Product Relaunch
The process behind designing digital products
Disclaimer
We don't just create designs
that look cool and innovative but fail to align with your specific needs and solve your problems.
Instead,
be prepared
for us to ask challenging questions, scrutinize every decision, and offer alternative approaches that solve the same problem.
Our design
process is built on
the main principle – it’s not enough to ask what the user did we ask why the user did it, and then use the answers to shape our design solutions.
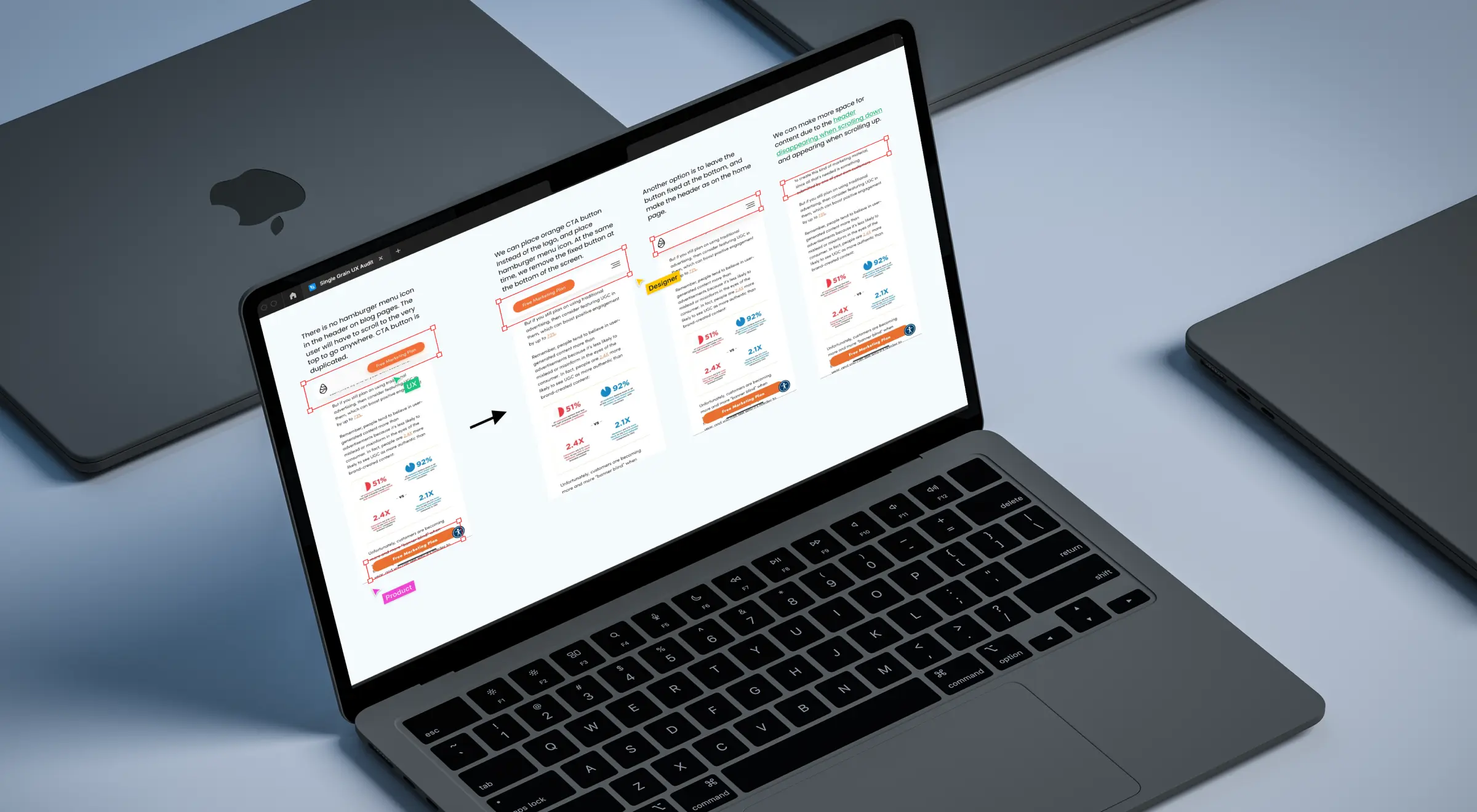
UX Audit
When revitalizing your brand’s digital experience, we dig up hidden business reasons causing the need to change, dig deep into the product metrics, reveal problems, and develop solutions.
