MVP Design
The process we follow when designing digital products
Disclaimer
We don't just create designs
that look cool and innovative but fail to align with your specific needs and solve your problems.
Instead,
be prepared
for us to ask challenging questions, scrutinize every decision, and offer alternative approaches that solve the same problem.
Our design
process is built on
the main principle – it’s not enough to ask what the user did we ask why the user did it, and then use the answers to shape our design solutions.
Product Strategy
To build an MVP, we throw away any hypothesis driven by a gut feeling but only make decisions backed by data.We continuously turn to research, which is the core of the product design and development process.
Strategy
Workshops
We reveal unspoken insights through stakeholder workshops and product discovery sessions and align with you on product vision, expectations, and deliverables.
The objective here is to define what value a product will bring to the market, how it will solve the customer’s pain points, whether it will be sustainable in the market, etc.
Then we build a detailed brief that outlines your motivations and constraints and develop a tailored project management plan.
Design
Evaluation
Next, we evaluate how well your product idea resonates with potential users through survey methodology and in-depth interviews.
Based on information from both, we hone your idea and test it again. This is how you can be sure your product has a proof of concept and can be turned into a real thing.
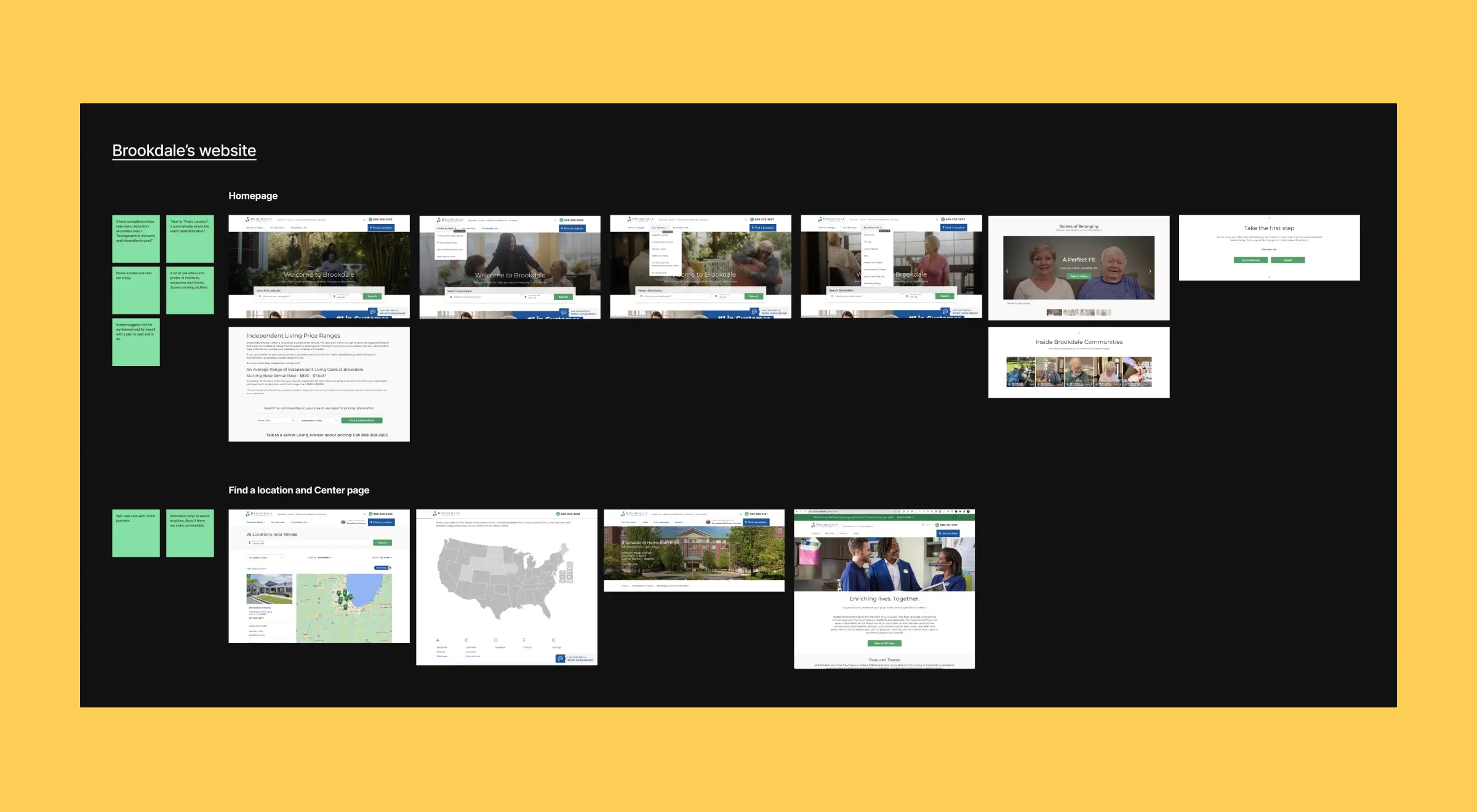
To find product-market fit, we analyze the situation in your market and learn its peculiarities, constraints, and other product-related aspects.
Then we conduct competitor research to make the brand's digital experience noticeable on the market.
The findings help us define how you might differentiate your
product, what features could guarantee a stellar user experience, or what touchpoints could be raised well above your industry's standard.
