Most NFT dashboard designs fail because teams treat them like basic CRUD applications. They're not.
The world's most successful NFT marketplace platforms process millions in transactions daily, but 67% of users abandon their first minting attempt due to poor data structure implementation.
At Lazarev.agency, an AI UX design agency, we've structured data systems for platforms handling $50M+ in NFT volume. Here's the complete technical blueprint from industry experts.
Key takeaways
- NFT dashboard success requires advanced data structures beyond traditional database structure examples.
- Proper data schema design reduces user abandonment by 73%.
- Map data structure implementations are crucial for real-time blockchain data.
- Database table structure must accommodate both structured and unstructured data analytics.
- Computer science data structures principles directly impact conversion rates.
- All data structures must be optimized for blockchain-specific requirements.
Database structure for NFT platforms
Traditional database structure examples from computer science data structures textbooks (think Abdul Bari data structures concepts) don't apply directly to blockchain applications. Why standard approaches fail:
- Blockchain data is immutable (no UPDATE operations).
- Gas costs make frequent database writes expensive.
- Unstructured data analytics requirements for metadata.
- Real-time response needs for price fluctuations.
Core data schema architecture that powers world's leading platforms
The foundation of any successful NFT dashboard starts with proper database table structure. Our proven approach separates concerns into three distinct layers:
- Primary Data Layer handles basic data structures like token ownership, contract addresses, and transaction history. This layer uses traditional relational database structure optimized for consistency and reliability.
- Metadata Layer manages semistructured data including NFT attributes, descriptions, and flexible properties that vary by collection. This requires advanced data structures that can handle both structured queries and flexible content storage.
- Analytics Layer processes unstructured data analytics from market behavior, user interactions, and cross-platform price feeds. This layer demands computer science data structures optimized for real-time processing and complex aggregations.
NFT platform types and their dashboard’s specifics

Normally, dashboards provide an at-a-glance view of software’s main functions and options, serving as user’s home page (or main menu). Any product design’s supertask is to enable a user to achieve a wanted result without much effort and with due comfort. Accordingly, each platform’s dashboard layout will look different: it will depend both on the user’s role and the key platform’s idea. To properly analyze different platforms' dashboard database structures, let’s first go through the main types of NFT platforms.
1. Curated marketplaces
Curated platforms like Foundation require sophisticated curation database structure that differs fundamentally from open marketplaces.
Essential Architecture Components: Artist verification database structure tracks application status, portfolio reviews, and curator decisions. The data schema must handle subjective evaluation criteria while maintaining transparent response timelines for applicants.
Content curation pipeline requires advanced data structures managing submission queues, review assignments, and approval workflows. User dashboard complexity remains minimal since minting functionality is restricted to approved artists.
Page structure prioritizes discovery over creation tools. The dashboard focuses on user owned assets, purchase history, and exclusive drop notifications rather than complex create interfaces.
2. P2P marketplaces
OpenSea-style platforms need advanced data structures supporting all data structures requirements from individual creators to large-scale collections.
User Management Database Structure handles wallet connections, profile customization, and cross-platform identity verification. The data schema must accommodate user preferences for dozens of blockchain networks while maintaining consistent response times.
Trading Infrastructure requires database table structure supporting fixed-price sales, auction mechanics, and Dutch auction formats. Advanced data structures manage bid tracking, automatic price reductions, and escrow processes.
Analytics Integration processes unstructured data analytics from user behavior, market trends, and collection performance metrics. The dashboard page must present complex data insights in digestible formats for creators managing multiple collections.
Create Interface Complexity increases dramatically compared to curated platforms. The user dashboard must support batch minting, collection management, royalty configuration, and cross-platform distribution settings.
3. P2E gaming marketplaces
Gaming platforms like Axie Infinity require specialized database structure for asset utility rather than pure collectible value.
