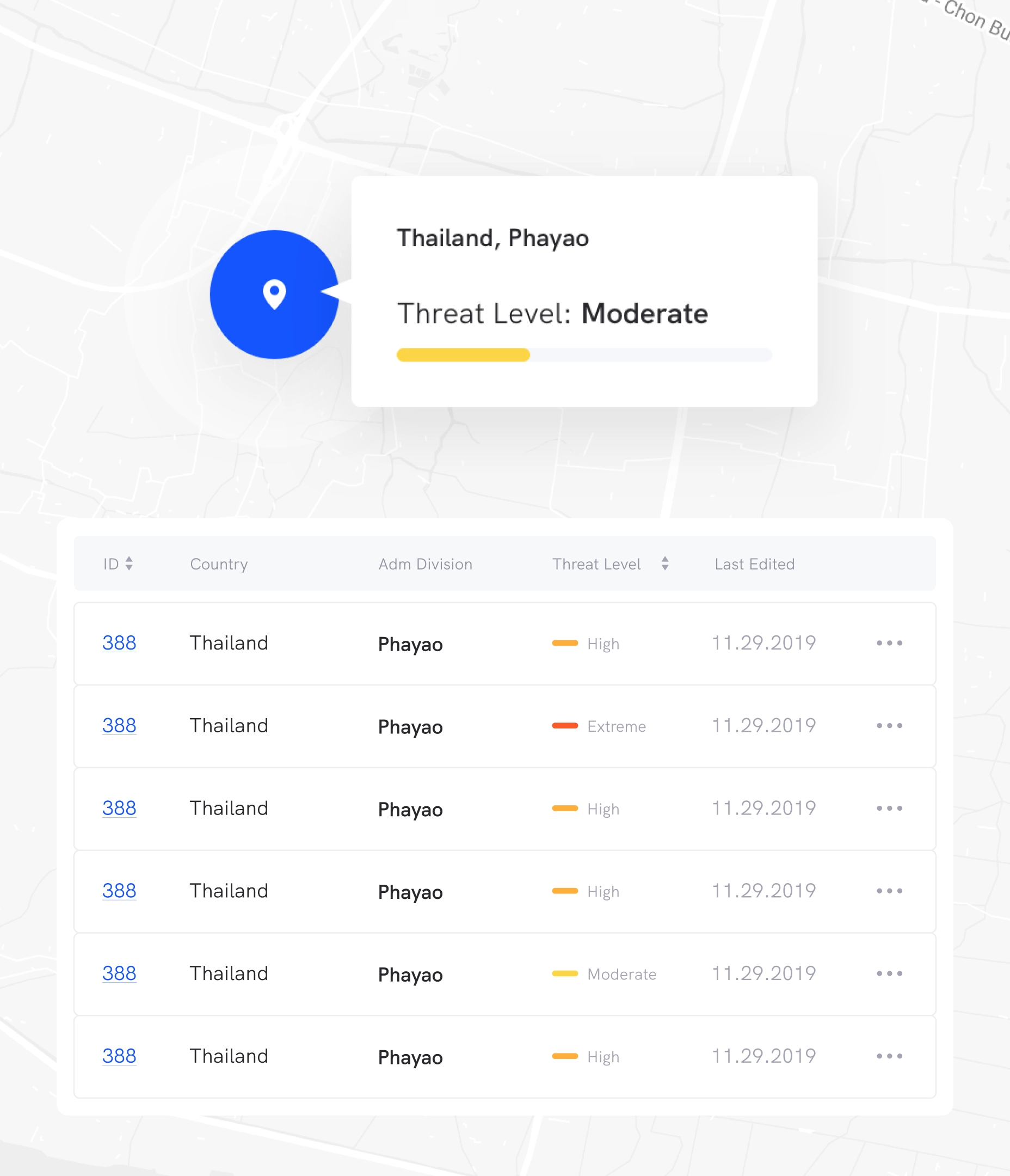
Visualising data on the sponsors’ dashboard
As the platform mainly offers paid materials, students require funds for learning. To support them, we introduced the sponsorship feature. Students have dedicated pages to connect with sponsors, while sponsors can track their impact through stats like investment, students supported, sponsorship requests, and more. We've also enabled students to showcase job-seeking progress, ensuring sponsors are informed about their investment's return.