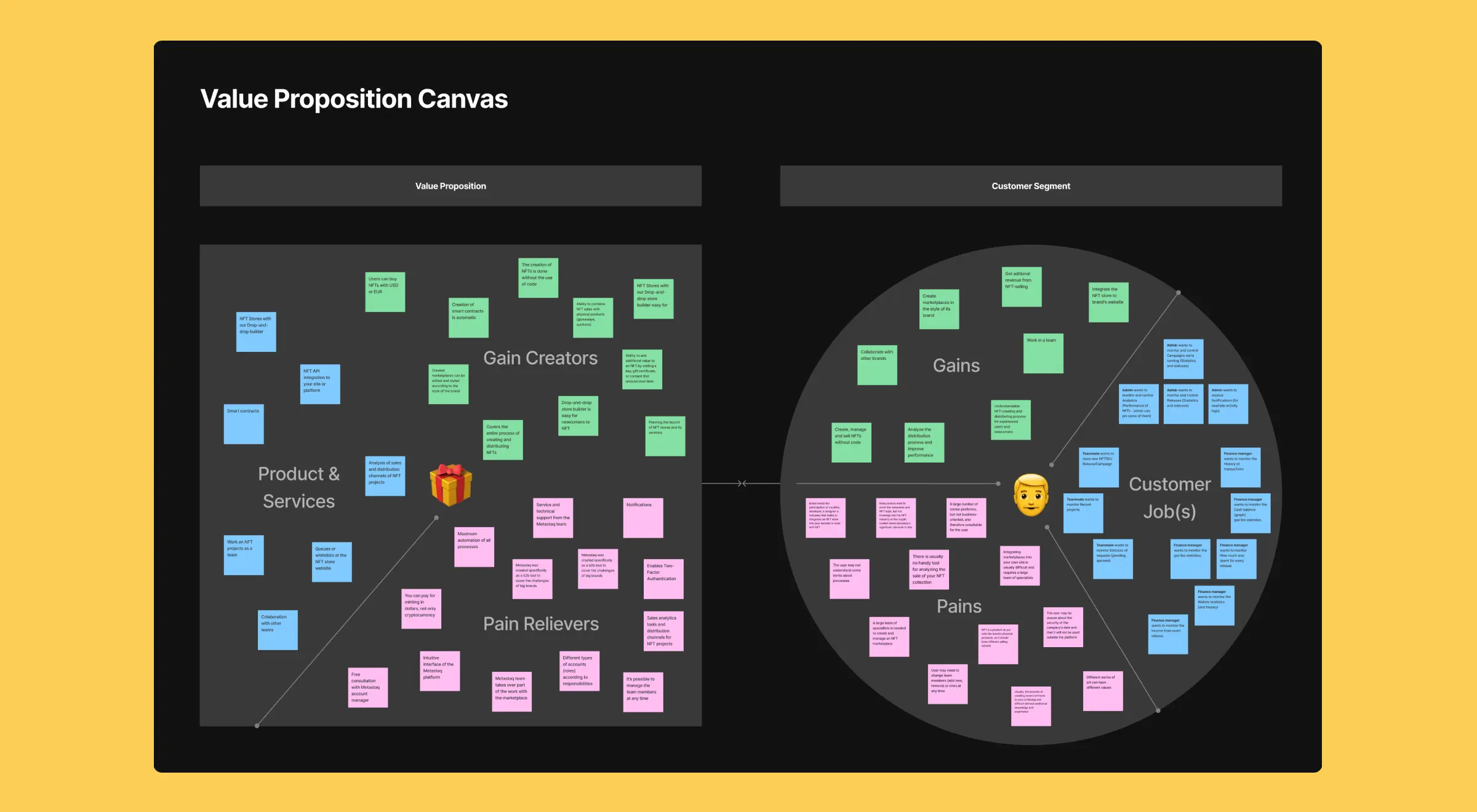
Product Positioning
To create a strong product value proposition and verify its growth, we use Value Proposition Canvas.
This involves mapping out the key elements of your user profile, breaking down your value proposition, and matching the product's features and functionalities to the tasks and challenges faced by your customers.
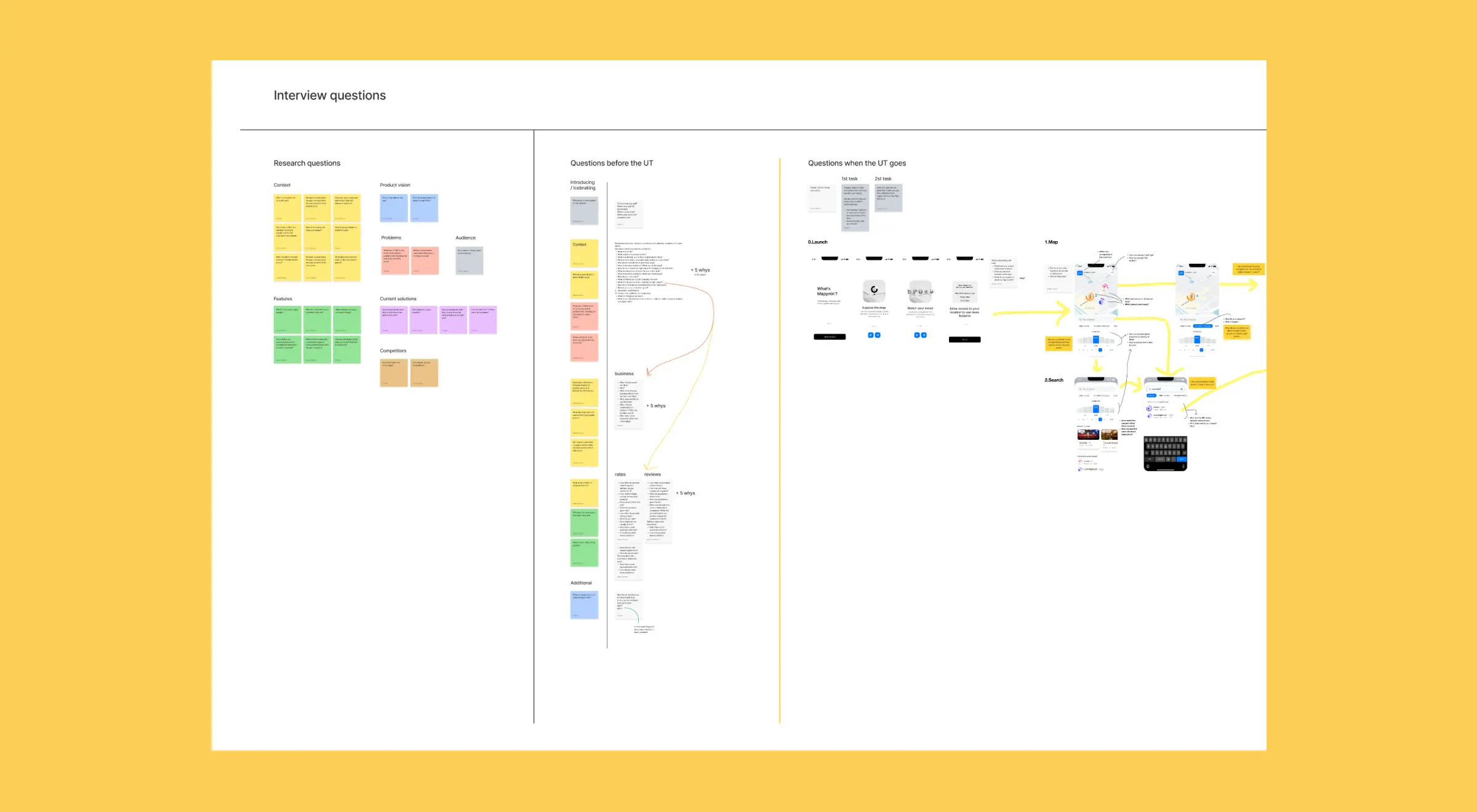
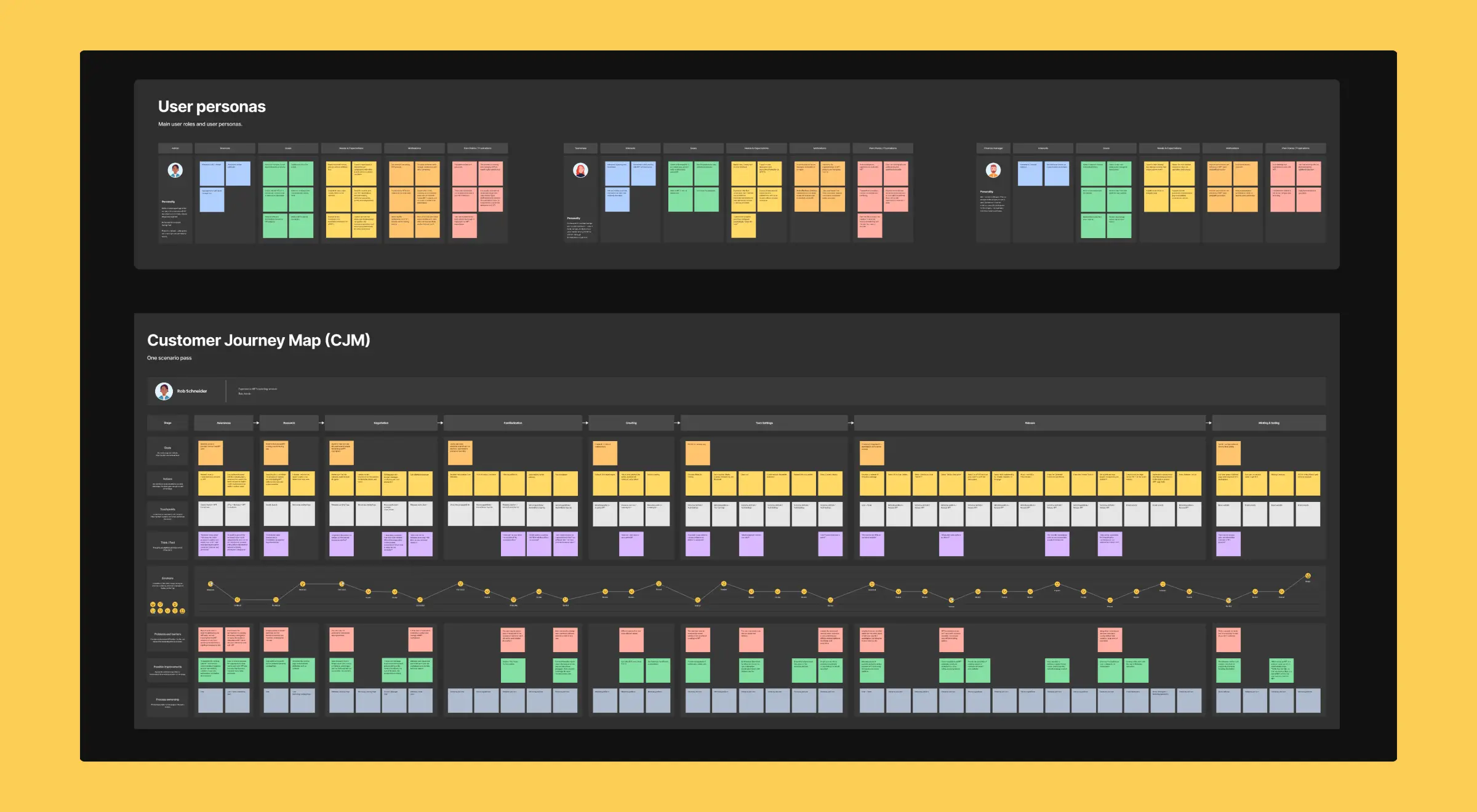
UX Research
Through solution interviews, field studies, observations, and other research methods, we identify and prioritize customer needs.
These help us create user personas and a customer journey map which lay a rational foundation to build a product that would fulfill users' needs.