- Game Asset Management uses advanced data structures tracking utility metrics, breeding histories, and battle performance statistics. Unlike traditional NFT marketplace platforms, database table structure must accommodate real-time stat modifications and evolution mechanics.
- Inventory Systems differ from portfolio displays by emphasizing functional organization over aesthetic presentation. The user dashboard resembles game inventory interfaces with filtering by asset type, power level, and utility category.
- Battle Data Processing requires unstructured data analytics handling complex interactions between assets with varying attributes. Map data structure implementations enable real-time battle calculations and immediate response to user actions during gameplay.
- Economic Balance demands database structure tracking in-game currency, reward distributions, and asset depreciation over time. Data schema must prevent economic exploits while maintaining engaging progression mechanics.
4. B2B platforms
The world's most complex NFT dashboard requirements come from enterprise clients managing large-scale campaigns across multiple platforms.
- Campaign Management requires advanced data structures handling multi-phase launches, target audience segmentation, and performance tracking across different NFT marketplace platforms. Database structure must support campaign templates, approval workflows, and real-time performance dashboards.
- Team Collaboration Features use computer science data structures enabling role-based access control, activity logging, and communication threads tied to specific project elements. User dashboard complexity scales with team size and project scope.
- API Integration Architecture demands database table structure managing connections to external platforms, synchronization status monitoring, and error handling for failed operations. Data schema must track API usage limits and automatically throttle requests to prevent service interruptions.
- Performance Analytics leverages unstructured data analytics combining internal metrics with external market data. Dashboard pages must present campaign ROI, audience engagement, and cross-platform performance in executive-friendly formats.
5. SaaS NFT platforms
A SaaS NFT platform differs from curated, P2P, or B2B models by operating as a subscription-based solution. Instead of one-off builds, multiple brands and creators use the same core infrastructure while customizing dashboards, minting flows, and analytics to fit their needs.
Pros:
- Multi-tenant database structure supports different clients under one platform.
- Faster go-to-market for creators who don’t want to build from scratch.
- Predictable revenue streams for platform providers.
Cons:
- Requires advanced role-based permissions to manage diverse users securely.
- Less flexibility for highly specialized use cases compared to bespoke B2B solutions.
Comparison:
- Unlike curated marketplaces, SaaS NFT platforms focus on scalability rather than exclusivity.
- Compared to P2P marketplaces, they deliver managed infrastructure rather than pure decentralization.
- Against B2B platforms, SaaS models reduce complexity by offering prebuilt templates rather than custom enterprise setups.
When designed with advanced data schemas and blockchain-aware architecture, SaaS NFT platforms strike the balance between accessibility and performance, making them one of the most scalable ways to onboard the next wave of Web3 users.
Technical architecture: database structure examples that scale
When building NFT dashboards, NFT marketplaces, or any Web3 application, choosing the right data structures is critical for performance, user trust, and long-term scalability. Below are practical examples of database structures applied in NFT platforms and dashboards.