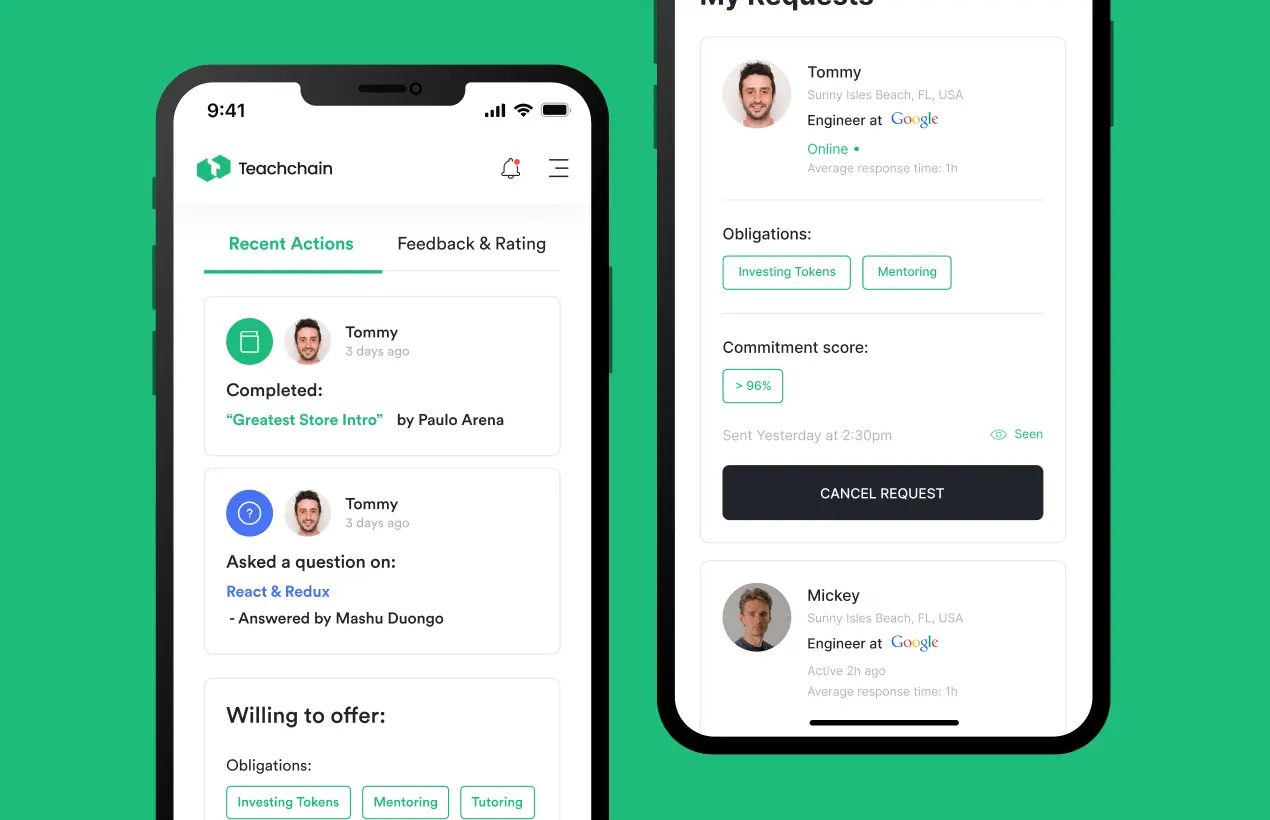
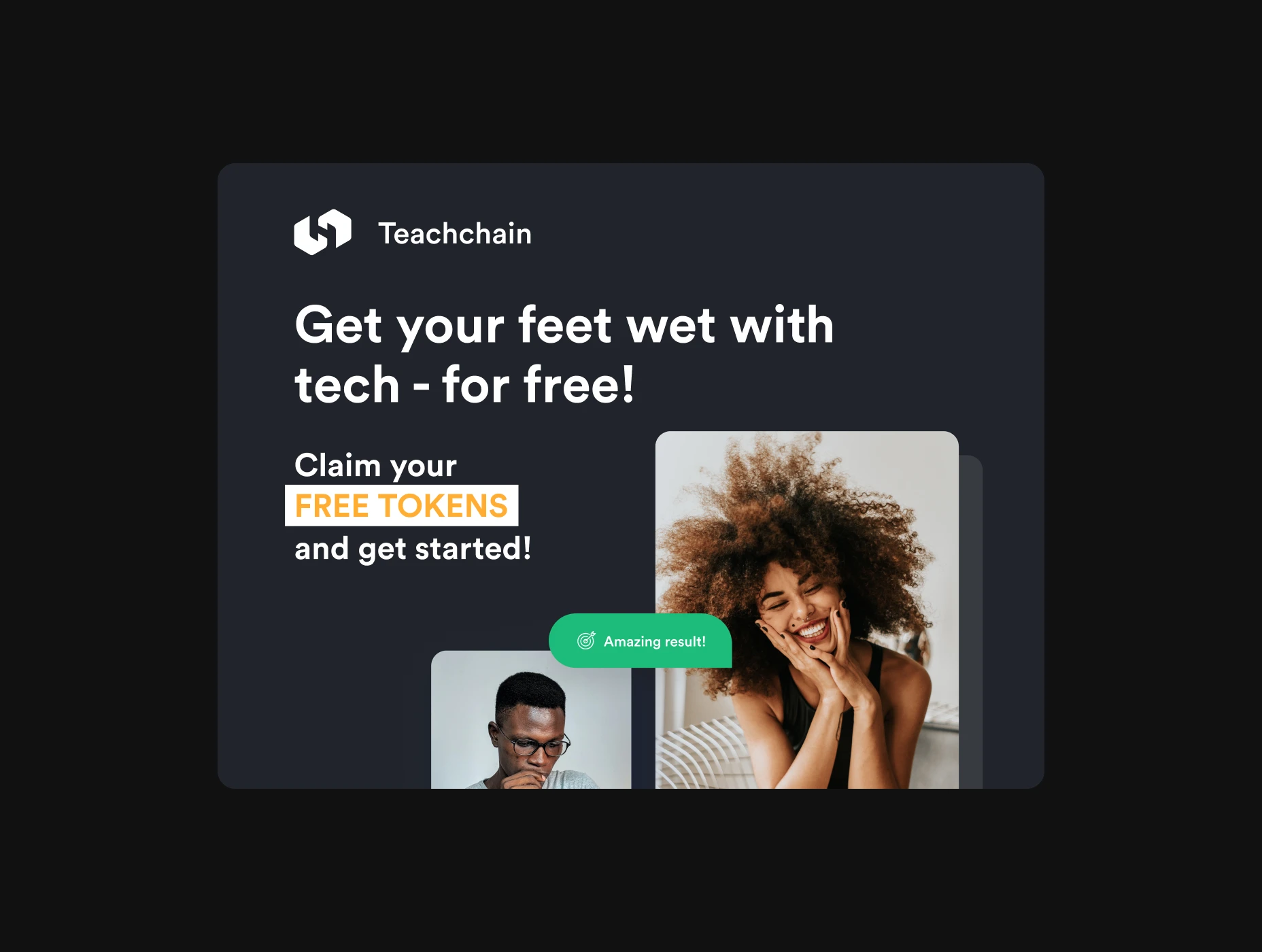
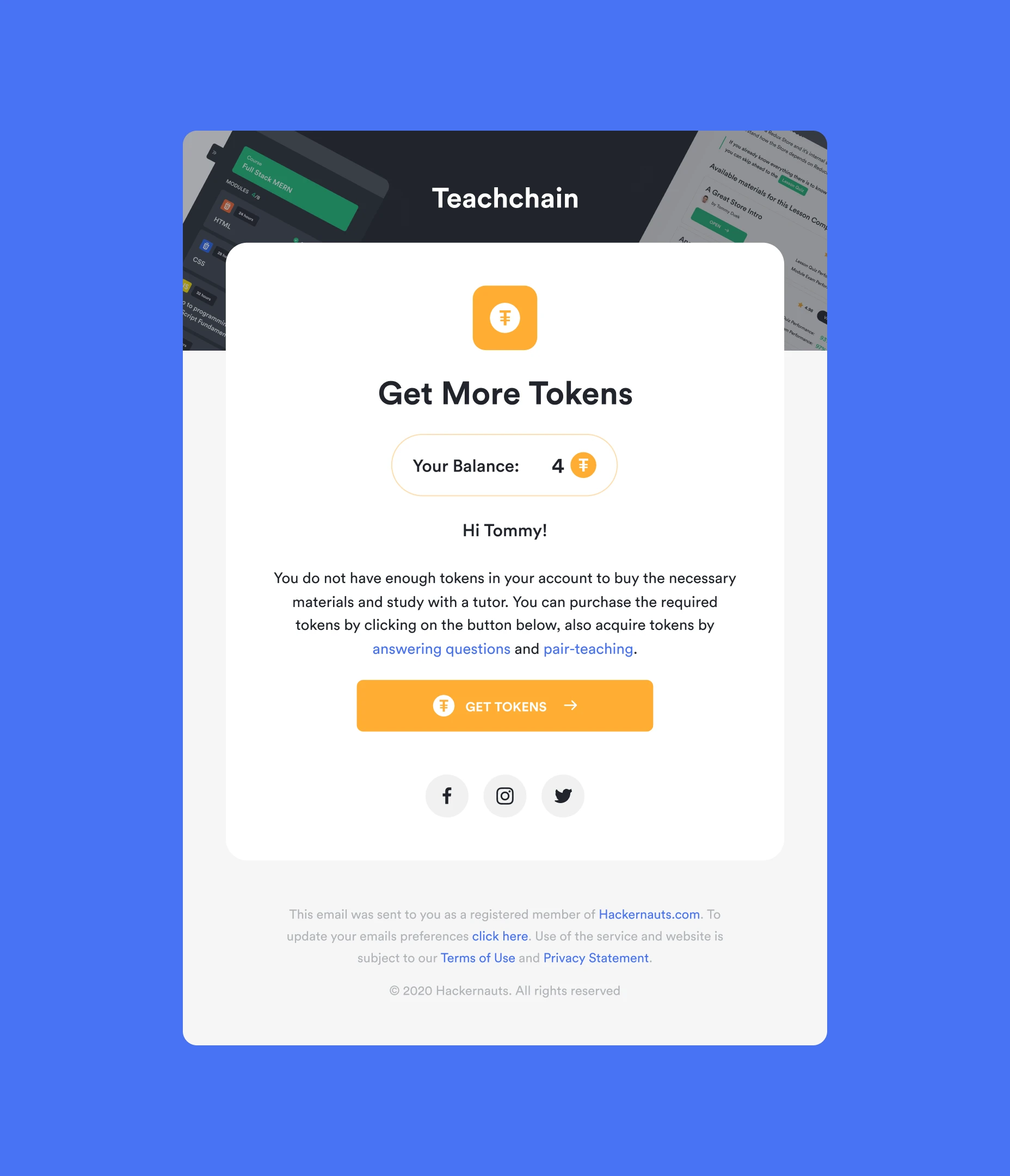