We continuously resort to the data-driven framework to redesign wisely & systematically.
Strategy
Workshops
We hold visioning sessions with stakeholders and product discovery workshops to surface the business reasons and intentions behind the redesign.
Specifically, we look for answers to critical questions likewhat are the strengths and weaknesses of your product, what is the growth curve, what pain points users face, etc.
These insights help us develop a purposeful redesign strategy.
Design
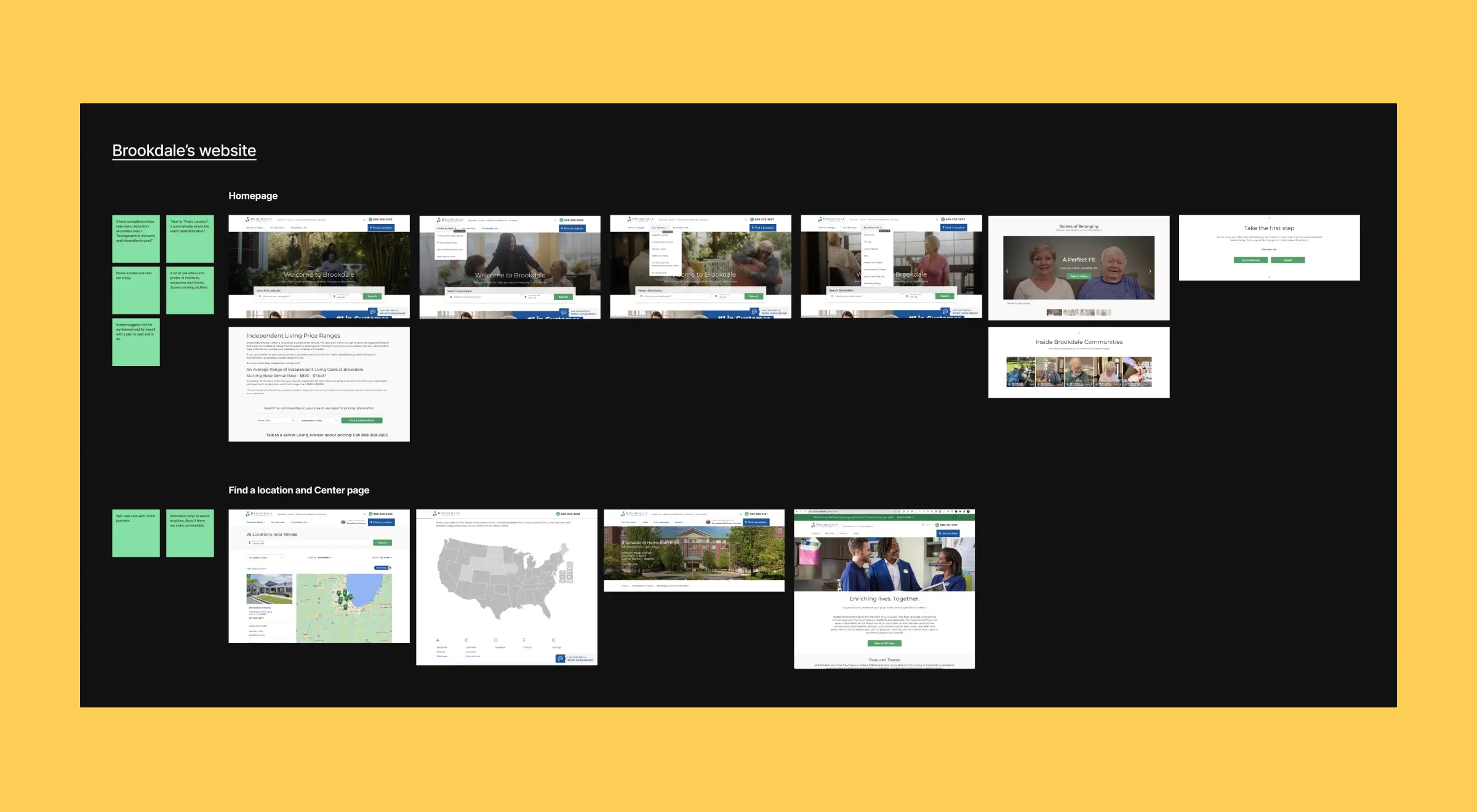
Evaluation
First, during the UX audit, we identify the product metrics to focus on within the redesign.