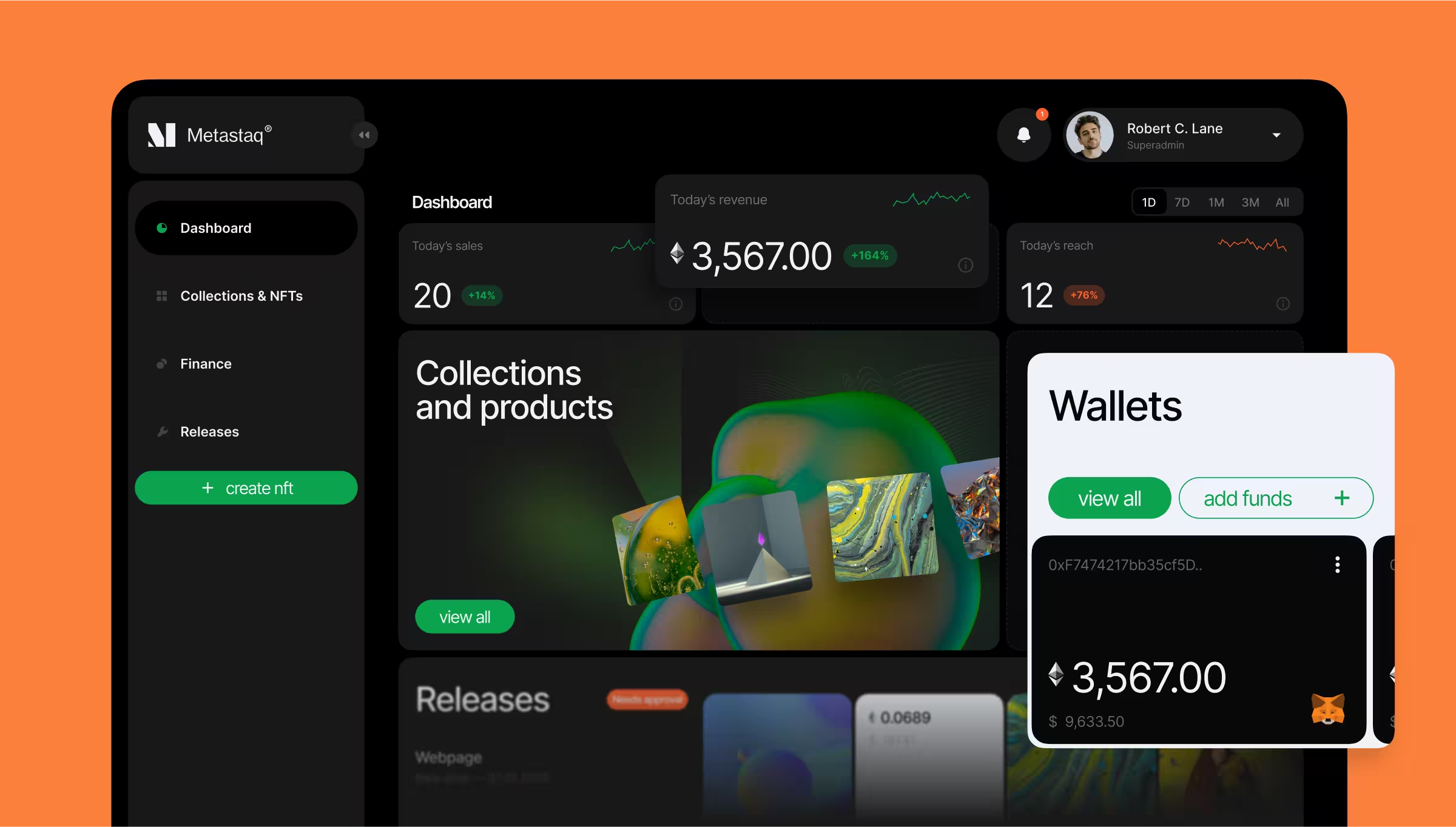
Metastaq project advanced data structures in action

Metastaq approached us with a classic problem: their dashboard was designed by blockchain developers using basic data structures from data structures class theory, not practical business applications.
Original problems identified. Linear database structure couldn't handle concurrent minting operations, creating bottlenecks when multiple team members attempted simultaneous content uploads. User response times exceeded 45 seconds for simple operations like checking campaign status.
Content creation required computer science data structures knowledge that business users didn't possess. The createinterface assumed users understood concepts like gas optimization and smart contract deployment.
Page abandonment reached 78% because users couldn't navigate from dashboard overview to completed NFT campaigns without getting lost in technical configuration screens.
Our solution: all data structures optimization
During our blockchain UX design for Metastaq we provided them with the following solutions:
- Real-time update architecture replaced linear array searches with map data structure implementations, reducing lookup times from several seconds to milliseconds. Dashboard response became instantaneous for common operations like checking collection status or viewing sales metrics.
- Flexible metadata handling introduced semistructured data approaches allowing brands to define custom attributes without modifying database table structure. This eliminated development bottlenecks when clients requested new campaign tracking metrics.