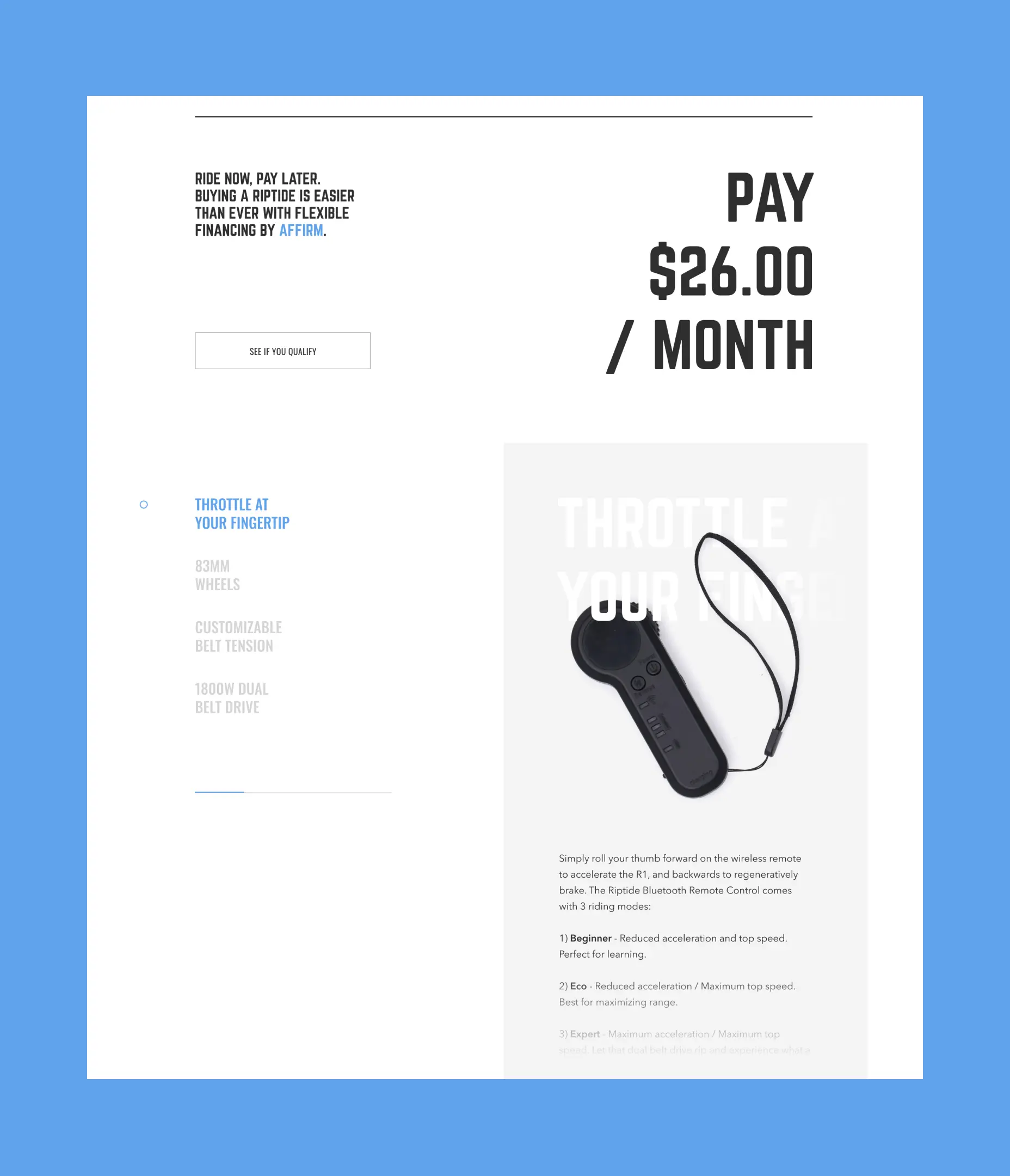
Advocating the brand's presence across all digital
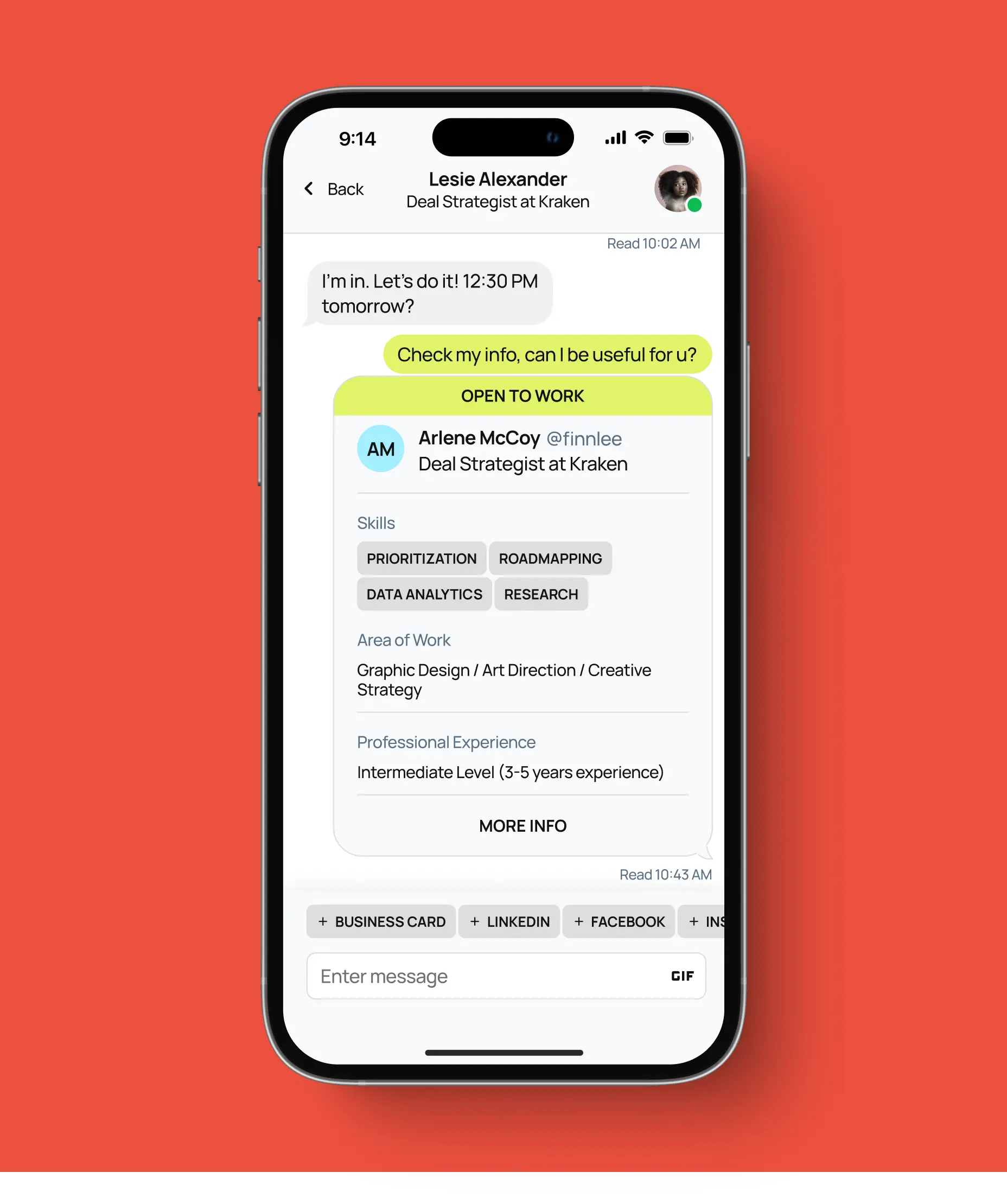
The enticing landing page prioritizes contributors and students, getting the platform up and running. Additionally, we crafted inviting social media banners and email designs, building a strong foundation of trust and engagement with the audience. To make learning easy on the move, our team designed a mobile interface of the data-rich B2C platform.