Then we evaluate the digital experience according to UX principles, define how previous solutions perform through Hotjar / Google Analytics data, and reveal the stumbling block.
This is how you can be sure your product has a proof of concept and can be turned into a real thing.
We do competitor research to understand how other players solve the same problem, what flows and features they’ve built, and why.
Then we evaluate the digital experience according to UX principles, define how previous solutions perform through Hotjar / Google Analytics data, and reveal the stumbling block.
The findings help us define how you might differentiate your
product, what features could guarantee a stellar user experience, or what touchpoints could be raised well above your industry's standard.
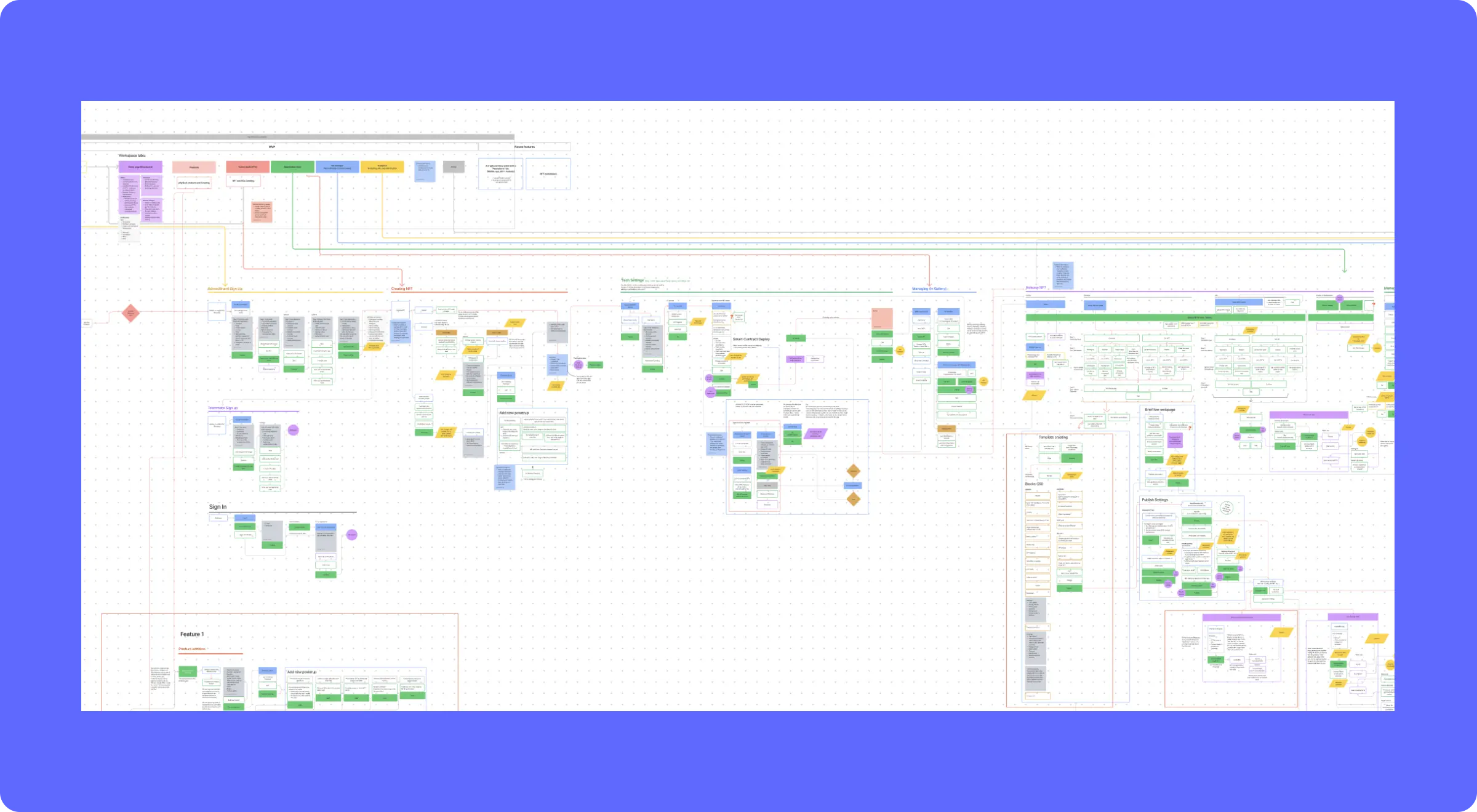
Functional
Decomposition
At this stage, we divide the product into independent, more manageable parts and assign each block a function.