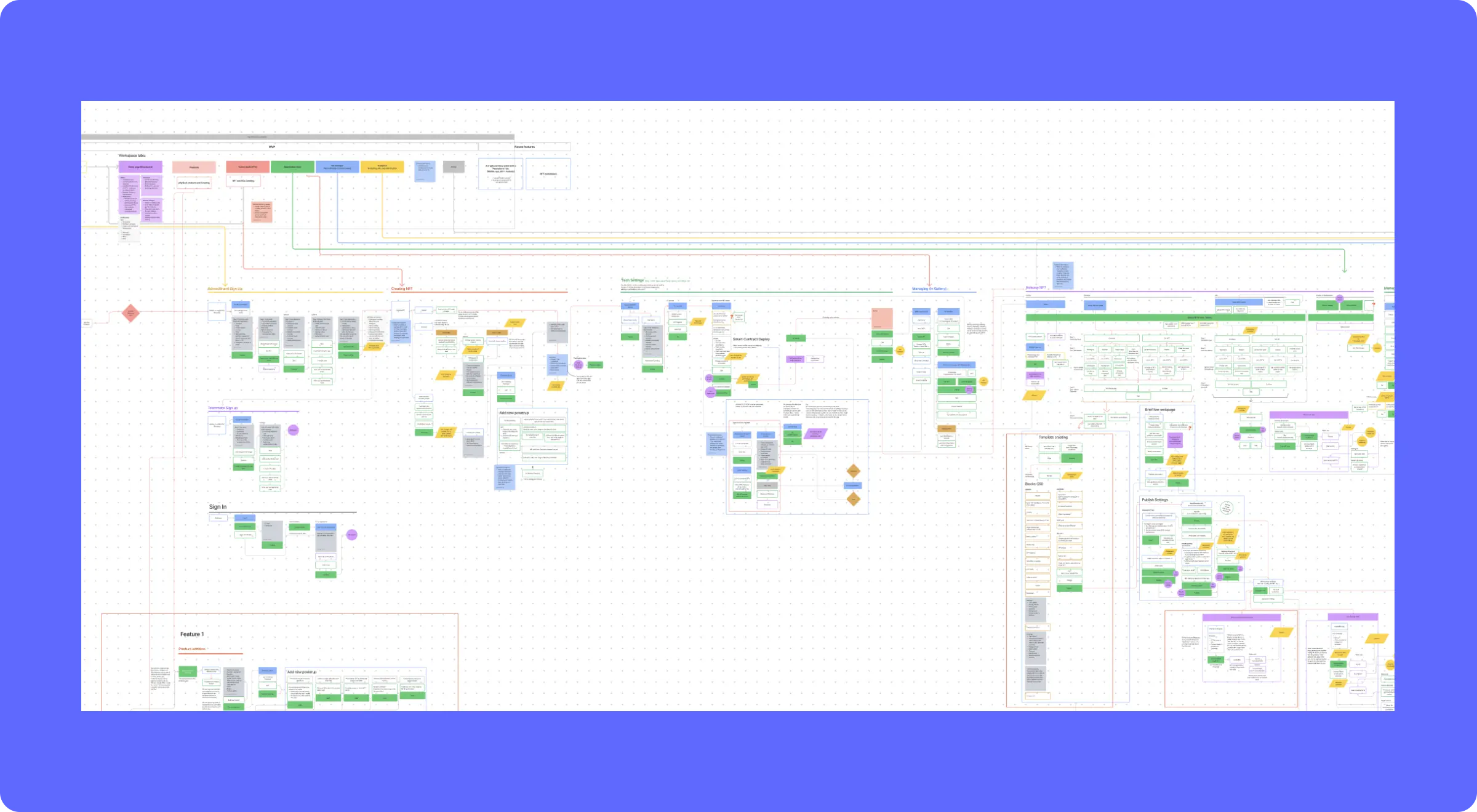
Functional
Decomposition
At this stage, we divide the product into independent, more manageable parts and assign each block a function.
Then we create
a mind map
that describes the underlying logic of a product and prioritize features and place them on a product roadmap.
This approach helps us define the responsibilities
and inter-relationships of each component and, simplify the design process steps, spot potential problems early on.
Deliverables:
Personas
Journey Map
Flows
Analysis Report
Feature List
User Experience Design
We transfer the solutions onto the product interface. To be absolutely sure we’re releasing the right product for your brand, we run multiple user test sand iterative sessions.
User Flows
Based on the research results, we create user flows outline each minor step users would take to get their job done.
At this stage, we ensure that users complete a task or achieve a goal within your product or service as efficiently as possible.
Prototyping
We organize product features on clickable prototypes for mobile/desktop versions depending on the product type.
Then we test prototypes with demo users to define how they perceive the product, what features they consider the most important, and what UX imperfections they experience.