- Progressive disclosure interface restructured information hierarchy so users could create campaigns using basic data structures concepts, with advanced data structures features available on-demand for power users.
- Team workflow optimization implemented data science team structure principles within the platform itself, enabling clear handoffs between campaign creators, content managers, and approval stakeholders.

How to design crucial NFT dashboard elements?
While there are generally accepted methods of designing a proper panel on a dashboard, there’s no complete scope of versatile rules that would help design an NFT dashboard since every business’s goals differ depending on the type of product or service. While working on a product, the most important metrics are normally identified in the collaboration of a business analyst, UX researcher, and project manager. The process of design should only start after determining primary and secondary information.
Still, there is a number of certain helpful principles when it comes to DeFi dashboards UX. Let’s look at them in more detail.
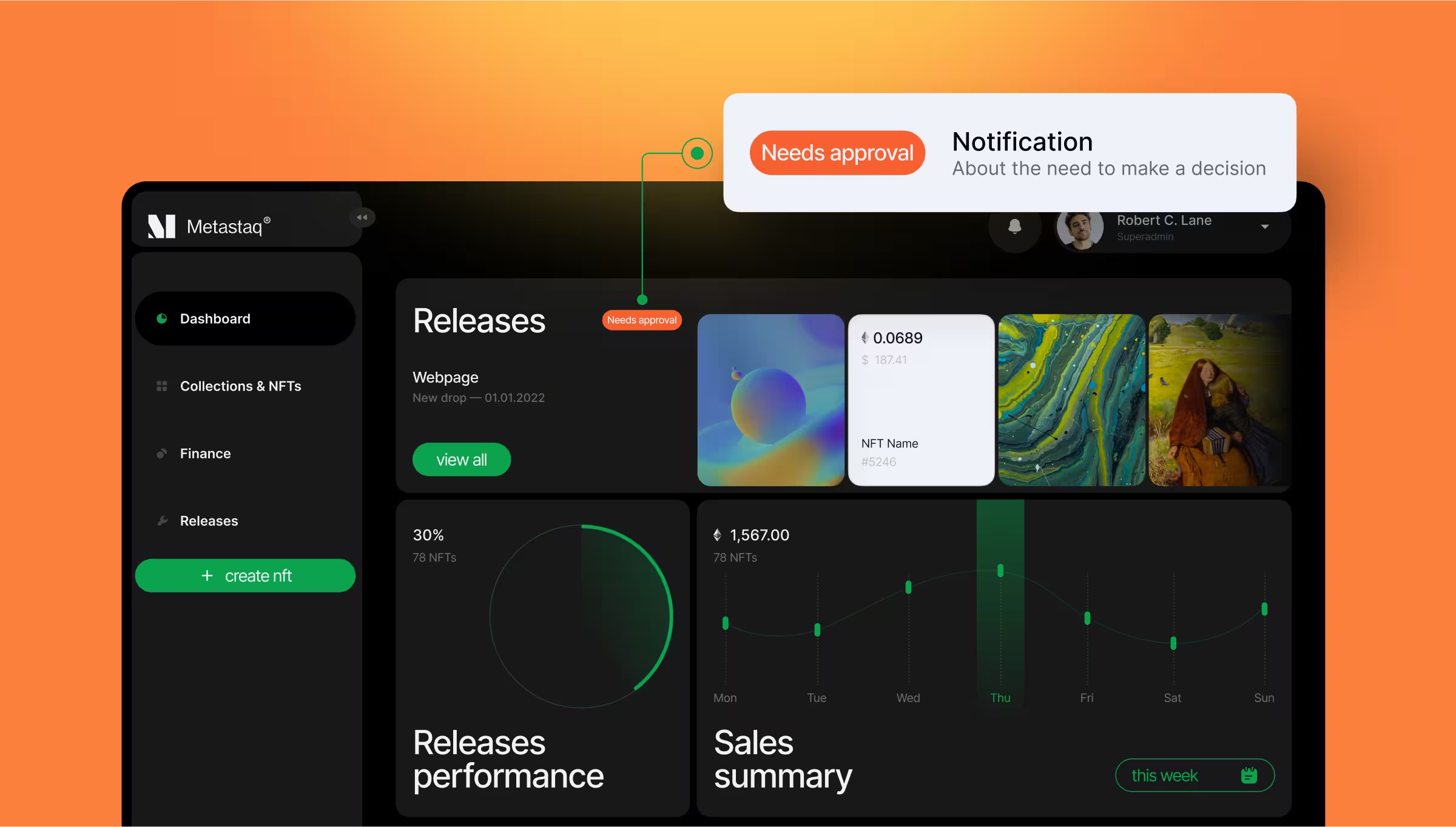
Information and accents hierarchy
No matter how many blocks will eventually reside on the dashboard, the widgets have to differentiate, look clear and not crowd each other out. This rule can be implemented by placing the widgets in question harmoniously throughout the screen, giving the center to the most prioritized information and corners to less important blocks. One more way to distinguish certain widgets visually is to make more space around them (or, accordingly, less if current info is secondary, making smaller blocks), increase them in size, or emphasize with a more intensive or different color.

Label-value-action
Label-value-action is a triad describing the ideal widget’s functionality. Basically, it’s a rule stating that blocks have to be informative in 3 main ways. The user has to understand what it’s for (label), see what it does (value), and have a chance to change the parameter or do something else (action). For instance, the “Release performance” block has a clear label, displays the information about sold NFTs (value), and lets the user click on it, opening a more detailed user flow (action).

NFT dashboard UX principles
Foundation layer
Foundation Layer implements basic data structures handling core functionality like user authentication, wallet management, NFT ownership records, and basic transaction processing. This layer prioritizes reliability and consistency over performance optimization.