Then we create
a mind map
that describes the underlying logic of a product and prioritize features and place them on a product roadmap.
This approach helps us define the responsibilities
and inter-relationships of each component and, simplify the design process steps, spot potential problems early on.
Deliverables:
Report
Recommendations
User Flows
User Experience Design
We try to avoid radical redesign, which might put off your existing user base. Instead, we systematically enhance the core UX patterns and design from scratch only something that has critical mistakes.
To be absolutely sure we’re redesigning the product in the right way, we run multiple user tests and iterative sessions.
User Flows
Informing our design solutions based on UX audit, we upgrade the core user flows and create additional flows for new functionality, smoothly tying them with the existing ones.
At this stage, we ensure that users complete a task or achieve a goal within your product or service as efficiently as possible.
Prototyping
Depending on the product type, we create clickable prototypes for mobile/desktop versions.
Next, we test them with users to define how they perceive the product’s new design, how and why their behavior shifted with it, whether they find new features helpful, and what UX imperfections they encounter.
Deliverables:
Prototypes
Report
User Interface Design
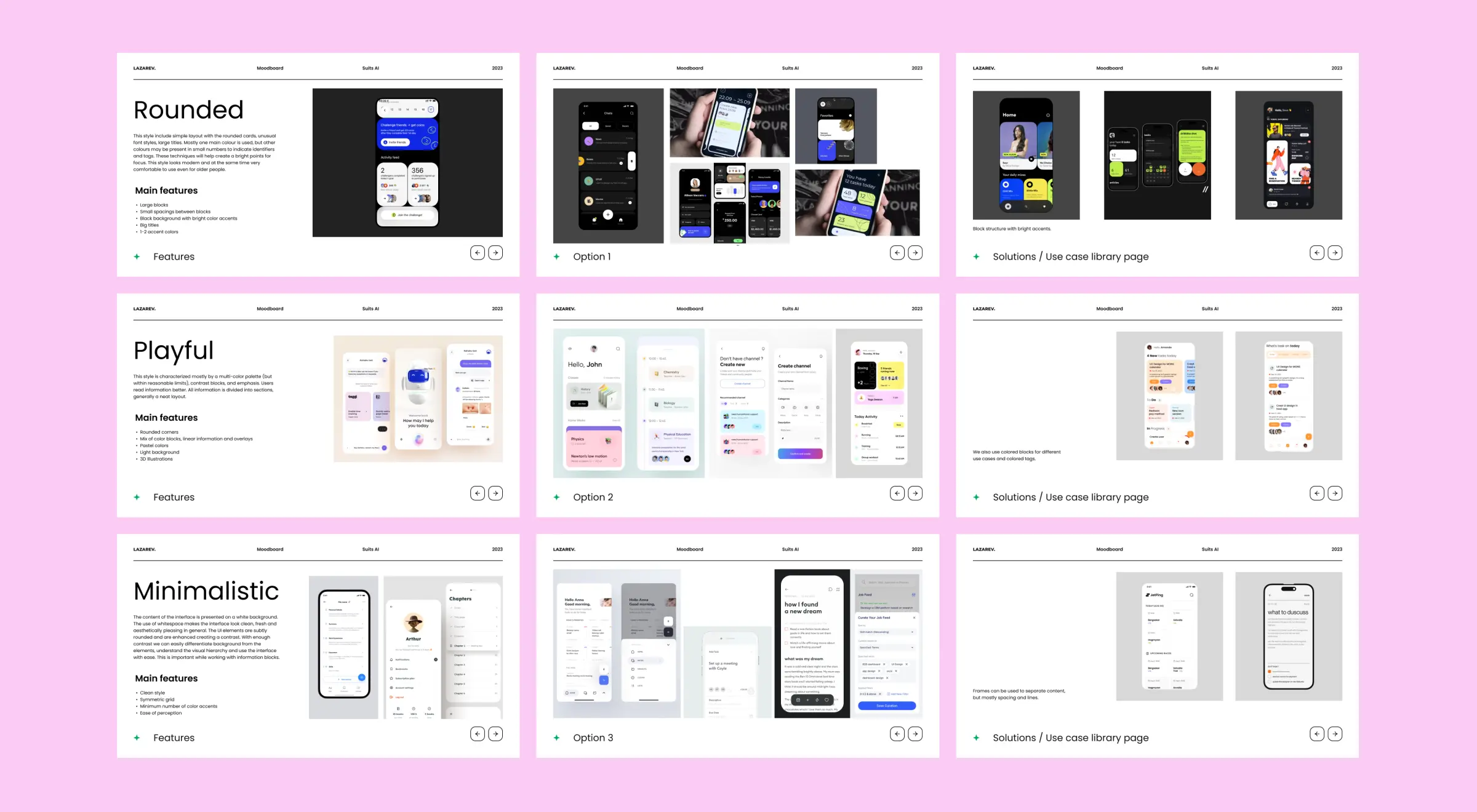
Striving to make the users’ adaptation to a new design painless, we create a UI that is already familiar to users and consistent with your unique branding voice.