Deliverables:
Prototypes
Report
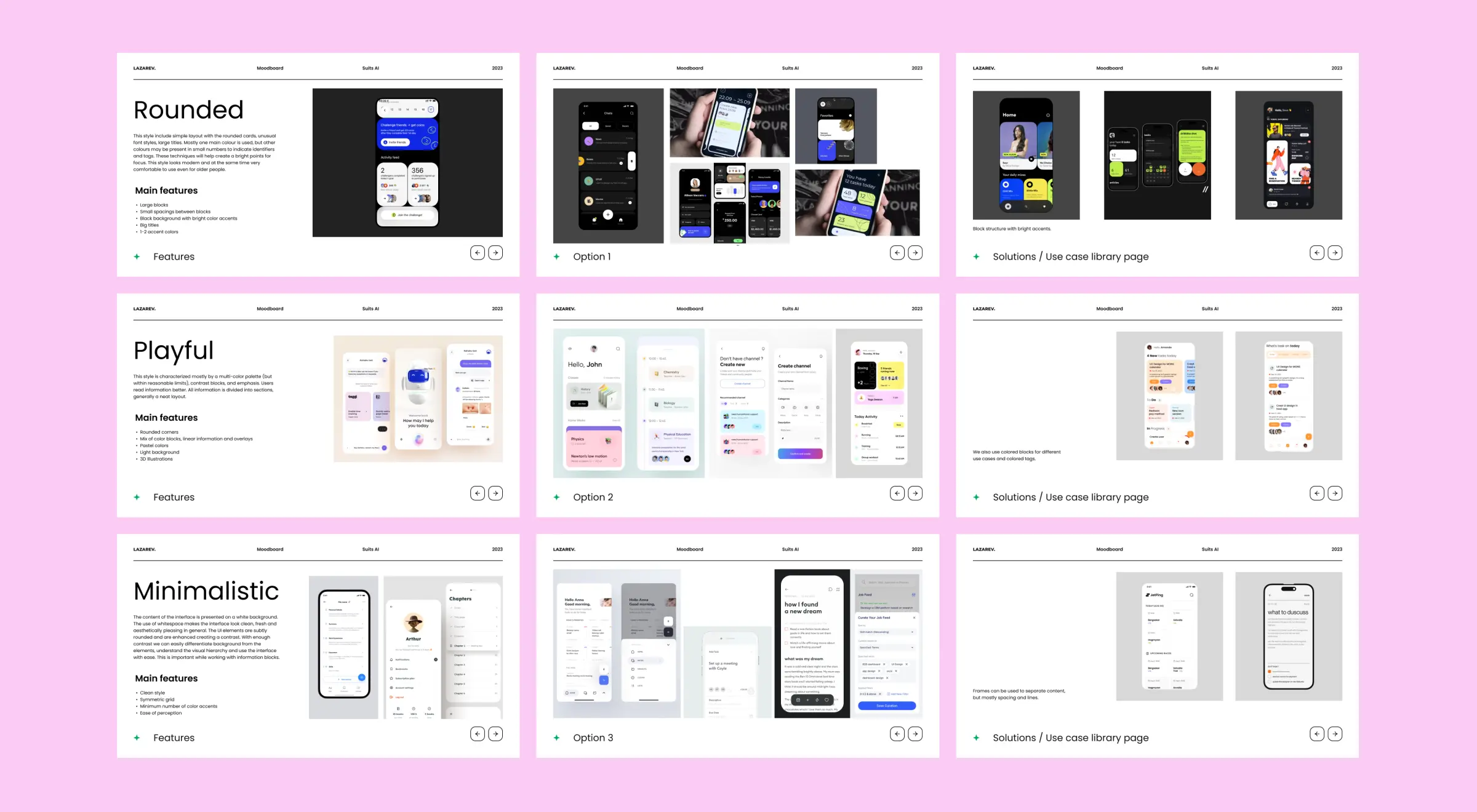
User Interface Design
Our approach to UI design is no less meticulous and data-driven than UX. We create a UI that perfectly addresses users’ visual preferences, conveys the vibes of your product, and complements the UX.
We create well-detailed moodboards that showcase possible design directions suitable for your product.
Our team elaborates on style, color palette, typography, visual content, and interactions so that you choose how the product could look, feel, and experience.