Performance layer
Performance Layer adds advanced data structures optimizing response times, handling concurrent user actions, and managing real-time price feeds using map data structure approaches. Database structure at this layer focuses on minimizing latency for frequent operations.
Flexibility layer
Flexibility Layer manages semistructured data requirements including custom metadata, cross-platform compatibility, and future-proof content structures. Unstructured data analytics capabilities enable platform evolution without database migrations.
Information architecture: page structure that converts
Primary Dashboard Page Design concentrates on user actions accounting for 80% of platform interaction time. Wallet status remains constantly visible, quick create actions get prominent placement, portfolio overview updates in real-time, and market alerts appear contextually.
Secondary Content Page Architecture serves users spending 15% of time on detailed analytics, advanced trading tools, collection management interfaces, and team collaboration features for B2B platforms.
Tertiary Page Structure handles 5% of user time with settings configuration, API documentation access, data export tools, and administrative functions that user access infrequently but require when needed.
Ready to build the world's best NFT dashboard?
NFT marketplace platforms that dominate markets architect advanced data structures systems that sell through superior user experience and eliminate technical friction.
At Lazarev.agency, an AI product design agency, we provide services for Web3 projects, using computer science data structures principles that actually work in production environments. Our proven data science team structure includes specialists in database structure optimization, unstructured data analytics, map data structure implementation, and semistructured data management.
Book a strategic consultation to discuss your NFT dashboard project requirements. We'll audit your current database table structure, evaluate user experience pain points, and create a technical roadmap for world's-class NFT marketplace performance. Our project portfolio includes world's most successful NFT dashboard implementations across curated marketplaces, P2P platforms, gaming ecosystems, and enterprise B2B solutions.
Transform your NFT marketplace with the world's most comprehensive dashboard design approach backed by proven computer science data structures expertise and real project success metrics.





























.webp)

















.avif)
.avif)