We create well-detailed moodboards that showcase possible design directions suitable for your product.
Our team elaborates on style, color palette, typography, visual content, and interactions so that you choose how the product could look, feel, and experience.
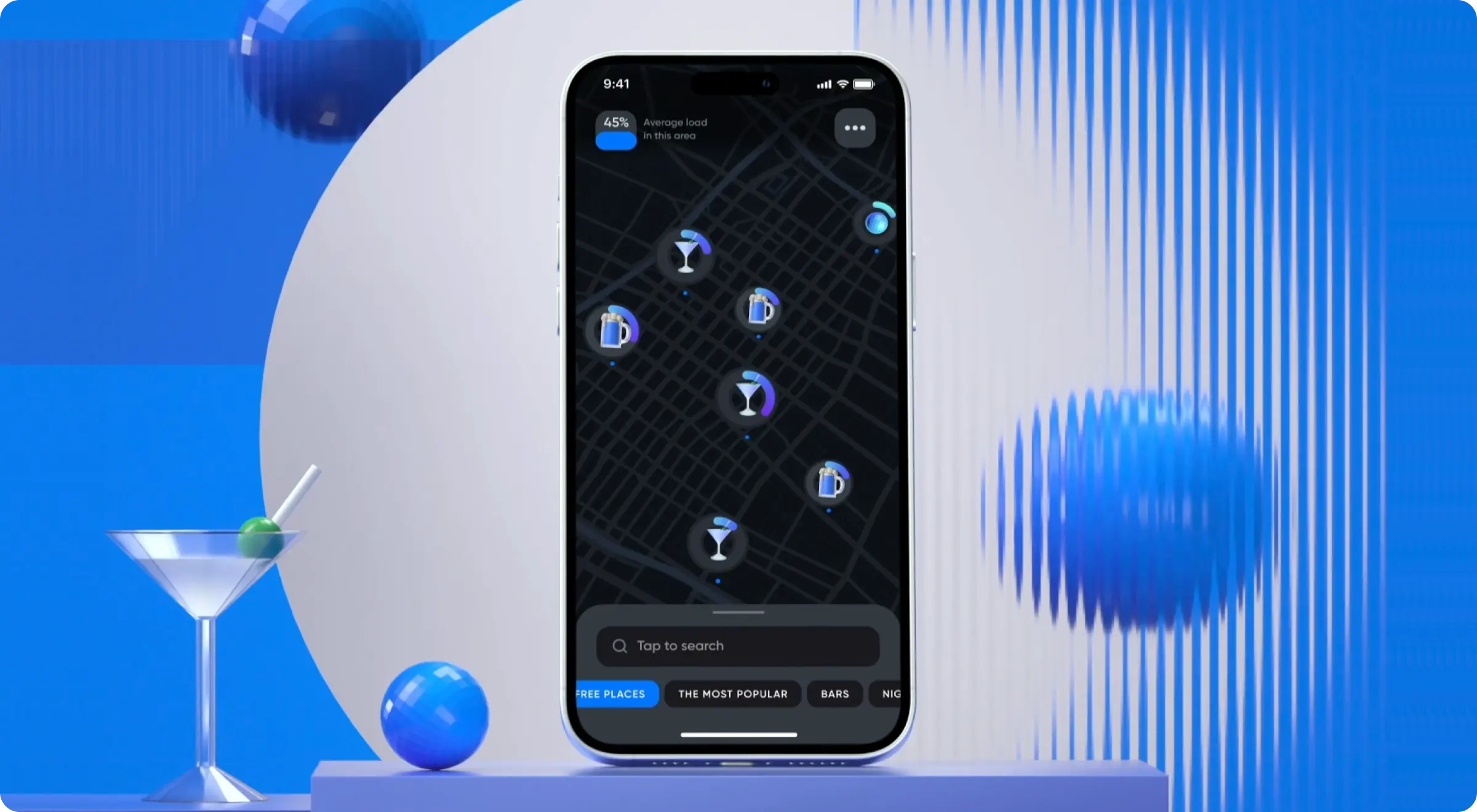
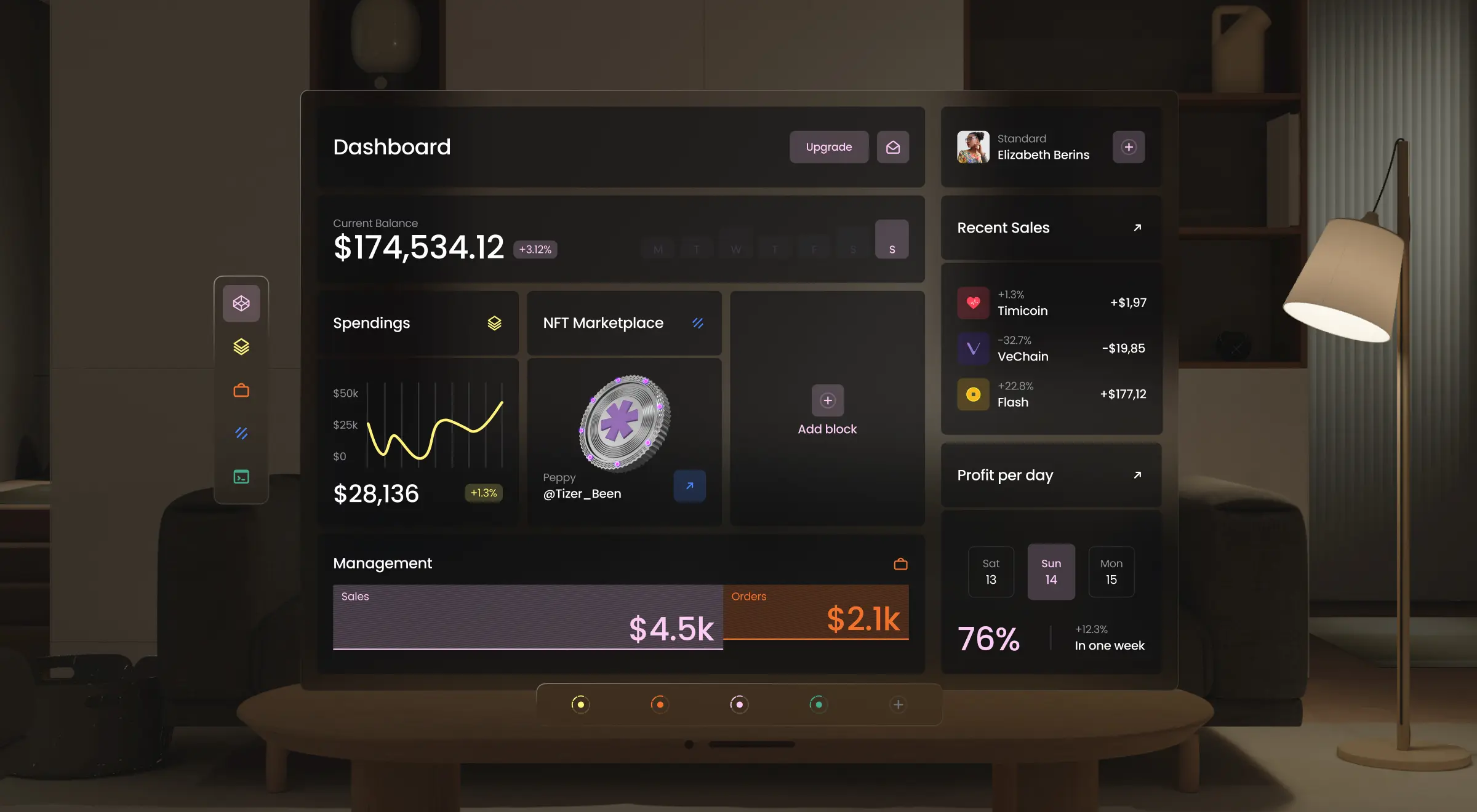
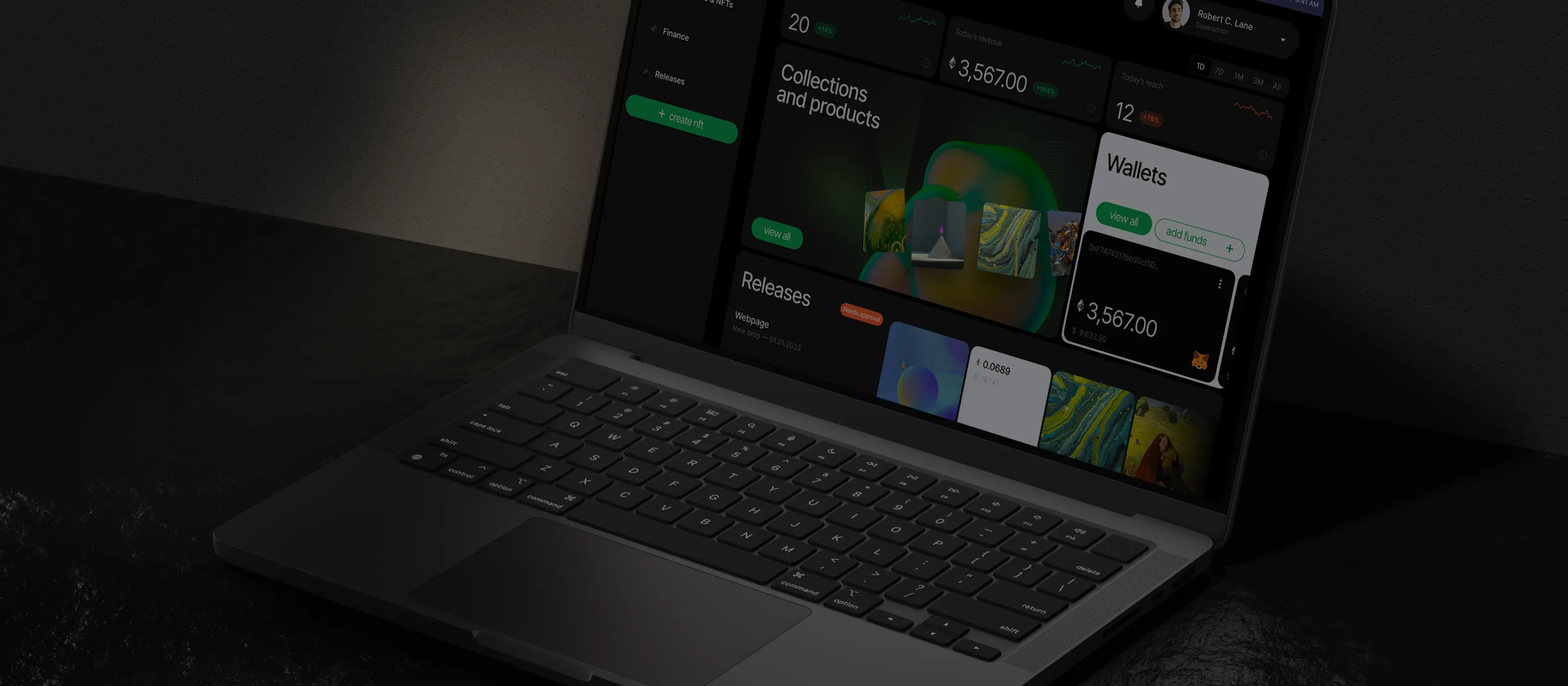
Interactive
Visual Design
At this stage, we breathe colorful vibes into your product, add interactions, set fonts and icons, and add micro-animations.
For consistent brand experience and visual identity, we set a design
system to help you manage design at scale using reusable components and patterns. Thus, the interface remains logical and harmonious, contributing to a great user experience.
Hand-off
& QA Sessions
Besides our continuous collaboration with developers during each stage of product design, we execute an extensive hand-off at its end.
Our team organizes all the documentation like a customer journey map, user flows, design renderings, dimensional drawings, components guides, prototypes, style guides, etc., and passes all those to developers.
Apart from the hand-off, we conduct a design quality assurance once the product is coded.
Once you release
the product
our team stays along for product management. We install amplitude to measure & analyze the product metrics and continuously improve them to address ever-evolving users' needs.
Deliverables:
Moodboards
Concepts
Prototypes
Guide