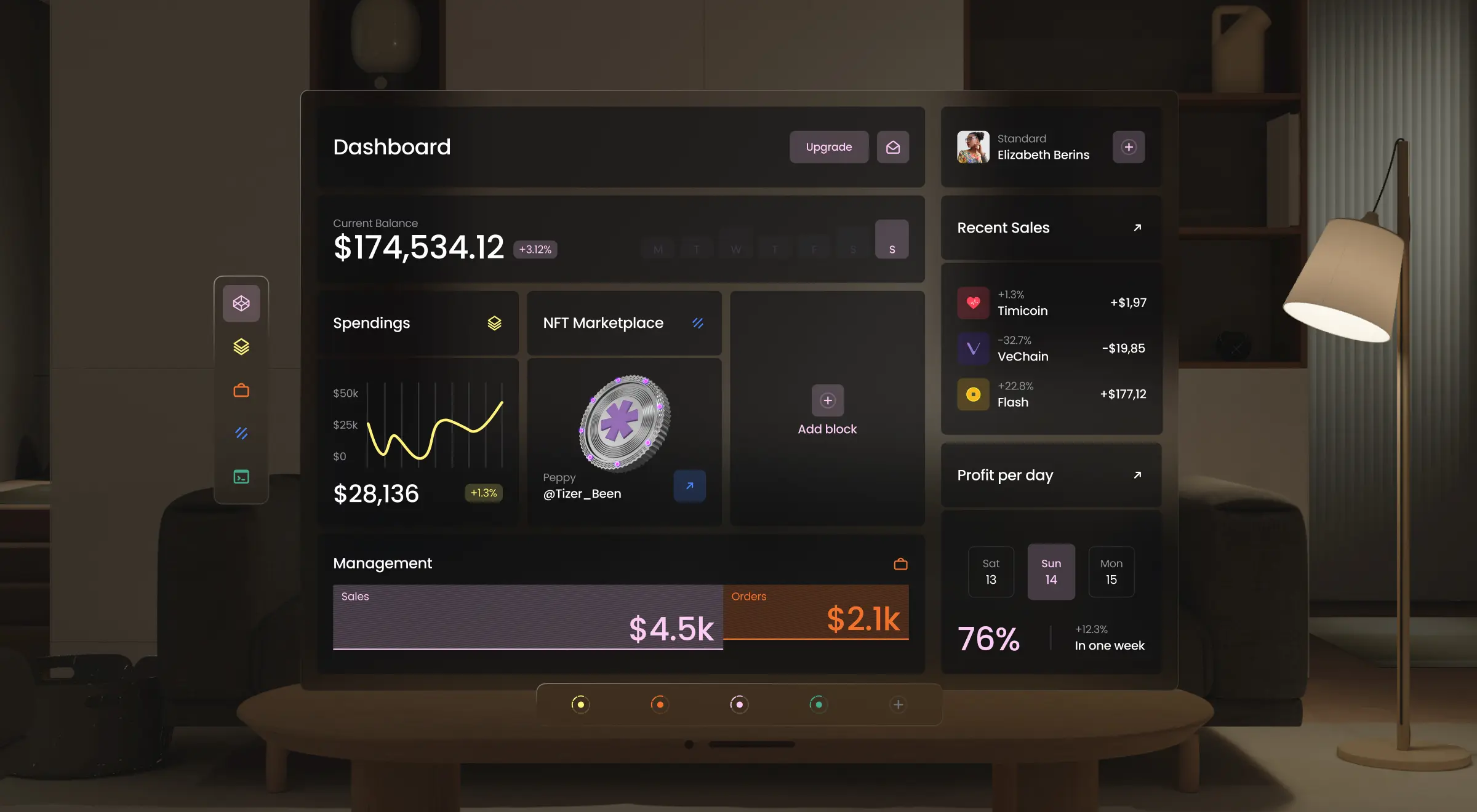
Interactive
Visual Design
At this stage, we breathe colorful vibes into your product, add interactions, set fonts and icons, and add micro-animations.
For consistent brand experience and visual identity, we set a design
product, what features could guarantee a stellar user experience, or what touchpoints could be raised well above your industry's standard.
Hand-off
& QA Sessions
Apart from the hand-off, we conduct a design quality assurance once the product is coded.
Once you release
the product
our team stays along for product management. We install amplitude to measure & analyze the product metrics and continuously improve them to address ever-evolving users' needs.
Deliverables:
Mood boards
Concepts
Prototypes
Guide